IgnorePointer是内置在flutter部件是类似AbsorbPointer小部件,它们都避免子女的部件,该部件被录音,点击,拖动滚动指针事件和悬停。它们都以两种不同的方式做同样的事情, AbsorbPointer小部件吸收所有的指针事件,这意味着指针事件完全终止,不能传递到其他任何地方。另一方面, IgnorePointer小部件只是忽略指针事件而不终止它,这意味着如果IgnorePointer小部件树下有任何其他元素,那么它将能够体验该指针事件。
IgnorePointer 类的构造函数:
const IgnorePointer(
{Key key,
bool ignoring: true,
bool ignoringSemantics,
Widget child}
)
IgnorePointer 小部件的属性:
- ignoring:这个属性接受一个布尔值作为参数并决定是否忽略指针事件。
- ignoringSemantics:此属性还接受一个布尔值作为参数,它控制屏幕阅读器和其他功能是否应忽略此小部件以获取有关应用程序的信息。
示例:借助示例,我们将了解如何实现IgnorePointer小部件。
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
); //MaterialApp
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
int _counter = 0;
void _incrementCounter1() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu',
onPressed: () {},
), //IconButton
backgroundColor: Colors.greenAccent[400],
), //AppBar
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'You have pushed the button this many times:',
), //Text
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
), //Text
RaisedButton(
onPressed: _incrementCounter1,
color: Colors.cyan,
child: Icon(
Icons.add,
color: Colors.white,
), //Icon
), //RaisedButton
//Raisedutton
], //[]
), //Column
), //Center
); //Scaffold
}
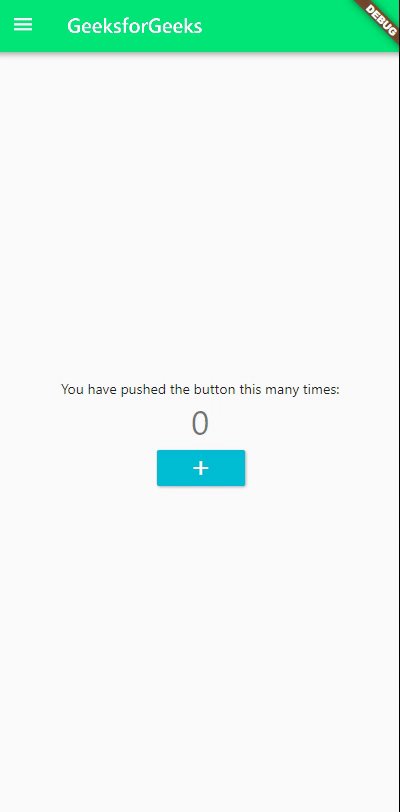
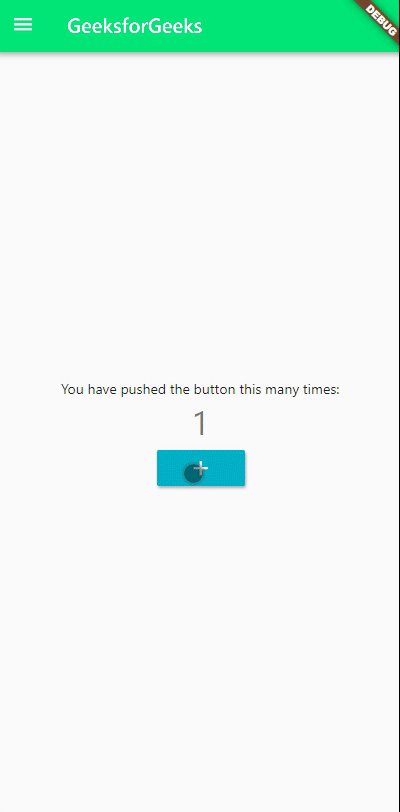
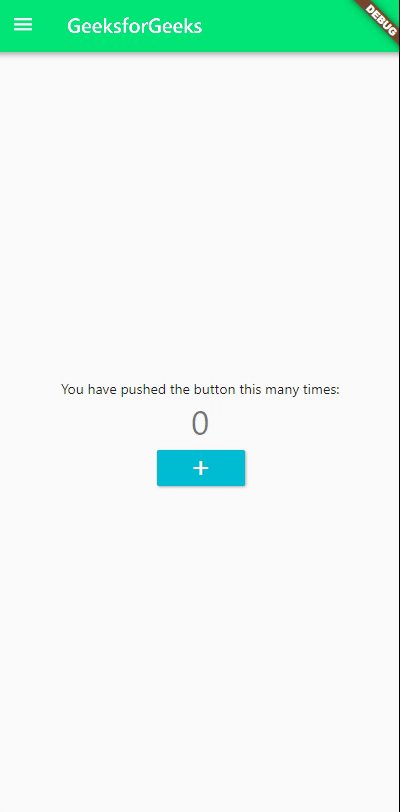
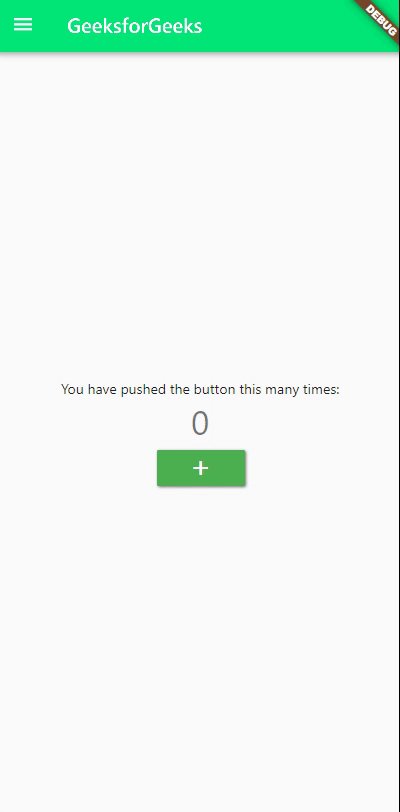
} 输出:

说明:这是一个简单的flutter应用,看代码,可以看到声明了三个类,第一个是MyApp ( StatelessWidget) ,返回的是一个MaterialApp 。第二个类是MyHomePage(StatefulWidget),它也被设置为app中的home属性。第三个类是 _MyHomePageState,它扩展了 MyHomePage 类的状态。在 _MyHomePageState 类中,应用程序从一个 Scaffold 开始。在屏幕顶部,我们有一个标题为Text (‘GeeksforGeeks’) 的应用栏。领先的属性是有一个带有菜单图标和工具提示的IconButton 。每当我们悬停或长按 IconButton 时,工具提示就会弹出。在应用程序的主体中,父小部件是Center ,它持有一个Column小部件,其mainAxisAlignment属性设置为Center 。所有这一切之后是文本(’你已经按下了很多次按钮)、计数器和我们在屏幕上看到的按钮。按钮上方的文本被赋予了标题 4的样式。该按钮具有蓝绿色和白色添加图标作为其子项。因此,每当按钮按下时,计数器中的值就会增加 1,而_incrementCounter1是负责该值的函数。这个flutter应用程序类似于我们在文章AbsorbPoitner中的应用程序 以便更容易看到应用程序中的差异。
现在,我们将把Raisedbutton包装在小部件中,看看有什么变化。
// RaisedButton wrapped in IgnorePointer
IgnorePointer(
ignoring: true,
child: RaisedButton(
onPressed: _incrementCounter1,
color: Colors.cyan,
child: Icon(
Icons.add,
color: Colors.white,
), //Icon
), //RaisedButton
), //IgnorePointer
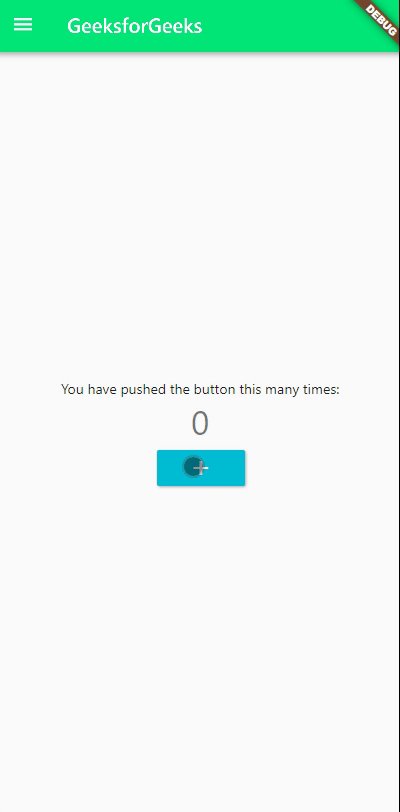
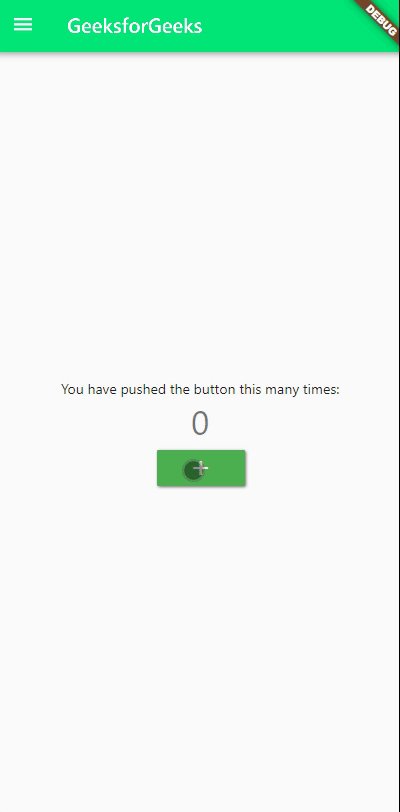
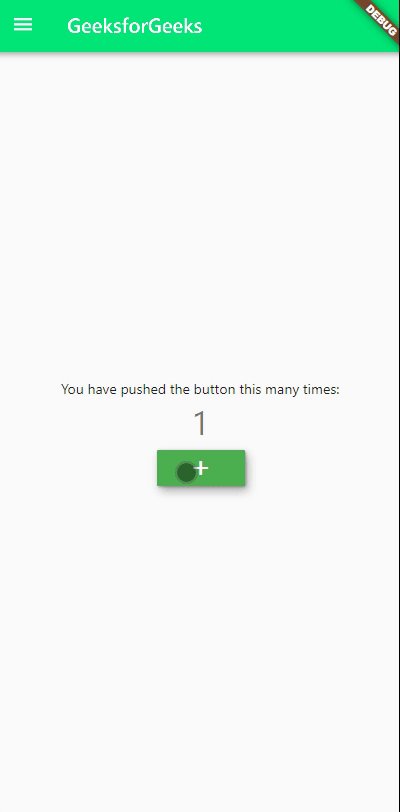
输出:

说明:在这里,我们可以看到现在无法按下RaisedButton ,因为忽略指针就是忽略所有指针事件。这与我们从AbsorbPointer得到的行为类似。
现在,就看如何IgnorePointer不同于AbsorbPointer我们将会把另一个RaisedButton已经存在的按钮的上方。
//Stacked Green RaisedButton on top of Teal RaisedButton
Stack(
children: [
RaisedButton(
onPressed: _incrementCounter1,
color: Colors.cyan,
child: Icon(
Icons.add,
color: Colors.white,
), //Icon
), //RaisedButton
RaisedButton(
onPressed: _incrementCounter1,
color: Colors.green,
child: Icon(
Icons.add,
color: Colors.white,
), //Icon
), //RaisedButton
], //[]
//Raisedutton
) //Stack
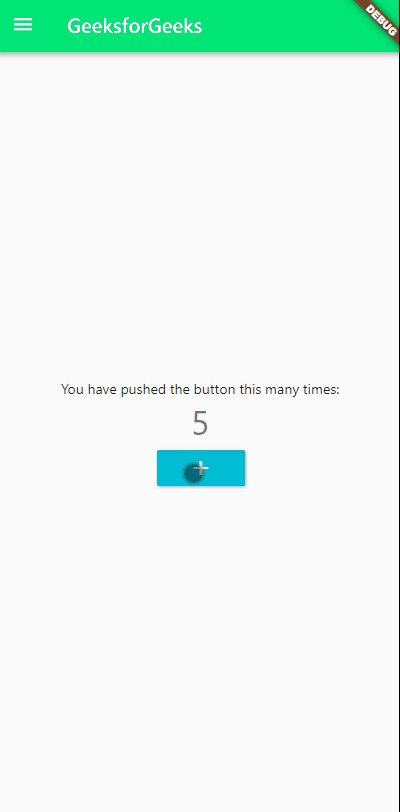
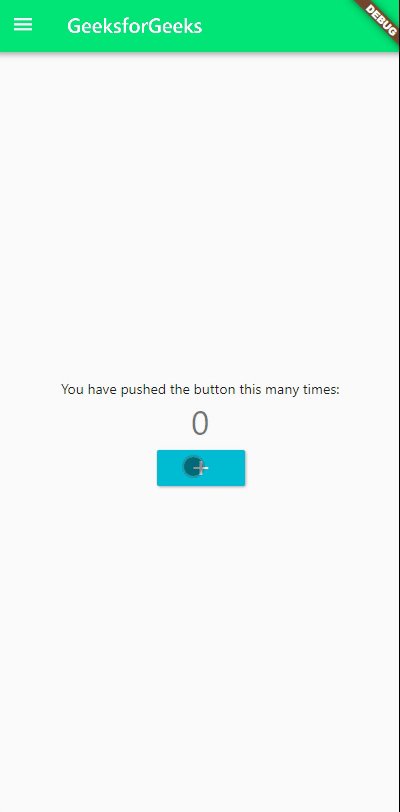
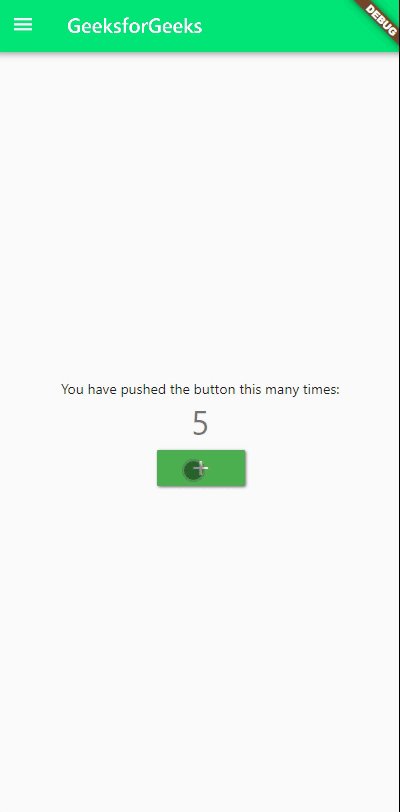
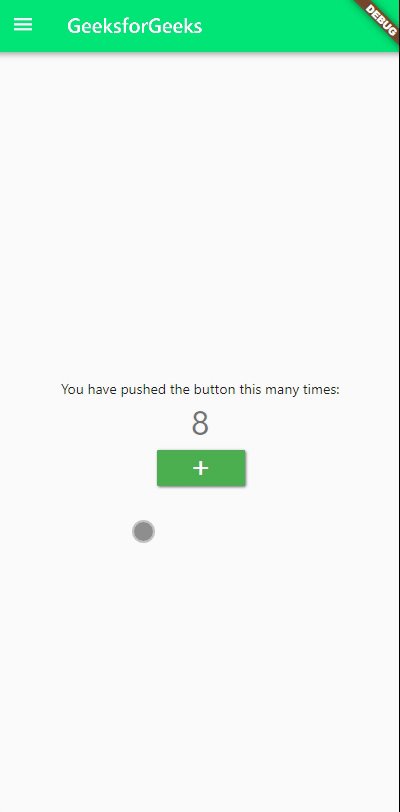
输出:

说明:在这里,我们有一个叠RaisedButton小部件使用堆栈插件的已经存在水鸭RaisedButton构件上方有绿色。我们可以看到计数器工作正常,因为只要按下按钮,数字就会增加一。绿色按钮也使用与蓝绿色按钮相同的函数。
现在,我们将用IgnorePointer小部件包裹绿色按钮
//Wrapped Second Raised Button with IgnorePointer
Stack(
children: [
RaisedButton(
onPressed: _incrementCounter1,
color: Colors.cyan,
child: Icon(
Icons.add,
color: Colors.white,
), //Icon
), //RaisedButton
IgnorePointer(
ignoring: true,
ignoringSemantics: true,
child: RaisedButton(
onPressed: _incrementCounter1,
color: Colors.green,
child: Icon(
Icons.add,
color: Colors.white,
), //Icon
), //RaisedButton
), //IgnorePointer
], //[]
//Raisedutton
) //Stack
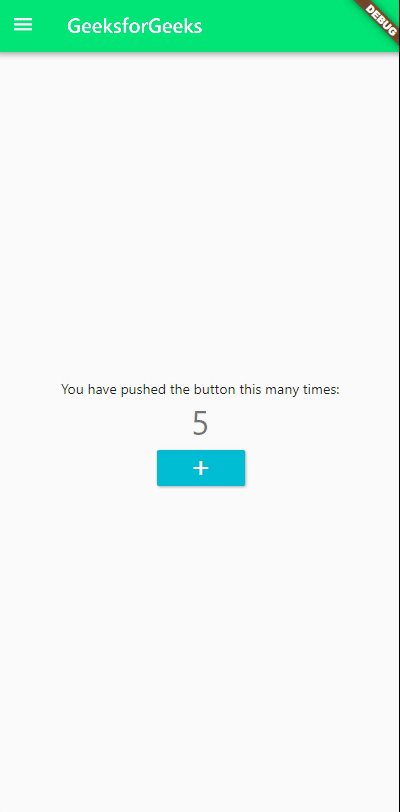
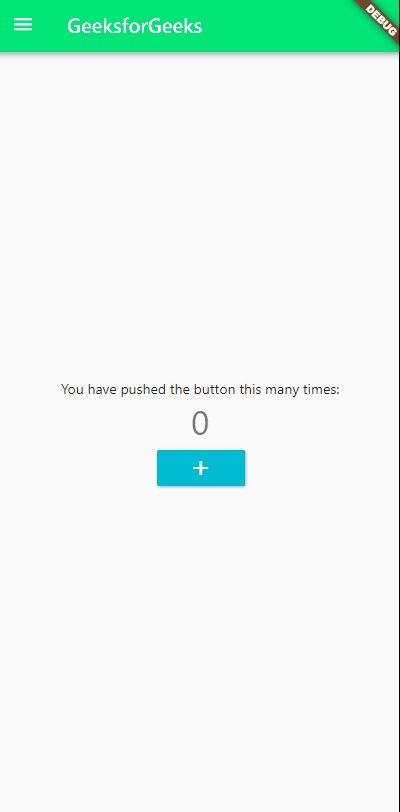
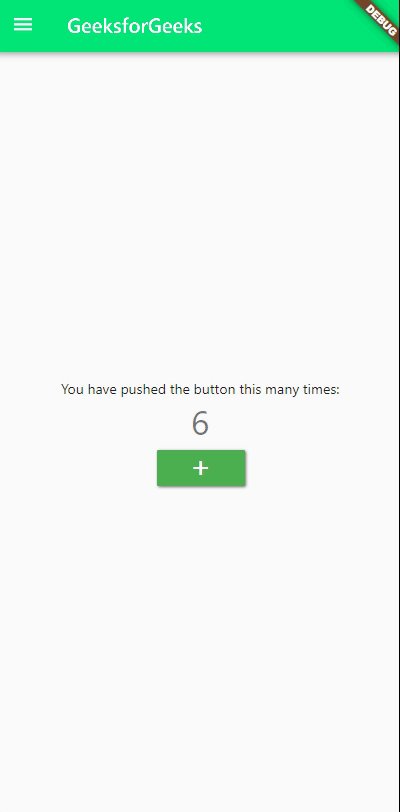
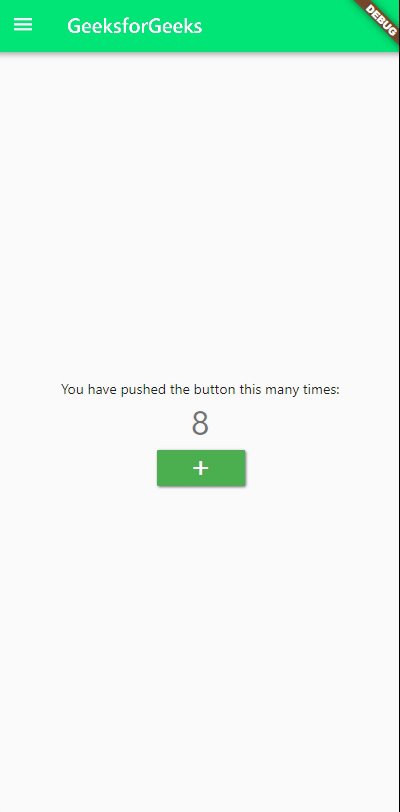
输出:

说明:在这个应用程序中,绿色的RaisedButton位于青色RaisedButton的顶部,并用IgnorePointer小部件包裹。在上面的例子中,我们已经看到当我们将IgnorePointer小部件应用于单个RaisedButton 时,它停止响应指针事件。但是在这里我们可以清楚地看到计数器仍在运行,这背后的原因是 IgnorePointer 只是让它的子小部件忽略指针事件而不终止它们,而不是终止指针事件的AbsorbPointer 。这意味着指针事件可以传递到另一个小部件或堆叠在其下方的小部件树。
所以这就是IgnorePointer可以在flutter实现的方式。另外,请阅读AbsorbPointer文章以获取更多信息。