表格小部件用于在表格布局中显示项目。无需使用行和列来创建表格。如果我们有多行具有相同的列宽,那么Table 小部件是正确的方法。如果我们只想有一个列,则SliverList或Column将是最合适的。 Tabel小部件中行的高度取决于其中的内容。但是可以通过指定columnWidths属性来更改列的宽度。
Table类的构造函数:
Syntax:
Table({Key key,
List children,
Map columnWidths,
TableColumnWidth defaultColumnWidth,
TextDirection textDirection,
TableBorder border,
TableCellVerticalAlignment defaultVerticalAlignment,
TextBaseline textBaseline})
表格小部件的属性:
- children: Tabel小部件的这个属性以表格行列表作为参数( List
)。 反过来, TabelRow可以将小部件列表作为子项。 - columnWidhts:此属性确定Tabel小部件中列的宽度。
- textDirection:它定义了列在Table中的排序方向。它可以是从左到右,也可以是从右到左。
- defaultColumnWidth:该属性以TabelComumnWidth类作为输入参数,设置Tabel小部件中列的默认宽度。
- key:此属性决定小部件在小部件树中将如何相互替换。
- border:该属性以TabelBorder小部件为参数,设置表格的边框。默认情况下, Tabel小部件中没有边框。
- defaultVerticalAlignment:该属性以TableCellVerticalAlignment 枚举为参数值,设置表格单元格的垂直对齐方式。
- textBaseline:该属性以 TextBaseline 枚举为参数。使用此属性,我们可以指定一条水平线,用于在Tabel小部件内对齐屏幕上的文本。
例:主要。dart文件。
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root
// of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Table',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("GeeksforGeeks"),
backgroundColor: Colors.green,
),
body: Column(
children:[
Padding(
padding: const EdgeInsets.all(8.0),
child: Text("Table",textScaleFactor: 2,style: TextStyle(fontWeight:FontWeight.bold),),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Table(
// textDirection: TextDirection.rtl,
// defaultVerticalAlignment: TableCellVerticalAlignment.bottom,
// border:TableBorder.all(width: 2.0,color: Colors.red),
children: [
TableRow(
children: [
Text("Education",textScaleFactor: 1.5,),
Text("Institution name",textScaleFactor: 1.5),
Text("University",textScaleFactor: 1.5),
]
),
TableRow(
children: [
Text("B.Tech",textScaleFactor: 1.5),
Text("ABESEC",textScaleFactor: 1.5),
Text("AKTU",textScaleFactor: 1.5),
]
),
TableRow(
children: [
Text("12th",textScaleFactor: 1.5),
Text("Delhi Public School",textScaleFactor: 1.5),
Text("CBSE",textScaleFactor: 1.5),
]
),
TableRow(
children: [
Text("High School",textScaleFactor: 1.5),
Text("SFS",textScaleFactor: 1.5),
Text("ICSE",textScaleFactor: 1.5),
]
),
],
),
),
]
),
);
}
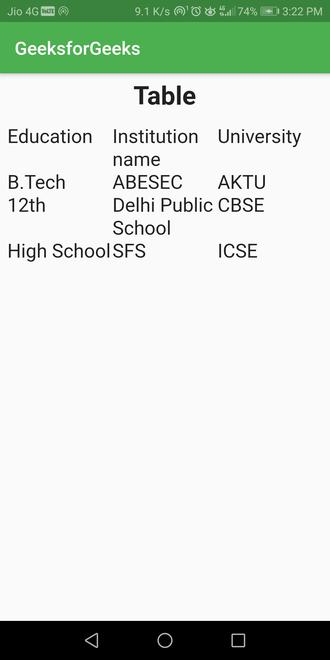
} 输出:

如果我们对上面的示例进行以下更改:
textDirection: TextDirection.ltr,
border:TableBorder.all(width: 1.0,color: Colors.red)
结果如下图所示:

如果我们对上面的示例进行以下更改:
textDirection: TextDirection.ltr,
defaultVerticalAlignment: TableCellVerticalAlignment.bottom,
border:TableBorder.all(width: 1.0,color: Colors.red),
结果如下图所示:

如果我们对上面的示例进行以下更改:
textDirection: TextDirection.rtl,
border:TableBorder.all(width: 1.0,color: Colors.red),
结果如下图所示:

如果我们对上面的示例进行以下更改:
textDirection: TextDirection.ltr,
defaultVerticalAlignment: TableCellVerticalAlignment.middle,
border:TableBorder.all(width: 1.5,color: Colors.red),
结果如下图所示:

完整代码可以参考https://github.com/singhteekam/Flutter-Data-Table-and-Table-Widget