径向变换意味着将圆形变成方形。在径向英雄动画中,英雄也是如此。在Flutter, Hero Widget用于创建英雄动画。这里的英雄指的是在屏幕之间移动的小部件。这是应用程序中使用的最基本的动画类型之一,尤其是当应用程序处理图像等媒体时。简单地说,英雄动画就是英雄从一个屏幕飞到另一个屏幕。
创建径向英雄动画时会发生以下过程:
- RadialExpansion Widget用于包裹英雄。
- 英雄的大小会随着它飞过路线而改变,并且英雄会采用孩子的大小。
- 两个重叠的剪辑形成 RadialExpansion 动画。
- PageRouteBuilder用于构建英雄的目的地。
- 所有手势都由InkWell 小部件处理。
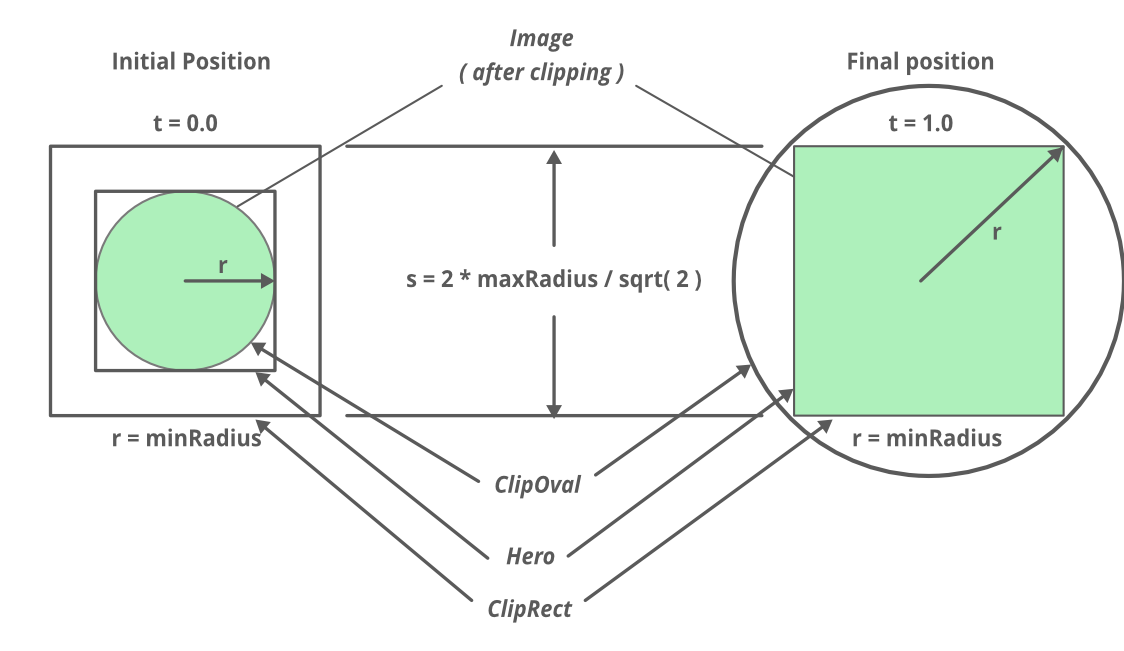
下图显示了英雄在时间 = 0 到时间 =1 的径向变换。

RadialExpansion 小部件的工作方式如下所示:

现在让我们构建一个简单的应用程序,其中包含三个英雄,单击它们时会发生径向变换。英雄将存储在flutter应用程序的以下文件夹中:
flutter_app/assets/images/.....
确保在 pubspec.yaml 文件中添加依赖项,如下所示:

现在让我们构建主。dart文件:
Dart
import 'dart:math' as math;
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/scheduler.dart' show timeDilation;
class Photo extends StatelessWidget {
Photo({ Key key, this.photo, this.color, this.onTap }) : super(key: key);
final String photo;
final Color color;
final VoidCallback onTap;
Widget build(BuildContext context) {
return Material(
color: Theme.of(context).primaryColor.withOpacity(0.25),
child: InkWell(
onTap: onTap,
child: LayoutBuilder(
builder: (BuildContext context, BoxConstraints size) {
return Image.asset(
photo,
fit: BoxFit.contain,
);
},
),
),
);
}
}
class RadialExpansion extends StatelessWidget {
RadialExpansion({
Key key,
this.maxRadius,
this.child,
}) : clipRectSize = 2.0 * (maxRadius / math.sqrt2),
super(key: key);
final double maxRadius;
final clipRectSize;
final Widget child;
@override
Widget build(BuildContext context) {
return ClipOval(
child: Center(
child: SizedBox(
width: clipRectSize,
height: clipRectSize,
child: ClipRect(
child: child,
),
),
),
);
}
}
class RadialExpansionDemo extends StatelessWidget {
static const double kMinRadius = 32.0;
static const double kMaxRadius = 128.0;
static const opacityCurve = const Interval(0.0, 0.75, curve: Curves.fastOutSlowIn);
static RectTween _createRectTween(Rect begin, Rect end) {
return MaterialRectCenterArcTween(begin: begin, end: end);
}
static Widget _buildPage(BuildContext context, String imageName, String description) {
return Container(
color: Theme.of(context).canvasColor,
child: Center(
child: Card(
elevation: 8.0,
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
SizedBox(
width: kMaxRadius * 2.0,
height: kMaxRadius * 2.0,
child: Hero(
createRectTween: _createRectTween,
tag: imageName,
child: RadialExpansion(
maxRadius: kMaxRadius,
child: Photo(
photo: imageName,
onTap: () {
Navigator.of(context).pop();
},
),
),
),
),
Text(
description,
style: TextStyle(fontWeight: FontWeight.bold),
textScaleFactor: 3.0,
),
const SizedBox(height: 20.0),
],
),
),
),
);
}
Widget _buildHero(BuildContext context, String imageName, String description) {
return Container(
width: kMinRadius * 3.0,
height: kMinRadius * 3.0,
child: Hero(
createRectTween: _createRectTween,
tag: imageName,
child: RadialExpansion(
maxRadius: kMaxRadius,
child: Photo(
photo: imageName,
onTap: () {
Navigator.of(context).push(
PageRouteBuilder(
pageBuilder: (BuildContext context,
Animation animation,
Animation secondaryAnimation) {
return AnimatedBuilder(
animation: animation,
builder: (BuildContext context, Widget child) {
return Opacity(
opacity: opacityCurve.transform(animation.value),
child: _buildPage(context, imageName, description,),
);
}
);
},
),
);
},
),
),
),
);
}
@override
Widget build(BuildContext context) {
// animation speed.
timeDilation = 4.0;
return Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Container(
padding: const EdgeInsets.all(33.0),
alignment: FractionalOffset.bottomLeft,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
_buildHero(context, 'assets/images/aquaman.png', 'Aquaman'),
_buildHero(context, 'assets/images/superman.jpg', 'Superman'),
_buildHero(context, 'assets/images/wonderwomen.jpg', 'Wonderwomen'),
],
),
),
);
}
}
void main() {
runApp(MaterialApp(home: RadialExpansionDemo()));
} 输出:
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!