Align Widget 是用于在其自身内对齐其子级的小部件,并可选择根据子级的大小调整自身大小。 Align Widget 非常灵活,可以根据其子项的大小更改其大小。
Align 类的构造函数:
Syntax:
Align({Key key,
AlignmentGeometry alignment: Alignment.center,
double widthFactor,
double heightFactor,
Widget child})对齐小部件的属性:
- 对齐:它设置对齐方式。
- child:树中的子部件。
- hashCode:对象的哈希码。
- heightFactor:它将其高度设置为孩子的身高乘以这个 heightFactor。
- key:用于控制一个小部件如何替换另一个小部件。
- runtimeType:它是运行时类型的表示。
- widthFactor:它将其宽度设置为孩子的宽度乘以这个 widthFactor。
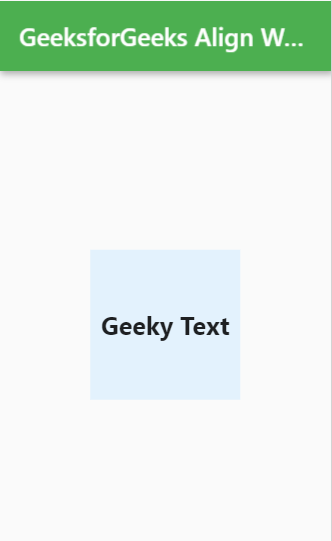
示例 1:在容器中心对齐文本。
主要的。dart文件:
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'TextSpan',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks Align Widget'),
backgroundColor: Colors.green),
body: Center(
child: Container(
height: 120.0,
width: 120.0,
color: Colors.blue[50],
child: Align(
alignment: Alignment.center,
child: Text(
"Geeky Text",
style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold),
),
),
)));
}
} Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'TextSpan',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks Align Widget'),
backgroundColor: Colors.green),
body: Center(
child: Container(
height: 240.0,
width: 240.0,
color: Colors.green,
child: Align(
alignment: Alignment.topRight,
child: Image.network(
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_200X200-1.png",
width: 100,
)),
)));
}
} 输出:

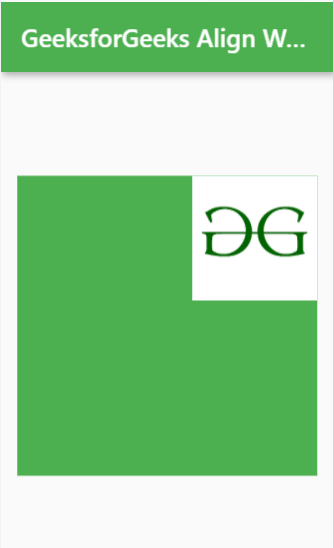
示例 2:在容器的右上角对齐图像。
主要的。dart文件:
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'TextSpan',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks Align Widget'),
backgroundColor: Colors.green),
body: Center(
child: Container(
height: 240.0,
width: 240.0,
color: Colors.green,
child: Align(
alignment: Alignment.topRight,
child: Image.network(
"https://www.geeksforgeeks.org/wp-content/uploads/gfg_200X200-1.png",
width: 100,
)),
)));
}
}
输出:

想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!