Flutter有一个Image 小部件来显示不同类型的图像。要显示来自互联网的图像,使用Image.network()函数。
Syntax: Image.netwok (source_URL)图像小部件的属性:
- height:这个属性接受一个整数值作为对象。它决定了图像的垂直高度。
- width:该属性还接受一个Int值作为对象,以确定要分配给图像的宽度(以像素为单位)。
按照以下步骤在Flutter应用程序中显示来自互联网的图像:
步骤 1:使用以下命令在所需目录中创建一个新的flutter应用程序:
flutter create 
第 2 步:现在,从main 中删除代码。 dart文件以添加您自己的代码。
第 3 步:现在,在 main.js 中使用以下代码。 dart文件并根据需要更改 Image.network函数的参数。
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Network Image',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
// setup a stateful widget
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
// Design of the application
appBar: AppBar(
title:Text("GeeksforGeeks"),
backgroundColor:Colors.green
),
body: Padding(
padding: const EdgeInsets.all(8.0),
child: ListView(
children:[
Padding(
padding: const EdgeInsets.all(8.0),
// Image.network(src)
child: Image.network("https://images.pexels.com/photos/213780/pexels-photo-213780.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Image.network("https://images.pexels.com/photos/2899097/pexels-photo-2899097.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Image.network("https://images.pexels.com/photos/2820884/pexels-photo-2820884.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"),
)
]
),
),
);
}
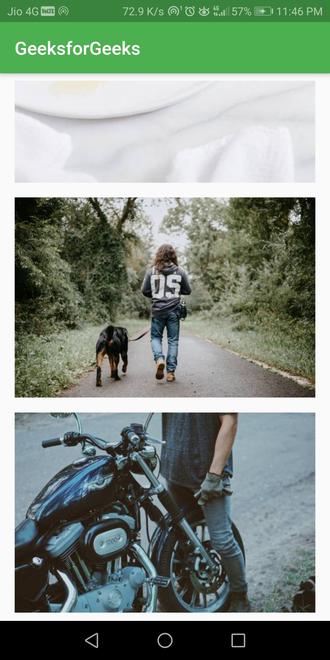
} 输出:


代码说明:
- 这里我们使用ListView在屏幕上显示图像。
- 在Image.network( src ) 中,我们给出了网络图像路径( src 是图像路径)。
- 最后,我们使用宽度和高度来调整图像大小。