AppBar通常是应用程序的最顶层组件(或有时是最底层),它包含工具栏和一些其他常见的操作按钮。因为flutter应用程序中的所有组件都是一个小部件或小部件的组合。所以AppBar也是内置类或部件在flutter这给AppBar的功能开箱。 AppBar小部件基于Material Design ,很多信息已经由其他类(如MediaQuery 、 Scaffold )提供,关于 AppBar 的内容应该放置在哪里。尽管AppBar类非常灵活并且可以轻松自定义,但我们也可以使用SilverAppBar小部件,它为应用栏提供可滚动功能。或者我们可以从头开始创建我们自己的自定义应用程序栏。
AppBar 类的构造函数:
AppBar(
{Key key,
Widget leading,
bool automaticallyImplyLeading: true,
Widget title,
List actions,
double elevation,
Color shadowColor,
ShapeBorder shape,
Color backgroundColor,
Brightness brightness,
IconThemeData iconTheme,
IconThemeData actionsIconTheme,
TextTheme textTheme,
...}
)
Appbar 小部件的主要属性:
- actions:如果AppBar是 row ,这个属性接受一个小部件列表作为参数显示在标题之后。
- title:这个属性通常以主widget为参数,显示在AppBar中。
- backgroundColor:此属性用于为Appbar的背景添加颜色。
- 海拔:此属性用于设置放置此应用栏相对于其父级的z 坐标。
- shape:此属性用于为Appbar赋予形状并管理其阴影。
示例 1:
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
), //AppBar
body: const Center(
child: Text(
'GeeksforGeeks',
style: TextStyle(fontSize: 24),
), //Text
), // center
), //Scaffold
debugShowCheckedModeBanner: false, //Removing Debug Banner
)); //MaterialApp
}Dart
import "package:flutter/material.dart";
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("GeeksforGeeks"),
titleSpacing: 00.0,
centerTitle: true,
toolbarHeight: 60.2,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(360)),
elevation: 0.00,
backgroundColor: Colors.greenAccent[400],
), //AppBar
body: const Center(
child: Text(
'GeeksforGeeks',
style: TextStyle(fontSize: 24),
), //Text
), //Center
), //Scaffold
debugShowCheckedModeBanner: false, //Removing Debug Banner
)); //MaterialApp
}Dart
import "package:flutter/material.dart";
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("GeeksforGeeks"),
actions: [
IconButton(
icon: Icon(Icons.comment),
tooltip: 'Comment Icon',
onPressed: () {},
), //IconButton
IconButton(
icon: Icon(Icons.settings),
tooltip: 'Setting Icon',
onPressed: () {},
), //IconButton
], //[]
backgroundColor: Colors.greenAccent[400],
elevation: 50.0,
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu Icon',
onPressed: () {},
), //IconButton
brightness: Brightness.dark,
), //AppBar
body: const Center(
child: Text(
"Geeksforgeeks",
style: TextStyle(fontSize: 24),
), //Text
), //Center
), //Scaffold
debugShowCheckedModeBanner: false, //Removing Debug Banner
)); //MaterialApp
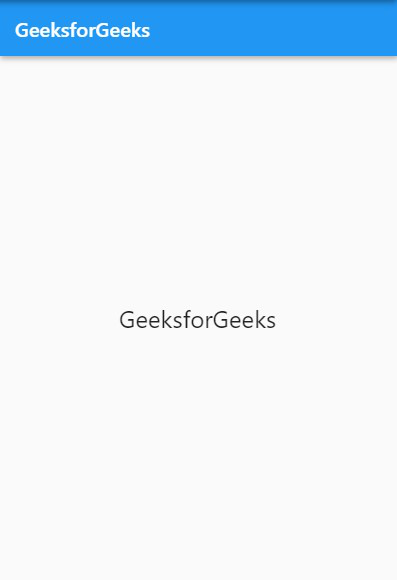
} 输出:

解释:
首先,我们已经导入了材料。 dart文件作为AppBar小部件使用它,我们也将在以下两个示例中执行相同的操作。然后我们有调用runApp的主函数。在顶部,我们有MaterialApp小部件,然后是Scaffold 。 MaterialApp小部件为AppBar提供 Style,而Scaffold小部件默认将AppBar小部件放置在屏幕顶部。这只是flutter提供的基本开箱即用的AppBar 。这个AppBar只利用AppBar类的title属性,它接收要在AppBar 中显示的主要小部件。在这种情况下,它是一个文本小部件。
在正文中,我们在中心小部件中有一个子文本小部件,显示文本“ GeeksforGeeks ”,字体大小为 24。最后,调试横幅已被禁用。接下来是下面的两个示例。
示例 2:
Dart
import "package:flutter/material.dart";
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("GeeksforGeeks"),
titleSpacing: 00.0,
centerTitle: true,
toolbarHeight: 60.2,
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(360)),
elevation: 0.00,
backgroundColor: Colors.greenAccent[400],
), //AppBar
body: const Center(
child: Text(
'GeeksforGeeks',
style: TextStyle(fontSize: 24),
), //Text
), //Center
), //Scaffold
debugShowCheckedModeBanner: false, //Removing Debug Banner
)); //MaterialApp
}
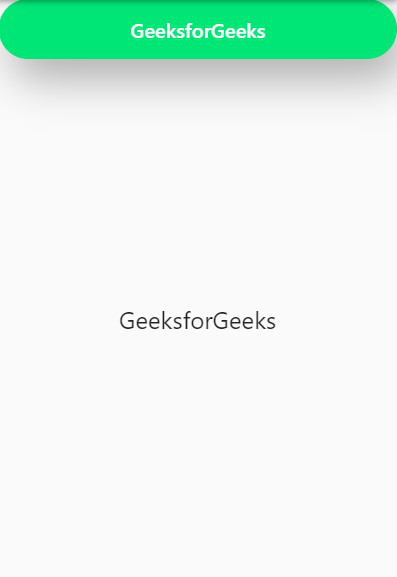
输出:

解释:
这里AppBar小部件总共使用了七个属性。它以标题“GeeksforGeeks”开头。第二个是titlespacing ,它接受 double 作为参数,在这种情况下,它被设置为 00.0 以保持文本靠近。第三个属性是centerTitle ,它接受布尔值作为参数并在此处设置为 true。第四个属性是toolbarHeight ,它也接受 double 作为参数。此属性在AppBar下方提供了一个阴影,从而使其看起来更高。第五个属性是shape它用于通过修改AppBar的边框为 AppBar 赋予不同的形状。第六个属性是height ,它定义了 AppBar 相对于其父级的 z 坐标。它还接受 double 作为参数。最后一个是backgroundColor ,它控制 AppBar 的背景颜色,在这种情况下,我们有签名 geeksforgeeks greenAccect 。
示例 3:
Dart
import "package:flutter/material.dart";
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("GeeksforGeeks"),
actions: [
IconButton(
icon: Icon(Icons.comment),
tooltip: 'Comment Icon',
onPressed: () {},
), //IconButton
IconButton(
icon: Icon(Icons.settings),
tooltip: 'Setting Icon',
onPressed: () {},
), //IconButton
], //[]
backgroundColor: Colors.greenAccent[400],
elevation: 50.0,
leading: IconButton(
icon: Icon(Icons.menu),
tooltip: 'Menu Icon',
onPressed: () {},
), //IconButton
brightness: Brightness.dark,
), //AppBar
body: const Center(
child: Text(
"Geeksforgeeks",
style: TextStyle(fontSize: 24),
), //Text
), //Center
), //Scaffold
debugShowCheckedModeBanner: false, //Removing Debug Banner
)); //MaterialApp
}
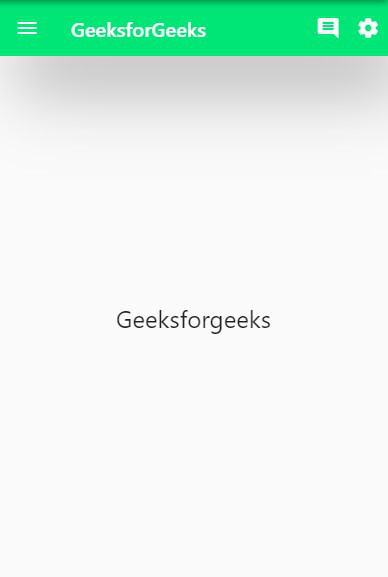
输出:

解释:
在这里我们可以看到,除了应用栏上的标题之外,我们在应用栏上还有三个图标,一个在标题的左侧,两个在标题的右侧。这个 AppBar 小部件以通常的title属性开始,该属性将Text小部件作为参数。标题后面是action属性,如果 AppBar 是一行,它接受一个小部件列表作为参数显示在标题之后。在这种情况下,我们可以看到两个图标,即注释和设置。这两个图标是IconsButton小部件,利用三个属性,即icon 、 tooltip和onPressed 函数。在任何IconButton中都未指定onPressed函数,因此它为空。 icon属性接受字符串作为参数,它是特定图标的名称。 tooltip属性还接受一个字符串作为参数,该字符串显示在浮动标签中,同时用鼠标悬停或长按。在第一个IconButton 中,我们有Icons.comment & Comment Icon ,在第二个IconButton 中,我们分别有Icons.setting & Setting Icon作为图标和工具提示的参数。现在,所有这些都被遵循,但backgroundColor和高程分别设置为 Colors.greenAccent[400] 和 50.0。之后,我们有将小部件作为参数的领先属性,显示在AppBar 中的标题之前。在这种情况下,前导也是一个IconButton ,它显示一个菜单图标。 onPressed属性没有被提及,工具提示属性被赋予一个字符串“菜单图标”的参数。并且主体与第一个和第二个示例相似。