在Flutter, Hero Widget用于创建英雄动画。这里的英雄指的是在屏幕之间移动的小部件。这是应用程序中使用的最基本的动画类型之一,尤其是当应用程序处理图像等媒体时。简单地说,英雄动画就是英雄从一个屏幕飞到另一个屏幕。
PhotoHero类是 Hero Animation 中的一个基本元素,用于将照片从一个路径(即页面)移动到另一个路径。
本文探讨了使用一个简单的应用程序构建PhotoHero动画的过程。要构建英雄动画,需要遵循以下步骤:
- 使用MaterialPageRoute将图像从一条路线移动到另一条路线
- 使用Material Design Motion指定过渡期间图像的运动
- 通过以上所有内容,构建了一个简单的Flutter应用程序结构。
标准照片英雄类控制图像的以下属性:
- 英雄
- 英雄的大小
- 英雄被点击时的行为。
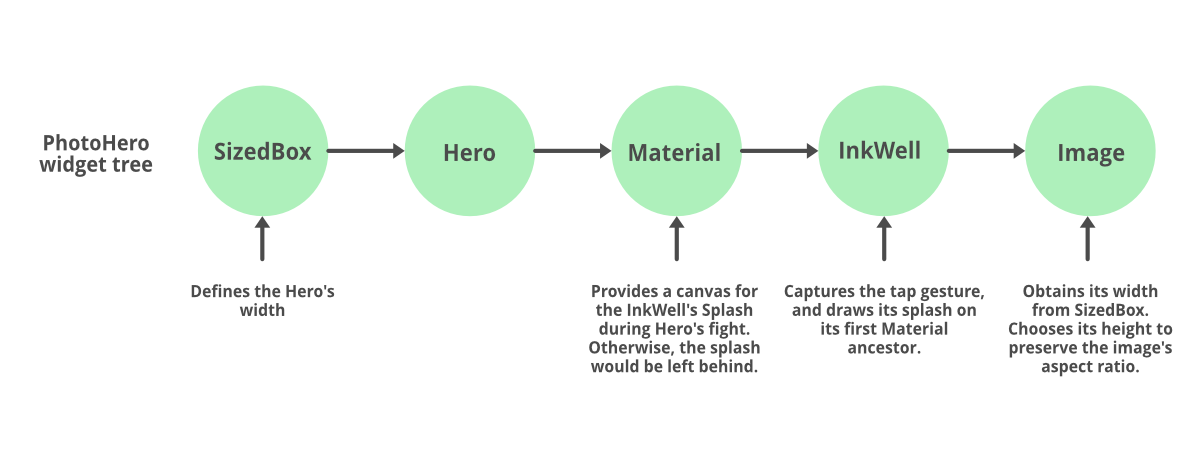
下图描述了相同的情况:

下面是 PhotoHero 动画的一个简单示例:
Dart
import 'package:flutter/material.dart';
import 'package:flutter/scheduler.dart' show timeDilation;
class PhotoHero extends StatelessWidget {
const PhotoHero({ Key key, this.photo, this.onTap, this.width }) : super(key: key);
final String photo;
final VoidCallback onTap;
final double width;
Widget build(BuildContext context) {
return SizedBox(
width: width,
child: Hero(
tag: photo,
child: Material(
color: Colors.transparent,
child: InkWell(
onTap: onTap,
child: Image.asset(
photo,
fit: BoxFit.contain,
),
),
),
),
);
}
}
class HeroAnimation extends StatelessWidget {
Widget build(BuildContext context) {
timeDilation = 10.0;
return Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: PhotoHero(
photo: 'assets/images/aquaman.png',
width: 300.0,
onTap: () {
Navigator.of(context).push(MaterialPageRoute(
builder: (BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Aquaman transition'),
backgroundColor: Colors.green,
),
body: Container(
// background of 2nd route
color: Colors.purple,
padding: const EdgeInsets.all(16.0),
alignment: Alignment.topLeft,
child: PhotoHero(
photo: 'assets/images/aquaman.png',
width: 100.0,
onTap: () {
Navigator.of(context).pop();
},
),
),
);
}
));
},
),
),
);
}
}
void main() {
runApp(MaterialApp(home: HeroAnimation()));
} 输出:
我们来分析一下上面的例子:
- 在点击Inkwell小部件内的英雄图像时, MaterialPageRoute会创建一个目标路线。当使用Navigator推送目的地路线时,它会触发动画。
- 然后将带有图像的容器推送到应用程序栏正下方的应用程序左上角。
- 再次点击相同的 Hero 时,materialPageRoute 会使用相同的路线和相反的动画动作将其推回其原始位置。
- 时间延迟用于减慢动画以获得更好的观看效果。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!