Wrap小部件以水平和垂直方式对齐小部件。通常,我们使用行和列来做到这一点,但如果我们有一些无法放入行/列的小部件,那么它会给我们溢出消息(例如:右溢出 570 像素)。
Wrap 类的构造函数:
Wrap({Key key,
Axis direction,
WrapAlignment alignment,
double spacing,
WrapAlignment runAlignment,
double runSpacing,
WrapCrossAlignment crossAxisAlignment,
TextDirection textDirection,
VerticalDirection verticalDirection,
List children}) 特性:
- 方向:默认情况下,该轴是水平的,但是我们可以让它垂直通过改变从Axis.horizontal到Axis.vertical轴。
- 对齐:我们可以设置对齐属性来对齐小部件。 (例如:对齐:WrapAlignment.center )。
- 间距:我们可以在孩子之间留出空间。
- runAlignment :它显示了应该如何将运行本身放置在交叉轴上。默认情况下,我们将 runAlignment 作为WrapAlignment.start 。
- runSpacing :我们可以在运行之间提供 runSpacing 。 (例如: runSpacing:5.0 )。
- crossAxisAlignment :我们可以在cross Axis 中相对于彼此对齐子项。
- textDirection :我们可以使用textDirection将子元素排列成一行(例如: textDirection:TextDirection.rtl从右到左排列)。
- clipBehaviour:该属性以Clip 枚举为对象来决定是否对Wrap小部件内的内容进行剪辑。
- 孩子们:孩子们 属性将小部件列表作为对象显示在Wrap小部件内部或小部件树中的Wrap小部件下方。
- VerticalDirection:此属性将VerticalDirection枚举作为对象。该属性决定了每个子部件在屏幕上垂直绘制的顺序。
- runtimeType:类型类是提供给runtimeType属性的对象。它在运行时确定Wrap小部件的类型。
- key:这个属性决定了一个小部件将如何替换屏幕上的另一个小部件。
- haskCode:此属性接受一个int值作为表示小部件状态的对象。
示例实现:
主要的。dart
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: "GFG",
theme: new ThemeData(
primarySwatch: Colors.green
),
debugShowCheckedModeBanner: false,
home: WrapW()
);
}
}
class WrapW extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar:AppBar(
title: Text("GeeksForGeeks"),
),
body: Wrap(
// direction: Axis.vertical,
// alignment: WrapAlignment.center,
// spacing:8.0,
// runAlignment:WrapAlignment.center,
// runSpacing: 8.0,
// crossAxisAlignment: WrapCrossAlignment.center,
// textDirection: TextDirection.rtl,
// verticalDirection: VerticalDirection.up,
children: [
Container(
color: Colors.blue,
width: 100,
height: 100,
child:Center(child: Text("W1",textScaleFactor: 2.5,))
),
Container(
color: Colors.red,
width: 100,
height: 100,
child:Center(child: Text("W2",textScaleFactor: 2.5,))
),
Container(
color: Colors.teal,
width: 100,
height: 100,
child:Center(child: Text("W3",textScaleFactor: 2.5,))
),
Container(
color: Colors.indigo,
width: 100,
height: 100,
child:Center(child: Text("W4",textScaleFactor: 2.5,))
),
Container(
color: Colors.orange,
width: 100,
height: 100,
child:Center(child: Text("W5",textScaleFactor: 2.5,))
),
],
),
);
}
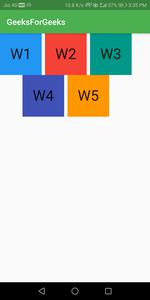
} 解释:
direction: Axis.horizontal // default输出:

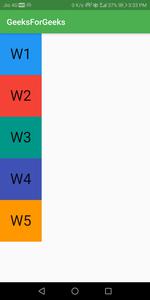
direction: Axis.vertical输出:

alignment: WrapAlignment.center输出:

alignment: WrapAlignment.center,
spacing:8.0,输出:

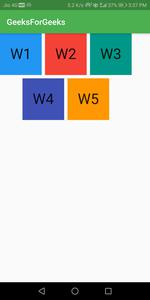
alignment: WrapAlignment.center,
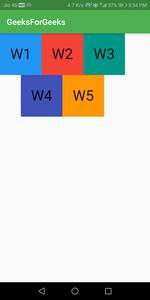
spacing:8.0,
runSpacing: 8.0,输出:

spacing:8.0,
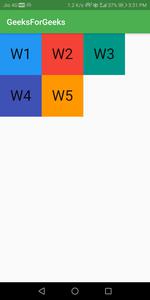
runSpacing: 8.0,
textDirection: TextDirection.rtl,输出:

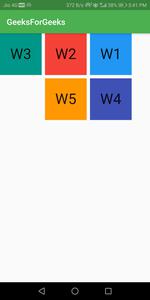
spacing:8.0,
runSpacing: 8.0,
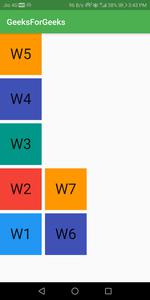
verticalDirection: VerticalDirection.up,输出: