Snackbar 用于向用户显示我们的应用程序中是否发生了某些操作。例如,如果用户登录过程由于某种原因失败,那么我们可以使用snackbar 来通知用户重试。它会在屏幕上弹出,还可以执行撤消已发生的操作等操作。
构造函数:
SnackBar({Key key,
@required Widget content,
Color backgroundColor,
double elevation,
EdgeInsetsGeometry margin,
EdgeInsetsGeometry padding,
double width,
ShapeBorder shape,
SnackBarBehavior behavior,
SnackBarAction action,
Duration duration: _snackBarDisplayDuration,
Animation animation,
VoidCallback onVisible}) 特性:
- 动作:基于小吃店执行的动作。
- 动画:小吃店的进入和退出动画。
- backgroundcolor:小吃店背景色
- 行为:小吃店的行为和位置。
- 内容:小吃店的内容。
- 持续时间:应该显示小吃店的时间量。
- 海拔:通过增加阴影来抬高小吃店。
- margin:小吃店周围的空间。
- onVisible:在脚手架中第一次看到小吃店时调用。
- padding: snackbar 内内容周围的空间。
- 形状:小吃店的形状。
- 宽度:小吃店的宽度。
执行:
主要的。dart文件
Dart
import 'package:flutter/material.dart';
void main() => runApp(SnackBarDemo());
class SnackBarDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Snackbar',
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.green,
),
body: SnackBarPage(),
),
);
}
}
class SnackBarPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(
// Raised button
child: RaisedButton(
color: Colors.green,
onPressed: () {
// when raised button is pressed
// snackbar will appear from bottom of screen
final snackBar = SnackBar(
content: Text('Snackbar!'),
);
Scaffold.of(context).showSnackBar(snackBar);
},
child: Text('Display SnackBar'),
),
);
}
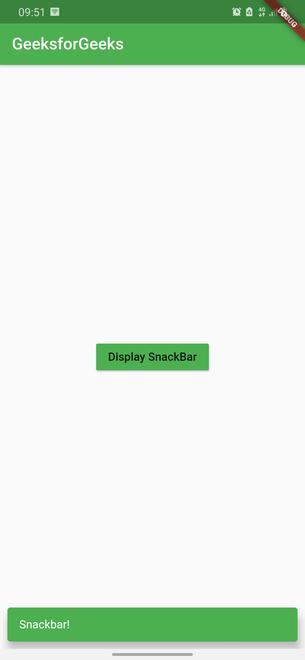
}输出:

更改属性:
SnackBar(
content: Text('Snackbar!'),
backgroundColor: Colors.green,
elevation: 10,
behavior: SnackBarBehavior.floating,
margin: EdgeInsets.all(10),
);输出:

在上面的代码中,我们向小吃店添加了浮动行为,并从各个方向为其提供了一个边距。我们还为它添加了一些高度。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!