定制应用程序以获得更好的用户体验需要根据每个用户的偏好和兴趣存储他们的数据。但是分析每个用户可能很乏味。这就是社交媒体身份验证发挥作用的地方。这些身份验证系统不仅减少了在应用程序上创建配置文件的繁琐过程,还可以保护用户免受不必要的数据泄露。这也减少了应用程序和运行的服务器的存储需求。
在本文中,我们将通过一个简单的应用程序来研究在Flutter应用程序中添加社交媒体身份验证按钮的过程。要构建相同的,请按照以下步骤操作:
- 将依赖项添加到pubspec。 yaml 文件。
- 将依赖项导入到 main.js 中。dart文件
- 使用StatelessWidget来构建应用程序
- 通过依赖直接在body的应用中添加按钮。
为简单起见,我们不会向按钮添加操作。现在,让我们详细了解这些步骤。
添加依赖:
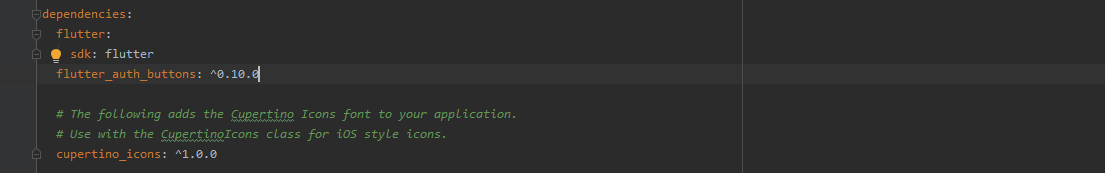
下图显示了将flutter_auth_buttons 依赖项添加到pubspec.yaml 文件的过程。

导入依赖:
下面的代码行可以添加到 main.js 的顶部。 dart文件以导入依赖项:
import 'package:flutter_auth_buttons/flutter_auth_buttons.dart';
构建应用程序:
在此阶段,使用 StatelessWidget 将其扩展为带有 appbar 的 app body,如下所示:
Dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
const padding = 25.0;
return MaterialApp(
title: 'Social Media Authentication',
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Colors.green,
),
backgroundColor: Color.fromARGB(0xFF, 0xF0, 0xF0, 0xF0),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children:
),
],
),
),
),
);
}
}Dart
children: [
SizedBox(height: padding),
AppleSignInButton(
onPressed: () {}, style: AppleButtonStyle.black),
SizedBox(height: padding),
GoogleSignInButton(onPressed: () {}, darkMode: true),
SizedBox(height: padding),
FacebookSignInButton(onPressed: () {}),
SizedBox(height: padding),
TwitterSignInButton(onPressed: () {}),
SizedBox(height: padding),
MicrosoftSignInButton(onPressed: () {}, darkMode: true),
], Dart
import 'package:flutter/material.dart';
import 'package:flutter_auth_buttons/flutter_auth_buttons.dart';
void main() async {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
const padding = 25.0;
return MaterialApp(
title: 'Social Media Authentication',
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Colors.green,
),
backgroundColor: Color.fromARGB(0xFF, 0xF0, 0xF0, 0xF0),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Column(
children: [
SizedBox(height: padding),
AppleSignInButton(
onPressed: () {}, style: AppleButtonStyle.black),
SizedBox(height: padding),
GoogleSignInButton(onPressed: () {}, darkMode: true),
SizedBox(height: padding),
FacebookSignInButton(onPressed: () {}),
SizedBox(height: padding),
TwitterSignInButton(onPressed: () {}),
SizedBox(height: padding),
MicrosoftSignInButton(onPressed: () {}, darkMode: true),
],
),
],
),
),
),
);
}
} 添加身份验证按钮:
在StatelessWidget的子组件中,使用 List 为Google、Facebook、MicroSoft、Apple和 Twitter 添加身份验证按钮 通过直接从包中导入它们,如下所示:
Dart
children: [
SizedBox(height: padding),
AppleSignInButton(
onPressed: () {}, style: AppleButtonStyle.black),
SizedBox(height: padding),
GoogleSignInButton(onPressed: () {}, darkMode: true),
SizedBox(height: padding),
FacebookSignInButton(onPressed: () {}),
SizedBox(height: padding),
TwitterSignInButton(onPressed: () {}),
SizedBox(height: padding),
MicrosoftSignInButton(onPressed: () {}, darkMode: true),
],
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:flutter_auth_buttons/flutter_auth_buttons.dart';
void main() async {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
const padding = 25.0;
return MaterialApp(
title: 'Social Media Authentication',
home: Scaffold(
appBar: AppBar(
title: Text("GeeksForGeeks"),
backgroundColor: Colors.green,
),
backgroundColor: Color.fromARGB(0xFF, 0xF0, 0xF0, 0xF0),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Column(
children: [
SizedBox(height: padding),
AppleSignInButton(
onPressed: () {}, style: AppleButtonStyle.black),
SizedBox(height: padding),
GoogleSignInButton(onPressed: () {}, darkMode: true),
SizedBox(height: padding),
FacebookSignInButton(onPressed: () {}),
SizedBox(height: padding),
TwitterSignInButton(onPressed: () {}),
SizedBox(height: padding),
MicrosoftSignInButton(onPressed: () {}, darkMode: true),
],
),
],
),
),
),
);
}
}
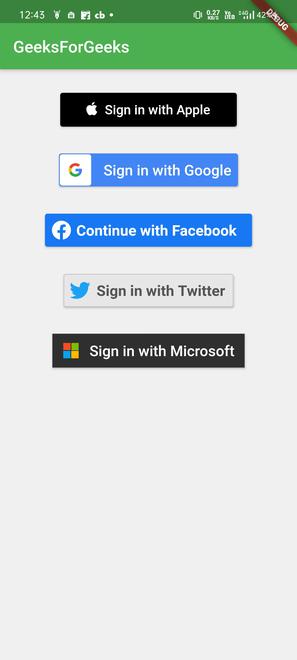
输出:

想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!