Dots Indicator可用于通过 UI 显示Flutter应用程序中某个值的增加或减少。此外,它还可以通过用户交互用作值的递增或递减组件。总结一下它的用例,它可以被即兴使用,用于flutter应用程序中的多种功能。
在这篇文章中,我们将调查dots_indicator包,通过构建一个简单的应用程序及其在应用flutter用途。要构建应用程序,请按照以下步骤操作:
- 将依赖添加到pubspec.yaml 文件中
- 将依赖项导入到main.js 中。dart文件
- 使用StatefulWidget构建应用程序
- 初始化一个状态,该状态包含可以使用按钮更新的值
- 为相应的递增或递减操作添加按钮
让我们详细看看这些步骤。
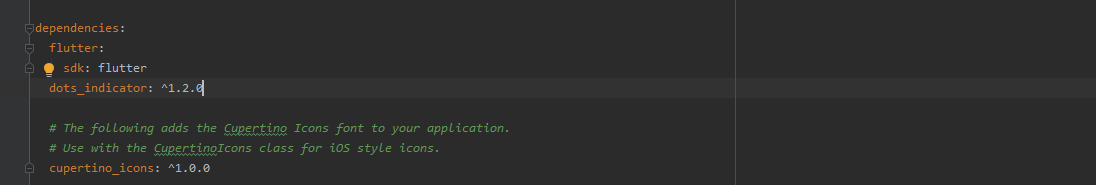
添加依赖:
使用下图作为向pubspec.yaml 文件添加dots_indicator 依赖项的说明:

导入依赖:
将依赖项导入到main. dart文件,使用以下代码行:
import 'package:dots_indicator/dots_indicator.dart';
构建应用程序:
要为示例应用程序提供一个简单的结构,请使用StatefulWidget , 并对其进行扩展,以便可以将更多组件添加到其主体中,如下所示:
Dart
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
// initialize the stage here later
@override
Widget build(BuildContext context) {
const decorator = DotsDecorator(
activeColor: Colors.green,
activeSize: Size.square(30.0),
activeShape: RoundedRectangleBorder(),
);
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
// add contents of the body here
body:
)
}
} Dart
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
final _totalDots = 5;
double _currentPosition = 0.0;
double _validPosition(double position) {
if (position >= _totalDots) return 0;
if (position < 0) return _totalDots - 1.0;
return position;
}
void _updatePosition(double position) {
setState(() => _currentPosition = _validPosition(position));
} Dart
FloatingActionButton(
child: const Icon(Icons.remove),
backgroundColor: Colors.green,
onPressed: () {
_currentPosition = _currentPosition.ceilToDouble();
_updatePosition(max(--_currentPosition, 0));
},
),
FloatingActionButton(
child: const Icon(Icons.add),
backgroundColor: Colors.green,
onPressed: () {
_currentPosition = _currentPosition.floorToDouble();
_updatePosition(min(
++_currentPosition,
_totalDots.toDouble(),
));
},
)Dart
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:dots_indicator/dots_indicator.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
final _totalDots = 5;
double _currentPosition = 0.0;
double _validPosition(double position) {
if (position >= _totalDots) return 0;
if (position < 0) return _totalDots - 1.0;
return position;
}
void _updatePosition(double position) {
setState(() => _currentPosition = _validPosition(position));
}
Widget _buildRow(List widgets) {
return Padding(
padding: const EdgeInsets.only(bottom: 20.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: widgets,
),
);
}
String getCurrentPositionPretty() {
return (_currentPosition + 1.0).toStringAsPrecision(2);
}
@override
Widget build(BuildContext context) {
const decorator = DotsDecorator(
activeColor: Colors.green,
activeSize: Size.square(30.0),
activeShape: RoundedRectangleBorder(),
);
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: ListView(
shrinkWrap: true,
padding: const EdgeInsets.all(16.0),
children: [
Text(
'Current position ${getCurrentPositionPretty()} / $_totalDots',
style: const TextStyle(
fontWeight: FontWeight.w600,
fontSize: 16.0,
),
textAlign: TextAlign.center,
),
const SizedBox(height: 16.0),
_buildRow([
Slider(
value: _currentPosition,
max: (_totalDots - 1).toDouble(),
onChanged: _updatePosition,
)
]),
_buildRow([
FloatingActionButton(
child: const Icon(Icons.remove),
backgroundColor: Colors.green,
onPressed: () {
_currentPosition = _currentPosition.ceilToDouble();
_updatePosition(max(--_currentPosition, 0));
},
),
FloatingActionButton(
child: const Icon(Icons.add),
backgroundColor: Colors.green,
onPressed: () {
_currentPosition = _currentPosition.floorToDouble();
_updatePosition(min(
++_currentPosition,
_totalDots.toDouble(),
));
},
)
]),
_buildRow([
Text(
'Vertical',
style: TextStyle(fontWeight: FontWeight.w700, fontSize: 18.0),
),
]),
_buildRow([
DotsIndicator(
dotsCount: _totalDots,
position: _currentPosition,
axis: Axis.vertical,
reversed: true,
decorator: decorator,
),
]),
_buildRow([
Text(
'Horizontal',
style: TextStyle(fontWeight: FontWeight.w700, fontSize: 18.0)),
DotsIndicator(
dotsCount: _totalDots,
position: _currentPosition,
decorator: decorator,
),
]),
],
),
),
),
);
}
} 初始化状态:
应用程序中的状态可以初始化为具有默认值,稍后可以使用我们将在下一步中添加的按钮进行操作,请遵循以下代码:
Dart
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
final _totalDots = 5;
double _currentPosition = 0.0;
double _validPosition(double position) {
if (position >= _totalDots) return 0;
if (position < 0) return _totalDots - 1.0;
return position;
}
void _updatePosition(double position) {
setState(() => _currentPosition = _validPosition(position));
}
添加按钮:
为简单起见,我们将添加两个FloatingActionButton以根据初始状态分别增加和减少点。我们还将添加两个点指示器,一个是垂直的,另一个是水平的,它们将在 UI 中可见,如下所示:
Dart
FloatingActionButton(
child: const Icon(Icons.remove),
backgroundColor: Colors.green,
onPressed: () {
_currentPosition = _currentPosition.ceilToDouble();
_updatePosition(max(--_currentPosition, 0));
},
),
FloatingActionButton(
child: const Icon(Icons.add),
backgroundColor: Colors.green,
onPressed: () {
_currentPosition = _currentPosition.floorToDouble();
_updatePosition(min(
++_currentPosition,
_totalDots.toDouble(),
));
},
)
完整的源代码:
Dart
import 'dart:math';
import 'package:flutter/material.dart';
import 'package:dots_indicator/dots_indicator.dart';
void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
final _totalDots = 5;
double _currentPosition = 0.0;
double _validPosition(double position) {
if (position >= _totalDots) return 0;
if (position < 0) return _totalDots - 1.0;
return position;
}
void _updatePosition(double position) {
setState(() => _currentPosition = _validPosition(position));
}
Widget _buildRow(List widgets) {
return Padding(
padding: const EdgeInsets.only(bottom: 20.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: widgets,
),
);
}
String getCurrentPositionPretty() {
return (_currentPosition + 1.0).toStringAsPrecision(2);
}
@override
Widget build(BuildContext context) {
const decorator = DotsDecorator(
activeColor: Colors.green,
activeSize: Size.square(30.0),
activeShape: RoundedRectangleBorder(),
);
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: ListView(
shrinkWrap: true,
padding: const EdgeInsets.all(16.0),
children: [
Text(
'Current position ${getCurrentPositionPretty()} / $_totalDots',
style: const TextStyle(
fontWeight: FontWeight.w600,
fontSize: 16.0,
),
textAlign: TextAlign.center,
),
const SizedBox(height: 16.0),
_buildRow([
Slider(
value: _currentPosition,
max: (_totalDots - 1).toDouble(),
onChanged: _updatePosition,
)
]),
_buildRow([
FloatingActionButton(
child: const Icon(Icons.remove),
backgroundColor: Colors.green,
onPressed: () {
_currentPosition = _currentPosition.ceilToDouble();
_updatePosition(max(--_currentPosition, 0));
},
),
FloatingActionButton(
child: const Icon(Icons.add),
backgroundColor: Colors.green,
onPressed: () {
_currentPosition = _currentPosition.floorToDouble();
_updatePosition(min(
++_currentPosition,
_totalDots.toDouble(),
));
},
)
]),
_buildRow([
Text(
'Vertical',
style: TextStyle(fontWeight: FontWeight.w700, fontSize: 18.0),
),
]),
_buildRow([
DotsIndicator(
dotsCount: _totalDots,
position: _currentPosition,
axis: Axis.vertical,
reversed: true,
decorator: decorator,
),
]),
_buildRow([
Text(
'Horizontal',
style: TextStyle(fontWeight: FontWeight.w700, fontSize: 18.0)),
DotsIndicator(
dotsCount: _totalDots,
position: _currentPosition,
decorator: decorator,
),
]),
],
),
),
),
);
}
}
输出:
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!