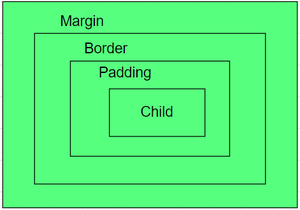
在flutter容器类是一个方便的插件,结合共同绘画,定位,和窗口小部件的尺寸。 Container 类可用于存储一个或多个小部件并根据我们的方便将其放置在屏幕上。基本上,容器就像一个盒子来存储内容。存储小部件的基本容器元素有一个margin ,它将当前容器与其他内容分开。可以为整个容器提供不同形状的边框,例如圆角矩形等。容器用填充围绕其子容器,然后对填充的范围应用额外的约束(合并宽度和高度作为约束,如果其中任何一个是非空值)。

查看这篇文章以了解我们将在示例中使用的脚手架小部件。
容器类的构造函数:
句法:
Container({Key key,
AlignmentGeometry alignment,
EdgeInsetsGeometry padding,
Color color,
Decoration decoration,
Decoration foregroundDecoration,
double width,
double height,
BoxConstraints constraints,
EdgeInsetsGeometry margin,
Matrix4 transform,
Widget child,
Clip clipBehavior: Clip.none});
容器类的属性:
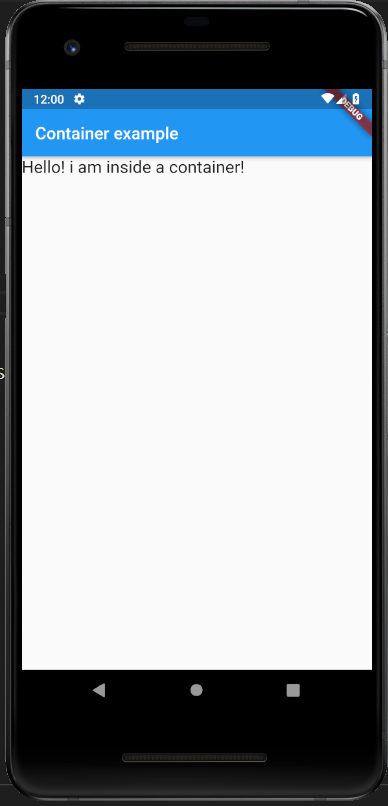
1. child :容器小部件有一个属性“child:”,用于存储它的孩子。子类可以是任何小部件。让我们举个例子,把一个文本小部件当成一个孩子。
Dart
import 'package:flutter/material.dart';
void main() = > runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home
: Scaffold(appBar
: AppBar(title
: Text("Container example"),
),
body
: Container(child
: Text("Hello! i am inside a container!",
style
: TextStyle(fontSize : 20)),
), ), );
}
}Dart
import 'package:flutter/material.dart';
void main() = > runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home
: Scaffold(appBar
: AppBar(title
: Text("Container example"),
),
body
: Container(color
: Colors.purple,
child
: Text("Hello! i am inside a container!",
style
: TextStyle(fontSize : 20)),
),
),
);
}
}Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
child: Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
margin: EdgeInsets.all(20),
child: Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(30),
child: Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
alignment: Alignment.bottomCenter,
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(30),
child: Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
//color: Colors.purple,
alignment: Alignment.center,
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(30),
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 3),
),
child: Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
alignment: Alignment.center,
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(30),
transform: Matrix4.rotationZ(0.1),
child: Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}
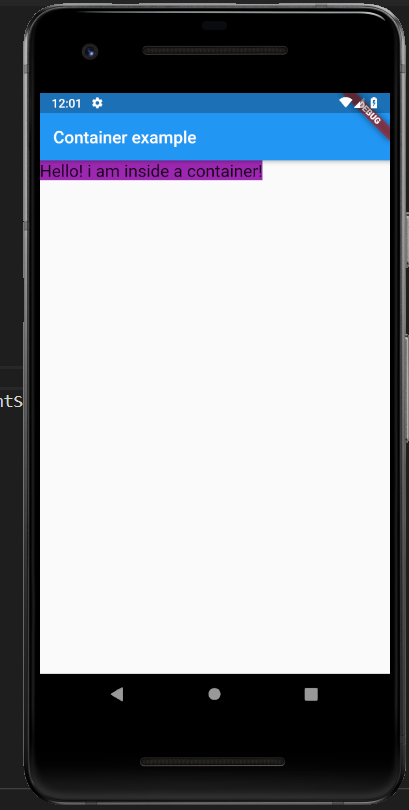
2. color : color 属性设置整个容器的背景色。现在我们可以使用背景颜色可视化容器的位置。
Dart
import 'package:flutter/material.dart';
void main() = > runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home
: Scaffold(appBar
: AppBar(title
: Text("Container example"),
),
body
: Container(color
: Colors.purple,
child
: Text("Hello! i am inside a container!",
style
: TextStyle(fontSize : 20)),
),
),
);
}
}

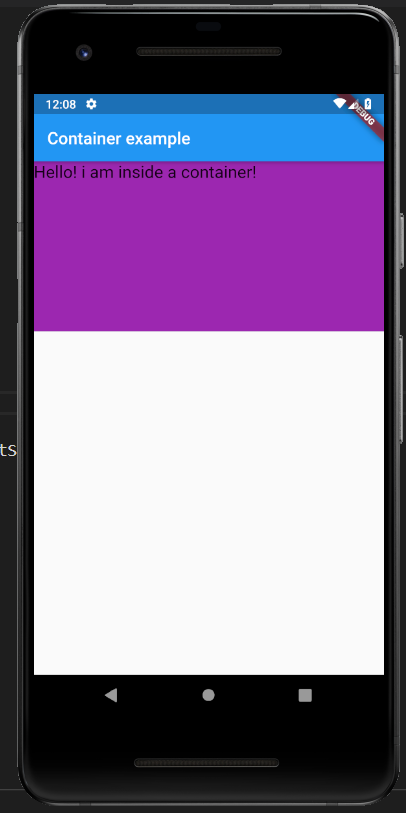
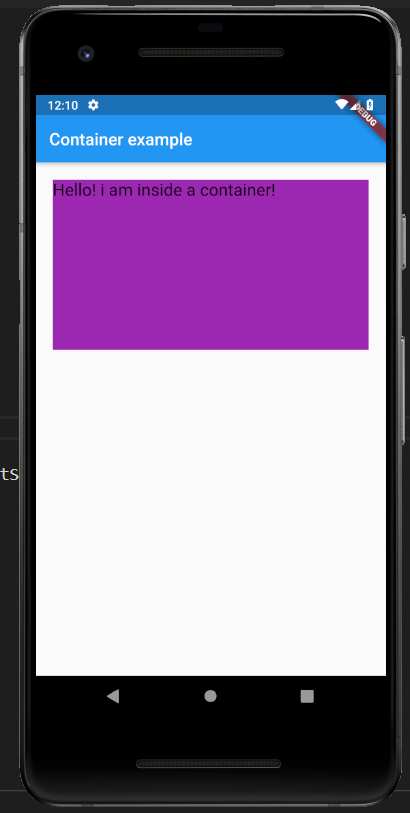
3.高度和宽度:默认情况下,容器类占用子类所需的空间。我们还可以根据我们的要求指定容器的高度和宽度。
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
child: Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}

4.边距:边距用于在容器周围创建一个空白空间。观察容器周围的空白区域。这里 EdgeInsets.geometry 用于设置边距 .all() 表示边距在所有四个方向上均等存在。
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
margin: EdgeInsets.all(20),
child: Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}

5. padding : padding 用于为容器的边界提供空间,形成其子项。观察边框和文本之间的空间。
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(30),
child: Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}

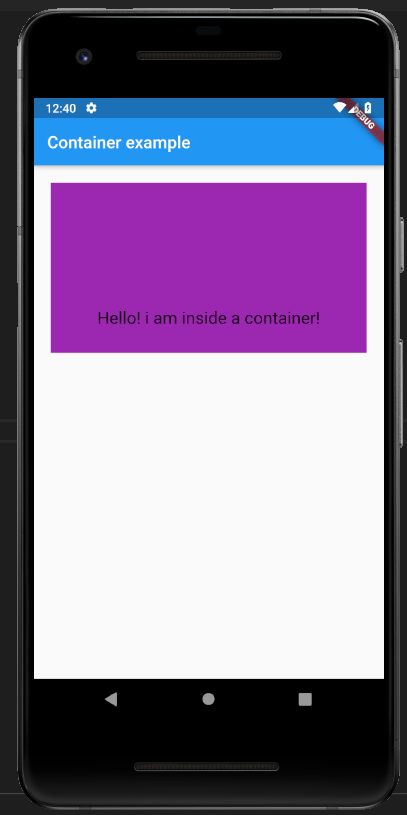
6.对齐:对齐用于在容器内定位孩子。我们可以用不同的方式对齐:底部、底部居中、左侧、右侧等。这里的孩子对齐到底部中心。
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
alignment: Alignment.bottomCenter,
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(30),
child: Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}

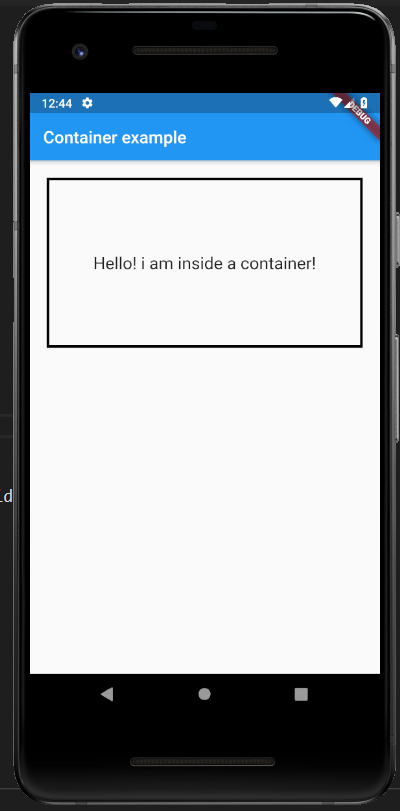
7.装饰:装饰属性用于装饰盒子(例如给边框)。这画在孩子的身后。而foregroundDecoration 在孩子面前作画。让我们给容器一个边框。但是,不能同时给出颜色和边框颜色。
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
//color: Colors.purple,
alignment: Alignment.center,
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(30),
decoration: BoxDecoration(
border: Border.all(color: Colors.black, width: 3),
),
child: Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}

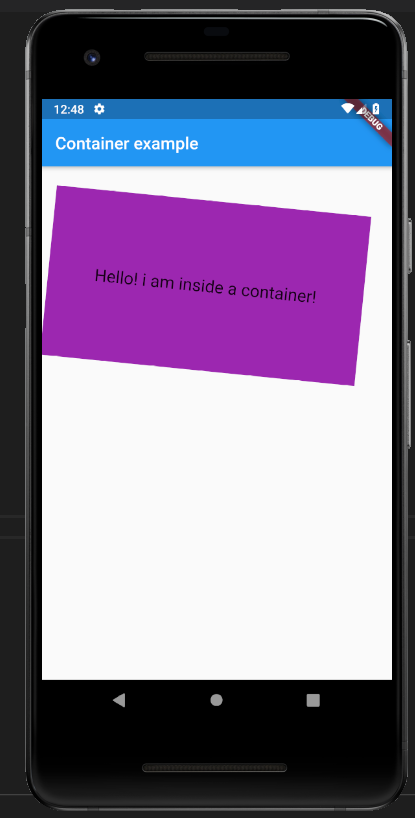
8.transform :容器的这个属性帮助我们旋转容器。我们可以在任何轴上旋转容器,这里我们是在 z 轴上旋转。
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Container example"),
),
body: Container(
height: 200,
width: double.infinity,
color: Colors.purple,
alignment: Alignment.center,
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(30),
transform: Matrix4.rotationZ(0.1),
child: Text("Hello! i am inside a container!",
style: TextStyle(fontSize: 20)),
),
),
);
}
}

9.约束:当我们想给孩子额外的约束时,我们可以使用这个属性。
注意:可以对容器类执行更多的操作。此外,在开发flutter应用程序时经常使用容器类。这只是入门的基础知识。在给定的链接中查找更多属性和属性,这是官方flutter文档。