在这篇文章中,我们将看看flutter Container 中最基本和最简单的小部件。我们将看看如何根据需要以不同的方式设置容器的样式,以便我们可以在我们的应用程序中有效地使用这个小部件。
首先,我们必须为我们的项目编写一些起始代码。我们应用程序结构的代码将如下所示:-
Dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(),
);
}
}Dart
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
height: 200.0,
width: 200.0,
color: Colors.blueAccent
)
)
);
}
}Dart
border: Border.all(
color: Colors.black,
width: 2.0,
),Dart
borderRadius: BorderRadius.circular(10.0)Dart
boxShadow: [
BoxShadow(
color: Colors.grey ,
blurRadius: 2.0,
offset: Offset(2.0,2.0)
)
]Dart
shape: BoxShape.circleDart
gradient: LinearGradient(
colors: [
Colors.indigo,
Colors.blueAccent
]
),Dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
height: 200.0,
width: 200.0,
decoration: BoxDecoration(
color: Colors.blueAccent,
border: Border.all(
color: Colors.black,
width: 2.0,
),
borderRadius: BorderRadius.circular(10.0),
gradient: LinearGradient(
colors: [
Colors.indigo,
Colors.blueAccent
]
),
boxShadow: [
BoxShadow(
color: Colors.grey ,
blurRadius: 2.0,
offset: Offset(2.0,2.0)
)
]
),
),
),
);
}
}我们在 Material App 的 home 属性中创建了一个名为HomePage的无状态小部件。因此,当我们运行我们的应用程序时,我们在屏幕上看不到任何创建的内容。
这是因为在提供一些约束之前,容器本身是一个空体。这里的约束是指应该给我们的容器一些高度或宽度。还为它分配一些颜色,以便它可以反映在我们的应用程序中。
Dart
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
height: 200.0,
width: 200.0,
color: Colors.blueAccent
)
)
);
}
}
注意:-我们必须在BoxDecoration构造函数中分配 color 属性,否则它会产生错误。
使用 Container 的装饰属性:
Decoration 属性采用 Box Decoration 类型的参数。现在我们可以看到多个属性可以应用于我们的容器。
1. Border : –我们将使用Border.all构造函数为我们的容器分配一些边框。还为它提供一些宽度、颜色和样式属性。
Dart
border: Border.all(
color: Colors.black,
width: 2.0,
),
2. Border Radius :-当我们必须构造我们的容器而不是默认的矩形时使用。我们可以为我们的容器提供一些半径,以便它可以有一个圆形边框。这个属性被多次使用来为我们的 UI 提供一些独特性。
Dart
borderRadius: BorderRadius.circular(10.0)
3. Image : –顾名思义,如果我们想向我们的容器添加一些图像,我们可以将它与装饰图像构造函数一起使用。可以通过两种方式添加图像。一种是通过添加到我们的资产中,另一种是通过从 Internet 获取。
4. Box Shadow:-为我们的容器提供一些阴影,可以使用。实际上它接受一个 Box Shadow 类型的对象列表。我们可以为它提供一些颜色和模糊半径。
Dart
boxShadow: [
BoxShadow(
color: Colors.grey ,
blurRadius: 2.0,
offset: Offset(2.0,2.0)
)
]
5. 形状: –如果由于某些原因我们不想在 Border Radius 属性中对半径值进行硬编码,我们可以通过为其分配圆值来使用此属性。 (注意: –两者不能同时使用。)
Dart
shape: BoxShape.circle
6. 渐变:-如果我们希望为容器提供多种颜色或颜色组合,我们可以使用此属性。一个线性渐变类型的渐变被分配给它,颜色以列表的形式提供。
Dart
gradient: LinearGradient(
colors: [
Colors.indigo,
Colors.blueAccent
]
),
我们应用程序的完整代码:
Dart
import 'package:flutter/material.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
height: 200.0,
width: 200.0,
decoration: BoxDecoration(
color: Colors.blueAccent,
border: Border.all(
color: Colors.black,
width: 2.0,
),
borderRadius: BorderRadius.circular(10.0),
gradient: LinearGradient(
colors: [
Colors.indigo,
Colors.blueAccent
]
),
boxShadow: [
BoxShadow(
color: Colors.grey ,
blurRadius: 2.0,
offset: Offset(2.0,2.0)
)
]
),
),
),
);
}
}
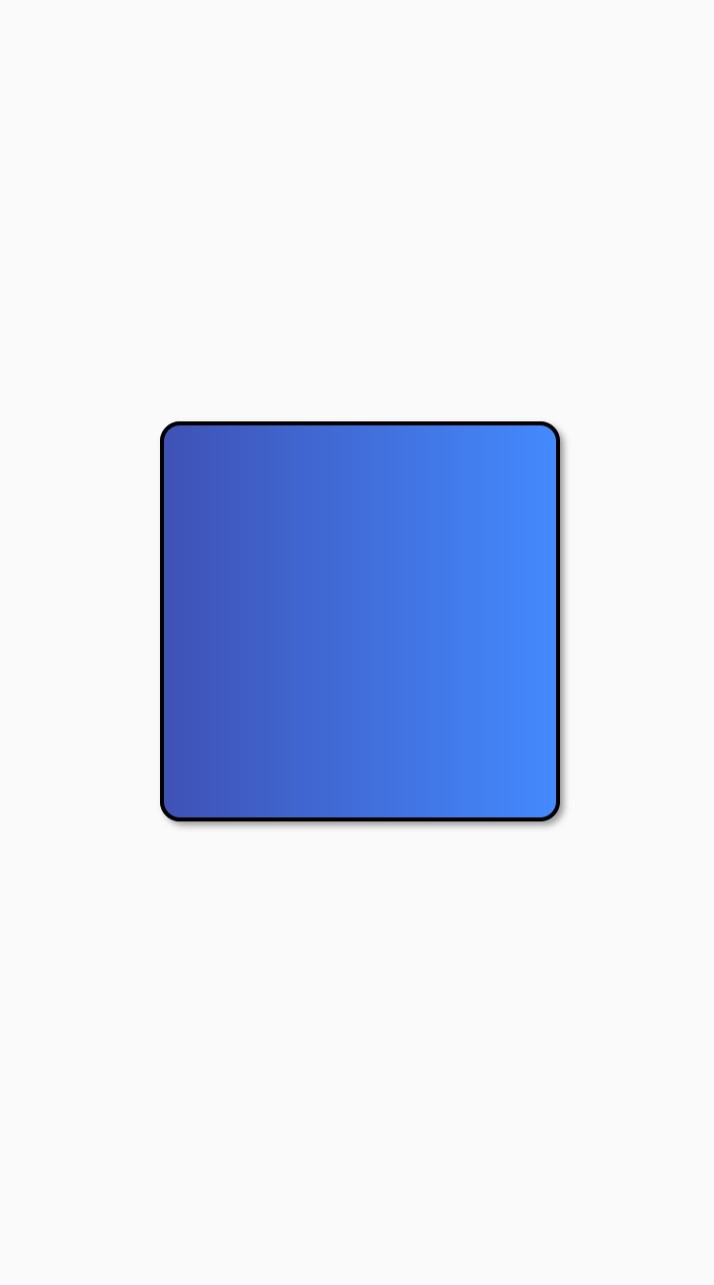
输出:

所以在这篇文章中,我们看到了如何以不同的和最好的方式来设计我们的容器来制作更好的 UI。