RotatedBox小部件用于将其子部件旋转四分之一圈。它用于将其子小部件定向为水平或垂直方向。此外,它非常轻巧,可用于设计各种 UI,因为它在应用程序设计上为用户提供了灵活性。
构造函数:
Syntax: RotatedBox({Key key, @required int quarterTurns, Widget child})
特性:
- child:树中此小部件下方的小部件。
- hashCode:此对象的哈希码。
- key:控制一个小部件如何替换树中的另一个小部件。
- runtimeType:对象的运行时类型的表示。
- quadTurn:该属性将一个int值作为对象。它控制对象应旋转的四分之一圈数。
方法:
- createRenderObject (BuildContext context) :此方法将RenderRotatedBox类(覆盖)作为对象。它创建RenderObject类的实例。
- updateRenderObject (BuildContext context, covariant RenderRotatedBox renderObject):该方法以void为对象。这会将RenderObjectWidget设置的配置分配给RenderObject 。
例子:
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is
//the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'ClipOval',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePAGE(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePAGE extends StatefulWidget {
@override
_MyHomePAGEState createState() => _MyHomePAGEState();
}
class _MyHomePAGEState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: RotatedBox(
quarterTurns: 3,
child: const Text('Hello Geeks!'),
)
),
backgroundColor: Colors.lightBlue[50],
);
}
}
class MyClip extends CustomClipper {
Rect getClip(Size size) {
return Rect.fromLTWH(0, 0, 100, 100);
}
bool shouldReclip(oldClipper) {
return false;
}
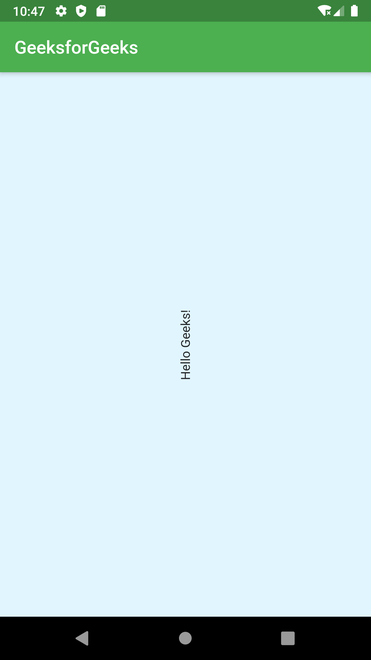
} 输出:

解释:
- 首先将主应用程序初始化为无状态小部件。
- 其次,根据需要设计主要小部件。
- 使用脚手架小部件构建Appbar 。
- 现在在脚手架小部件的主体内使用RoatedBox小部件,并将其放置在中心小部件内。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!