Flutter是关于小部件的。有许多用于文本定位和样式的小部件。在本文中,我们将了解FittedBox小部件。 FittedBox是一个非常有用的小部件,它根据适合和对齐来缩放和定位它的孩子。考虑一个应用程序,在该应用程序中,您必须从用户那里获取输入,并且在特定场景中,用户输入的大量输入会溢出并分散其他小部件。由于许多小部件是动态的,这意味着它们可以根据其子小部件的尺寸增大和缩小尺寸。因此,在这种情况下,用户界面将不是自适应的。为了克服这个问题,我们可以使用 FittedBox 小部件。
FittedBox 限制其子部件的大小超出特定限制。它根据可用的大小重新缩放它们。例如,如果文本显示在容器内,并且文本将由用户输入。如果用户输入大字符串的文本,则容器将增长超过其分配的大小。但是,如果我们用 FittedBox 包裹它,那么它会根据可用的大小来适应文本。对于大字符串,它会缩小其大小,因此适合容器。
构造函数:
Syntax:
FittedBox({
Key key,
BoxFit fit: BoxFit.contain,
AlignmentGeometry alignment: Alignment.center,
Widget child
}
)
特性:
1. fit:此属性属于BoxFit类型。它用于描述一个盒子如何刻在另一个盒子中。它迎合了大小语义。现在,我们将看到它的属性:
- 包含:使用此属性,我们将源完全包含在目标框中,无论它有多大。
- 覆盖:它使源尽可能小,同时仍然覆盖整个目标框。
- fill:填充整个目标框,影响源的纵横比。
- fitHeight:它确保显示源的完整高度,即使它水平溢出目标框。
- fitWidth:它确保显示源的完整宽度,即使它垂直溢出目标框。
- none:它在目标框内对齐源并从源中删除任何额外部分(如果有),因为它不会调整图像大小。
2.alignment :该属性用于对齐FittedBox中的子widget。此属性的各种属性是bottomCenter、bottomLeft、bottomRight、center、centerLeft、centerRight、topCenter、topLeft、topRight。顾名思义,子小部件根据这些属性之一对齐。您还可以分配位置坐标来对齐小部件。
3. child:这是 FittedBox 中的必需属性。我们要包装在 FittedBox 中的小部件被指定为 FittedBox 的子项。它只需要一个子部件。任何在屏幕上显示内容的小部件,最好是文本,都可以用 FittedBox 包装。
例子:
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.green,
),
body: Container(
alignment: Alignment.center,
child: Column(
children: [
SizedBox(height: 10),
// Without FittedBox
Container(
decoration: BoxDecoration(
border: Border.all(width: 2,
color: Colors.green
)
),
child: Text('This is explanation'),
width: 80,
height: 20,
),
SizedBox(
height: 12,
),
// With FittedBox
Container(
decoration: BoxDecoration(
border: Border.all(width: 2,
color: Colors.green),
),
child: FittedBox(
child: Text('This is explanation')
),
width: 80,
height: 20,
),
SizedBox(
height: 100,
),
],
),
),
),
);
}
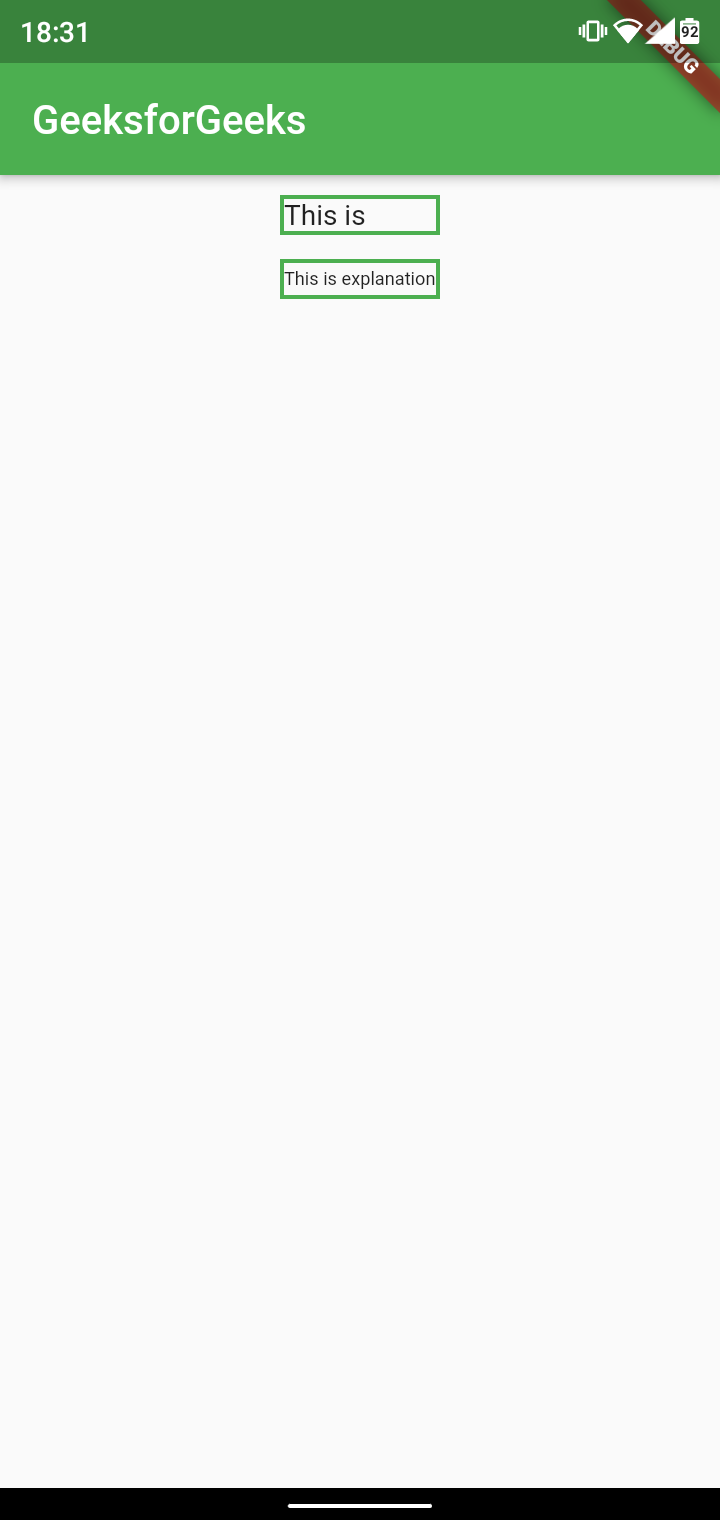
}输出:

解释:
在上面的例子中,我们拿了两个容器来演示 FittedBox 的使用。两个容器具有相同的高度和相同的宽度。第一个容器没有包裹在 FittedBox 中,并且在它小时候被赋予了文字“这是解释”。由于容器的高度和宽度有限,所以它只能容纳部分文本。但是,在第二种情况下,我们用 FittedBox 包装了 Text 小部件,并且相同的约束也传递给了这个容器。我们在这里看到整个文本都包含在容器中。这是因为 FittedBox 缩小了文本以适应 Container。
当您必须限制小部件的扩展或收缩时,它在这种情况下非常有用,但您还必须根据该约束调整子小部件,因为它可以使 UI 更好。