📌 相关文章
- 文件上传 (1)
- c# 文件上传示例 - C# (1)
- symfony (1)
- 在Python中上传文件
- 在Python中上传文件(1)
- 文件上传javascript(1)
- PHP-文件上传(1)
- PHP |上传文件(1)
- php文件上传(1)
- PHP-文件上传
- php文件上传
- PHP |上传文件
- 文件上传javascript代码示例
- c# 文件上传示例 - C# 代码示例
- 文件上传 - 任何代码示例
- 如何在PHP中上传文件?
- Laravel-文件上传
- Laravel文件上传
- Laravel-文件上传(1)
- Laravel文件上传(1)
- 在节点中上传文件 (1)
- 在 jquery 中上传文件 - Javascript (1)
- symfony 设置时区 (1)
- Django-文件上传
- Django文件上传
- Django文件上传(1)
- Django-文件上传(1)
- symfony 附加到文件 - PHP (1)
- 删除上传的文件php(1)
📜 Symfony-文件上传
📅 最后修改于: 2020-10-19 03:19:37 🧑 作者: Mango
Symfony Form组件提供FileType类来处理文件输入元素。它可以轻松上传图像,文档等。让我们学习如何使用FileType功能创建简单的应用程序。
步骤1-使用以下命令创建一个新应用程序fileuploadsample 。
symfony new fileuploadsample
步骤2-创建一个实体Student ,具有名称,年龄和照片,如以下代码所示。
src / AppBundle / Entity / Student.php
name;
}
public function setName($name) {
$this->name = $name;
return $this;
}
public function getAge() {
return $this->age;
}
public function setAge($age) {
$this->age = $age;
return $this;
}
public function getPhoto() {
return $this->photo;
}
public function setPhoto($photo) {
$this->photo = $photo;
return $this;
}
}
在这里,我们为照片属性指定了文件。
步骤3-创建学生控制器StudentController和一个新方法addAction,如以下代码所示。
createFormBuilder($student)
->add('name', TextType::class)
->add('age', TextType::class)
->add('photo', FileType::class, array('label' => 'Photo (png, jpeg)'))
->add('save', SubmitType::class, array('label' => 'Submit'))
->getForm();
$form->handleRequest($request);
if ($form->isSubmitted() && $form->isValid()) {
$file = $student->getPhoto();
$fileName = md5(uniqid()).'.'.$file->guessExtension();
$file->move($this->getParameter('photos_directory'), $fileName);
$student->setPhoto($fileName);
return new Response("User photo is successfully uploaded.");
} else {
return $this->render('student/new.html.twig', array(
'form' => $form->createView(),
));
}
}
}
在这里,我们为学生实体创建了表格并处理了请求。当用户提交表单并且表单有效时,我们便使用photos_directory参数将上载的文件移至了上载目录。
步骤4-使用以下表单标记创建视图new.html.twig 。
{% extends 'base.html.twig' %}
{% block javascripts %}
{% endblock %}
{% block stylesheets %}
{% endblock %}
{% block body %}
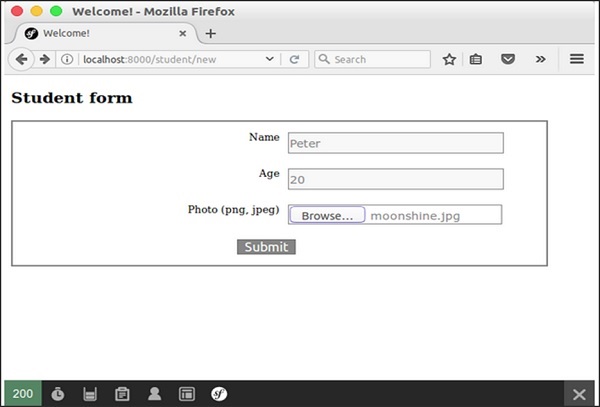
Student form
{{ form_start(form) }}
{{ form_widget(form) }}
{{ form_end(form) }}
{% endblock %}
步骤5-如下所示,在参数配置文件中设置参数photos_directory 。
app / config / config.xml
parameters: photos_directory: '%kernel.root_dir%/../web/uploads/photos'
步骤6-现在,运行应用程序并打开http:// localhost:8000 / student / new并上传照片。上传的照片将被上传到photos_directory,并显示一条成功消息。
结果:初始页面

结果:文件上传页面