- ASP.NET-Ajax控件
- ASP.NET-Ajax控件(1)
- symfony (1)
- ajax (1)
- symfony 设置时区 (1)
- AJAX-示例
- AJAX-示例(1)
- symfony - 任何代码示例
- Symfony-安装(1)
- Symfony-安装
- symfony - Shell-Bash (1)
- ajax - Javascript (1)
- 如何在 ajax 中添加 ajax - Javascript (1)
- symfony - Shell-Bash 代码示例
- Symfony-组件(1)
- Symfony-组件
- 如何在 ajax 中添加 ajax - Javascript 代码示例
- ajax 示例 - Javascript (1)
- ajax 代码 - Javascript (1)
- symfony 5 安装 - PHP (1)
- Symfony-验证(1)
- Symfony-验证
- Symfony教程(1)
- Symfony教程
- symfony 密码 (1)
- symfony 请求 (1)
- Symfony-简介
- Symfony-简介(1)
- HTML |控件属性
📅 最后修改于: 2020-10-19 03:20:07 🧑 作者: Mango
AJAX是Web编程中的现代技术。它提供了用于异步发送和接收网页数据的选项,而无需刷新页面。让我们在本章中学习Symfony AJAX编程。
Symfony框架提供用于标识请求类型是否为AJAX的选项。为此,Symfony HttpFoundation组件的请求类具有一个方法isXmlHttpRequest()。如果发出AJAX请求,则当前请求对象的isXmlHttpRequest()方法返回true,否则返回false。
此方法用于在服务器端正确处理AJAX请求。
if ($request->isXmlHttpRequest()) {
// Ajax request
} else {
// Normal request
}
Symfony还提供了一个基于JSON的Response类JsonResponse,以JSON格式创建响应。我们可以结合这两种方法来创建一个简单干净的基于AJAX的Web应用程序。
AJAX-工作示例
让我们在学生应用程序中添加一个新页面,学生/ ajax ,然后尝试异步获取学生信息。
第1步-在StudentController(src / AppBundle / Controller / StudentController.php)中添加ajaxAction方法。
/**
* @Route("/student/ajax")
*/
public function ajaxAction(Request $request) {
$students = $this->getDoctrine()
->getRepository('AppBundle:Student')
->findAll();
if ($request->isXmlHttpRequest() || $request->query->get('showJson') == 1) {
$jsonData = array();
$idx = 0;
foreach($students as $student) {
$temp = array(
'name' => $student->getName(),
'address' => $student->getAddress(),
);
$jsonData[$idx++] = $temp;
}
return new JsonResponse($jsonData);
} else {
return $this->render('student/ajax.html.twig');
}
}
在这里,如果请求是AJAX,我们获取学生信息,将其编码为JSON,然后使用JsonResponse对象返回。否则,我们只渲染相应的视图。
步骤2-在学生视图目录app / Resources / views / student /中创建一个视图文件ajax.html.twig并添加以下代码。
{% extends 'base.html.twig' %}
{% block javascripts %}
{% endblock %}
{% block stylesheets %}
{% endblock %}
{% block body %}
Load student information
{% endblock %}
在这里,我们创建了一个锚标记(id:loadstudent),以使用AJAX调用加载学生信息。 AJAX调用是使用JQuery完成的。当用户单击时,附加到loadtudent标记的事件将激活。然后,它将使用AJAX调用获取学生信息,并动态生成所需的HTML代码。
步骤3-最后,运行应用程序http:// localhost:8000 / student / ajax ,然后单击加载学生信息锚标签。
结果:初始页面

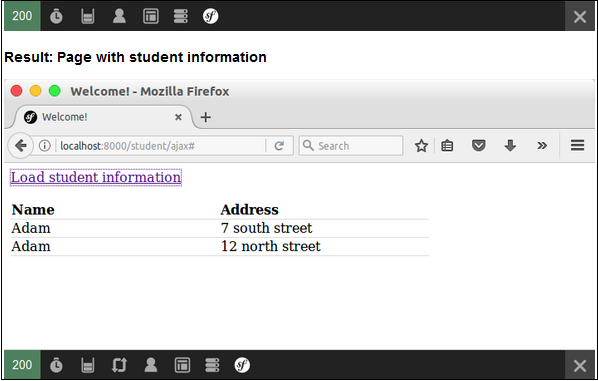
结果:带有学生信息的页面