- MySQL 中的 CRUD 操作
- MySQL 中的 CRUD 操作(1)
- MongoDB CRUD操作(1)
- MongoDB CRUD操作
- Python SQLite – CRUD 操作(1)
- Python SQLite – CRUD 操作
- Servlet – CRUD 操作示例
- Servlet – CRUD 操作示例(1)
- 如何在 ReactJS 中进行 crud 操作?
- 如何在 ReactJS 中进行 crud 操作?(1)
- TurboGears-包含
- TurboGears-包含(1)
- CRUD JAVA (1)
- 使用 CRUD 操作在Java中处理文件
- 使用 CRUD 操作在Java中处理文件(1)
- 从Python执行 PostgreSQL CRUD 操作(1)
- 从Python执行 PostgreSQL CRUD 操作
- TurboGears¢验证
- TurboGears¢验证(1)
- TurboGears教程
- TurboGears教程(1)
- Spring Boot CRUD操作(1)
- Spring Boot – CRUD 操作(1)
- Spring Boot CRUD操作
- Spring Boot – CRUD 操作
- 讨论TurboGears(1)
- 讨论TurboGears
- TurboGears-环境
- TurboGears-环境(1)
📅 最后修改于: 2020-10-19 03:33:19 🧑 作者: Mango
以下会话方法执行CRUD操作-
-
DBSession.add(model object) -将记录插入映射表。
-
DBSession.delete(model object) -从表中删除记录。
-
DBSession.query(model).all() -从表中检索所有记录(对应于SELECT查询)。
您可以使用过滤器属性将过滤器应用于检索到的记录集。例如,为了在students表中检索city =“ Hyderabad”的记录,请使用以下语句-
DBSession.query(model.student).filter_by(city = ’Hyderabad’).all()
现在,我们将看到如何通过控制器URL与模型进行交互。
首先,让我们设计一个ToscaWidgets表单来输入学生的数据
你好\你好\ controllers.studentform.py
import tw2.core as twc
import tw2.forms as twf
class StudentForm(twf.Form):
class child(twf.TableLayout):
name = twf.TextField(size = 20)
city = twf.TextField()
address = twf.TextArea("",rows = 5, cols = 30)
pincode = twf.NumberField()
action = '/save_record'
submit = twf.SubmitButton(value = 'Submit')
在RootController(Hello应用程序的root.py)中,添加以下函数映射“ / add” URL-
from hello.controllers.studentform import StudentForm
class RootController(BaseController):
@expose('hello.templates.studentform')
def add(self, *args, **kw):
return dict(page='studentform', form = StudentForm)
将以下HTML代码另存为模板文件夹中的studentform.html-
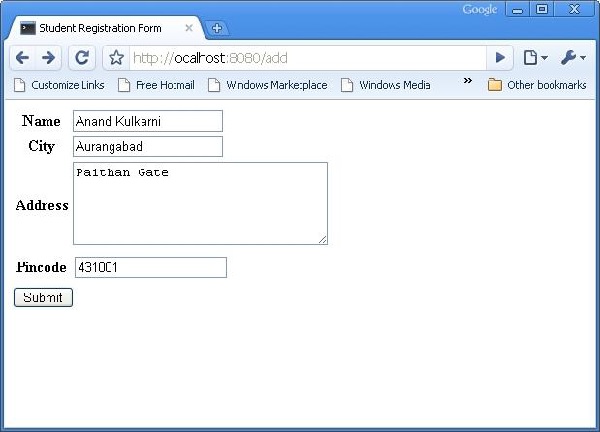
Student Registration Form
${form.display(value = dict(title = 'Enter data'))}
启动服务器后,在浏览器中输入http:// localhost:8080 / add 。以下学生信息表格将在浏览器中打开-

上面的表格旨在提交给“ / save_record” URL。因此,需要在root.py中添加save_record()函数以将其公开。来自该学生表格的数据被此函数作为dict()对象接收。它用于在基于学生模型的学生表中添加新记录。
@expose()
#@validate(form = AdmissionForm, error_handler = index1)
def save_record(self, **kw):
newstudent = student(name = kw['name'],city = kw['city'],
address = kw['address'], pincode = kw['pincode'])
DBSession.add(newstudent)
flash(message = "new entry added successfully")
redirect("/listrec")
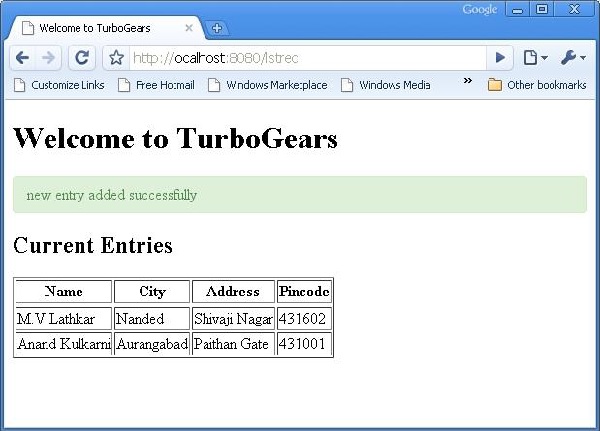
请注意,添加成功后,浏览器将重定向到“ / listrec” URL 。该URL由listrec()函数公开。此函数选择学生表中的所有记录,并将它们以dict对象的形式发送到studentlist.html模板。这个listrec()函数如下-
@expose ("hello.templates.studentlist")
def listrec(self):
entries = DBSession.query(student).all()
return dict(entries = entries)
studentlist.html模板使用py:for指令遍历entrys字典对象。 studentlist.html模板如下-
Welcome to TurboGears
Welcome to TurboGears
Current Entries
Name
City
Address
Pincode
${entry.name}
${entry.city}
${entry.address}
${entry.pincode}
现在,重新访问http:// localhost:8080 / add并以表格形式输入数据。通过单击提交按钮,浏览器将转到studentlist.html。它还将刷新“成功添加新记录”消息。