📌 相关文章
- Vaadin教程(1)
- Vaadin教程
- 讨论Vaadin(1)
- 讨论Vaadin
- Vaadin-概述
- Vaadin-概述(1)
- Vaadin-主题
- Vaadin-主题(1)
- Android-建筑(1)
- Android-建筑
- Vaadin-环境设置(1)
- Vaadin-环境设置
- Vaadin-核心元素(1)
- Vaadin-核心元素
- Angular 2-建筑
- Angular 2-建筑(1)
- Kotlin-建筑
- Kotlin-建筑(1)
- Vaadin-有用的资源(1)
- Vaadin-有用的资源
- 建筑技术
- 安装 vaadin 路由器 - Javascript (1)
- Vaadin-布局组件(1)
- Vaadin-布局组件
- Vaadin-创建第一个应用程序(1)
- Vaadin-创建第一个应用程序
- 安装 vaadin 路由器 - Javascript 代码示例
- Magento-建筑
- Magento-建筑(1)
📜 Vaadin-建筑
📅 最后修改于: 2020-10-19 04:14:40 🧑 作者: Mango
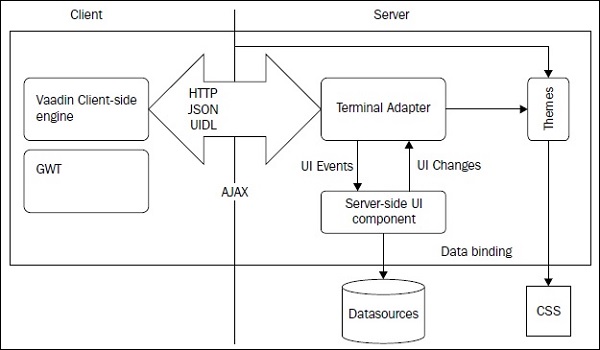
在本章中,您将详细了解Vaadin体系结构。 Vaadin提供了两个用于网站开发的模块-一个用于服务器端,另一个用于客户端端。下图显示了Vaadin框架的整个运行环境。

处理Vaadin运行时配置时,您将必须了解以下几点-
-
Vaadin客户端引擎用于通过基本的HTTP方法和浏览器呈现输出或用户操作。这种代表块的生成是完全自动化的。您将只需要编码后端,所有标记都会自动生成。
-
服务器端处理接收基于事件的请求并为客户端准备响应的业务部分。两层之间的通信通过HTTP协议进行。
-
终端适配器接收请求并使用服务器端UI组件处理该请求,服务器端UI组件是基于服务器的JAVA类,以生成要使用另一个组件GWT呈现的响应。这也称为Vaadin Servlet API,它扩展了Servlet的属性,接收来自不同客户端的请求,并确定用户的响应。
-
Vaadin使用GWT(Google Web工具套件),因此与常规的基于Java Script的应用程序相比,可提供更快的输出和增强的可伸缩性。
-
Vaadin使用JSON,因为它比传统的基于XML的应用程序快。
-
可以使用单独的组件CSS和Theme来提供出色的客户端响应。该组件基本上将外观与表示分离。
-
如果需要,数据绑定模块提供API以与数据库连接和操作。