- Vaadin-布局组件
- Vaadin-布局组件(1)
- 用户界面
- 了解用户界面组件(1)
- 了解用户界面组件
- Vaadin教程
- Vaadin教程(1)
- CSS |用户界面(1)
- CSS 用户界面
- CSS 用户界面(1)
- CSS |用户界面
- 讨论Vaadin(1)
- 讨论Vaadin
- Vaadin-概述(1)
- Vaadin-概述
- Vaadin-主题
- Vaadin-主题(1)
- 了解用户界面组件第2部分
- 了解用户界面组件第2部分(1)
- 用户界面 (UI)
- 用户界面 (UI)(1)
- 用户界面测试(1)
- 用户界面测试
- Vaadin-环境设置(1)
- Vaadin-环境设置
- Vaadin-核心元素
- Vaadin-核心元素(1)
- Vaadin-建筑(1)
- Vaadin-建筑
📅 最后修改于: 2020-10-19 04:16:11 🧑 作者: Mango
Vaadin用于在网页中构建丰富的用户界面组件。在本章中,您将学习Vaadin引入的各种用户界面组件,以维护高质量的网页。本章的第一部分讨论了基本的Web组件及其用法,而第二部分则讨论了在后端绑定这些组件。
现场组件
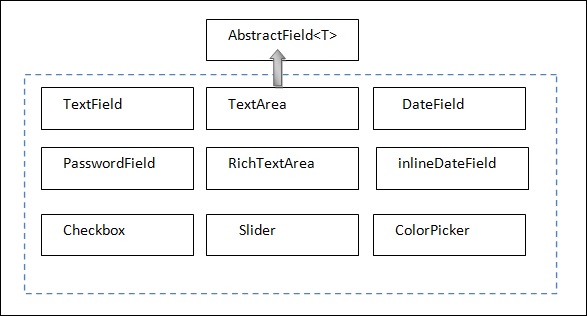
字段是用户可以通过IO操作操纵的Web组件。 Vaadin基于JAVA,因此在Vaadin中,所有Web组件都具有与Vaadin库函数一起实现的类。下图显示了如何从名为AbstractField

请注意,所有这些模块都与UI开发中的模块相似。在Vaadin中,我们有单独的类来实现它们中的每一个。在接下来的章节中,您将详细了解这些内容。
标签
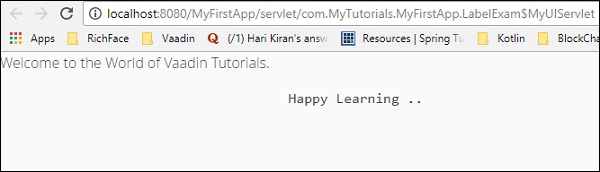
标签用于提及网页中任何不可编辑的文本。下面给出的示例显示了如何在我们的应用程序中使用标签。请注意,在给定的示例中,我们创建了一个JAVA类并将其命名为LabelExam.java nterface ,我们将覆盖其init()方法来运行它。
package com.MyTutorials.MyFirstApp;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
//extending UI
public class LabelExam extends UI {
@Override
protected void init(VaadinRequest request) {
final HorizontalLayout hLayout = new HorizontalLayout(); //creating a Layout
Label l1 = new Label(" Welcome to the World of Vaadin Tutorials.");
Label l2 = new Label("\n Happy Learning .." ,ContentMode.PREFORMATTED); // Content Mode tells JVM to interpret the String mentioned in the label. Hence label2 will be printed in next line because of “\n”.
hLayout.addComponents(l1,l2); // adding labels to layout
setContent(hLayout); // setting the layout as a content of the web page.
}
// Code to control URL
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = LabelExam.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
在上面的示例中,我们创建了两个标签,最后,我们将该标签添加到了布局中。您将在接下来的章节中了解有关布局的更多信息。 VaadinServlet已实现以便控制URL。但是,在现实生活中的项目中,您无需在每个Java应用程序中都定义servlet,因为它会相互链接。选择文件,然后单击“在服务器上运行”,上面给出的代码将产生如下所示的输出。

链接
链接对于实现到其他网站的外部链接很有用。此类的工作原理与HTML的超链接标记完全相似。在下面给出的示例中,我们将使用Link根据称为Click here的事件将用户重定向到另一个网站。现在,如下所示修改MyUI.java类。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final HorizontalLayout hLayout = new HorizontalLayout();
Link link = new Link("Click Me",new ExternalResource("https://www.tutorialspoint.com/"));
hLayout.addComponent(link);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
在上面的示例中,我们创建了到另一个网站的外部超链接。它将在浏览器中提供以下输出。

用户单击链接后,他们将被重定向到www.tutorialspoint.com
文本域
本节讨论如何使用类的Vaadin生成文本字段。为此,如下所示更新MyUI.java类。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
Label l1 = new Label("Example of TextField--\n ",ContentMode.PREFORMATTED);
TextField text = new TextField();
text.setValue("----");
layout.addComponents(l1,text);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
现在,刷新您的项目并清理构建它。您可以在浏览器中观察以下显示的输出。切记重新启动浏览器以获取其最新更改。

文字区
本节介绍如何使用Vaadin预定义类在浏览器中创建文本区域。例如,请遵守下面给出的代码。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue(" I am the example of Text Area in Vaadin");
hLayout.addComponent(text);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
上面的代码将在浏览器中产生以下输出-

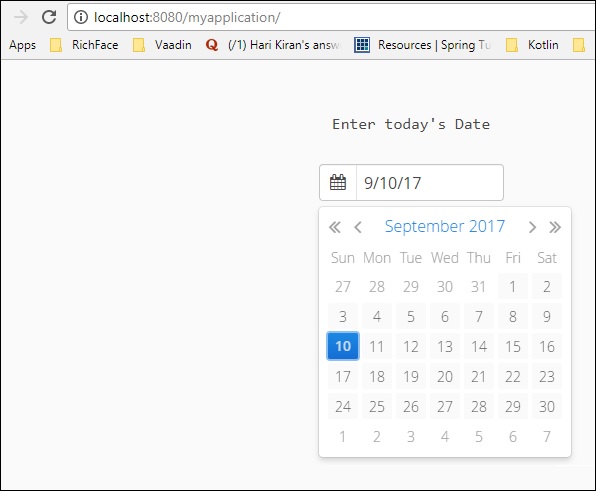
日期和时间
您可以使用日期选择器在浏览器中填充日期和时间。遵守下面给出的示例代码。在这里,我们使用了Vaadin预定义的Date类来填充浏览器中的日期和时间。
package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}
在上面的示例中,我们使用了Vaadin预定义的日期函数来填充网页中的日期组件。此代码将为您提供输出,如下面的屏幕截图所示-

纽扣
下面给出的代码将解释您如何在网页中应用按钮。在这里,我们使用了一个名为Click Me的按钮。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.ExternalResource;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.Link;
import com.vaadin.ui.TextArea;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
TextArea text = new TextArea();
text.setValue("Please enter some Value");
Button b = new Button("Click Me");
hLayout.addComponent(text);
hLayout.addComponent(b);
hLayout.setComponentAlignment(text,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(b,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}

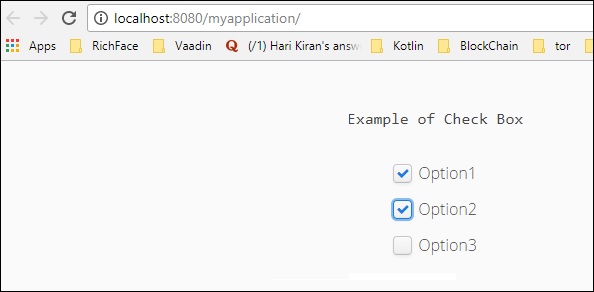
复选框
Vaadin还提供内置类来在网页中创建一个复选框。在下面的示例中,我们将使用Vaadin富Web组件创建一个复选框。
package com.example.myapplication;
import java.time.LocalDate;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.DateField;
import com.vaadin.ui.Label;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout layout = new VerticalLayout();
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Example of Check Box\n",ContentMode.PREFORMATTED);
CheckBox chk1 = new CheckBox("Option1");
CheckBox chk2 = new CheckBox("Option2");
CheckBox chk3 = new CheckBox("Option3");
hLayout.addComponents(l1,chk1,chk2,chk3);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk2,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(chk3,Alignment.BOTTOM_CENTER);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
上面给出的代码将在浏览器中产生输出,如下所示。您也可以为用户创建任意数量的复选框。在随后的章节中,您将学习在网页中填充复选框的不同方法。

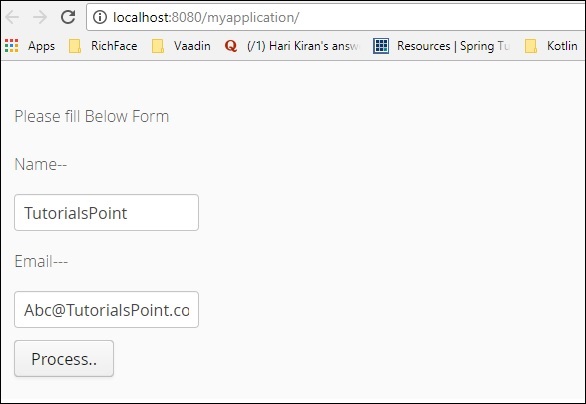
数据绑定
本节说明如何使用Vaadin作为框架将数据从前端绑定到后端。请注意,下面显示的代码从前端输入带有数据字段的代码。让我们创建一个bean类以绑定数据字段。创建一个Java类并将其命名为Employee.java 。
package com.example.myapplication;
public class EmployeeBean {
private String name = "";
private String Email = " ";
public EmployeeBean() {
super();
// TODO Auto-generated constructor stub
}
public EmployeeBean(String name, String email) {
super();
this.name = name;
Email = email;
}
public String getName() {
return name;
}
public void setName(String name) {
System.out.println("asdassd");
this.name = name;
}
public String getEmail() {
return Email;
}
public void setEmail(String email) {
Email = email;
}
}
为了绑定员工类的数据字段,我们必须修改MyUI.java类。遵守以下代码来修改类。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.PropertyId;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.Binder;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.Button.ClickEvent;
import com.vaadin.ui.CheckBox;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Label;
import com.vaadin.ui.TextField;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
EmployeeBean bean = new EmployeeBean("TutorialsPoint","Abc@TutorialsPoint.com");
Binder binder = new Binder ();
final FormLayout form = new FormLayout();
Label l1 = new Label("Please fill Below Form");
Label labelName = new Label("Name--");
TextField name = new TextField();
binder.bind(name,EmployeeBean::getName,EmployeeBean::setName);
Label labelEmail = new Label("Email---");
TextField email = new TextField();
binder.bind(email,EmployeeBean::getEmail,EmployeeBean::setEmail);
Button button = new Button("Process..");
form.addComponents(l1,labelName,name,labelEmail,email,button);
setContent(form);
binder.setBean(bean); //auto binding using in built method
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {
}
}
上面给出的代码将在浏览器中产生以下输出。

表
表格是Vaadin最有用的功能之一。表格单元可以包含任何类型的数据。开发表组件是为了以表格格式显示组织为行和列结构的所有数据。但是,由于Vaadin 8发布表功能是绝对的,并且该功能已通过Grid组件进行了修改。如果您仍在使用Vaadin的旧版本,则可以自由使用下表所示的表格。
/* Create the table with a caption. */
Table table = new Table("This is my Table");
/* Define the names and data types of columns.
* The "default value" parameter is meaningless here. */
table.addContainerProperty("First Name", String.class, null);
table.addContainerProperty("Last Name", String.class, null);
table.addContainerProperty("Year", Integer.class, null);
/* Add a few items in the table. */
table.addItem(new Object[] {"Nicolaus","Copernicus",new Integer(1473)}, new Integer(1));
table.addItem(new Object[] {"Tycho", "Brahe", new Integer(1546)}, new Integer(2));
table.addItem(new Object[] {"Giordano","Bruno", new Integer(1548)}, new Integer(3));
table.addItem(new Object[] {"Galileo", "Galilei", new Integer(1564)}, new Integer(4));
table.addItem(new Object[] {"Johannes","Kepler", new Integer(1571)}, new Integer(5));
table.addItem(new Object[] {"Isaac", "Newton", new Integer(1643)}, new Integer(6));
在有关GRID的下一章中,您将了解有关网格创建和使用网格填充数据的更多信息。
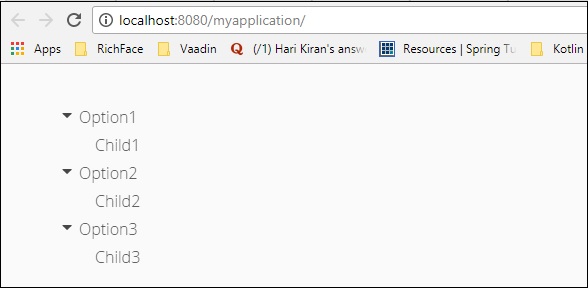
树
树形组件用于填充网站中的目录结构。在本节中,您将学习如何使用Vaadin框架在网页中填充一棵树。如下所示更新所需的MyUI类。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
Tree tree = new Tree<>();
TreeData treeData =tree.getTreeData();
// Couple of childless root items
treeData.addItem(null, "Option1");
treeData.addItem("Option1", "Child1");
treeData.addItem(null, "Option2");
treeData.addItem("Option2", "Child2");
// Items with hierarchy
treeData.addItem(null, "Option3");
treeData.addItem("Option3", "Child3");
layout.addComponent(tree);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
上面的代码将在浏览器中产生以下输出。

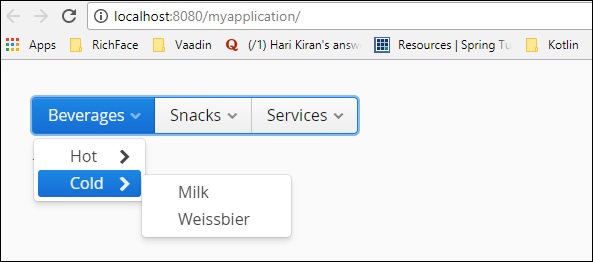
菜单栏
菜单栏组件可帮助我们在网站中创建菜单。它可以是动态的,也可以是嵌套的。在下面的示例中,我们使用Vaadin菜单栏组件创建了一个嵌套菜单栏。继续修改我们的课程,如下所示。
package com.example.myapplication;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.ui.Component;
import com.vaadin.ui.Label;
import com.vaadin.ui.MenuBar;
import com.vaadin.ui.MenuBar.MenuItem;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.VerticalLayout;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
VerticalLayout layout = new VerticalLayout();
MenuBar barmenu = new MenuBar();
layout.addComponent(barmenu);
// A feedback component
final Label selection = new Label("-");
layout.addComponent(selection);
// Define a common menu command for all the menu items.
MenuBar.Command mycommand = new MenuBar.Command() {
public void menuSelected(MenuItem selectedItem) {
selection.setValue("Ordered a " +
selectedItem.getText() +
" from menu.");
}
};
// Put some items in the menu hierarchically
MenuBar.MenuItem beverages =
barmenu.addItem("Beverages", null, null);
MenuBar.MenuItem hot_beverages =
beverages.addItem("Hot", null, null);
hot_beverages.addItem("Tea", null, mycommand);
hot_beverages.addItem("Coffee", null, mycommand);
MenuBar.MenuItem cold_beverages =
beverages.addItem("Cold", null, null);
cold_beverages.addItem("Milk", null, mycommand);
cold_beverages.addItem("Weissbier", null, mycommand);
// Another top-level item
MenuBar.MenuItem snacks =
barmenu.addItem("Snacks", null, null);
snacks.addItem("Weisswurst", null, mycommand);
snacks.addItem("Bratwurst", null, mycommand);
snacks.addItem("Currywurst", null, mycommand);
// Yet another top-level item
MenuBar.MenuItem services =
barmenu.addItem("Services", null, null);
services.addItem("Car Service", null, mycommand);
setContent(layout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
在上面讨论的示例中,我们创建了一个嵌套菜单栏。运行上面的代码,您可以在浏览器中观察到输出,如下所示: