- Vaadin教程
- Vaadin教程(1)
- 讨论Vaadin(1)
- 讨论Vaadin
- Vaadin-概述
- Vaadin-概述(1)
- Vaadin-环境设置
- Vaadin-环境设置(1)
- Vaadin-核心元素(1)
- Vaadin-核心元素
- Vaadin-建筑(1)
- Vaadin-建筑
- Vaadin-有用的资源(1)
- Vaadin-有用的资源
- 安装 vaadin 路由器 - Javascript (1)
- Vaadin-布局组件
- Vaadin-布局组件(1)
- Vaadin-创建第一个应用程序
- Vaadin-创建第一个应用程序(1)
- 安装 vaadin 路由器 - Javascript 代码示例
- 主题 (1)
- GWT vs Vaadin
- Vaadin-用户界面组件
- Vaadin-用户界面组件(1)
- (无主题) - Javascript (1)
- (无主题) - Javascript 代码示例
- jQuery-主题
- 主题 - 任何代码示例
- 如何在主题编辑器中添加子主题中的文件 - PHP (1)
📅 最后修改于: 2020-10-19 04:18:39 🧑 作者: Mango
本章详细讨论了Vaadin的另一个功能,即主题。通常,主题是指可在运行时自定义的框架。内容将是动态的,具体取决于在服务器端收到的响应。
Vaadin提供了一个很酷的界面,借助其自己的基于Java的SAAS编译器,可以在一秒钟内使用主题。 Vaadin具有主题功能,以便提供可自定义的样式和外观给应用程序。主题是一个预制的模板,开发人员需要对其进行自定义才能构建自己的应用程序,从而节省了时间。
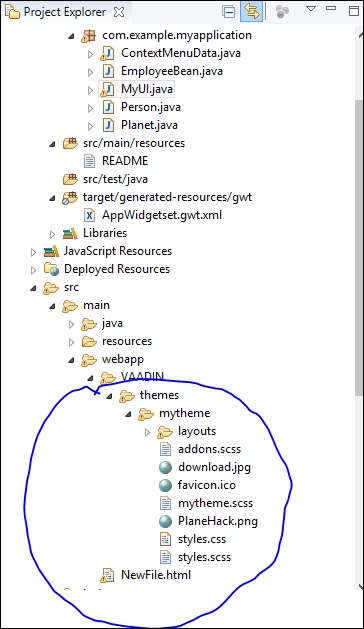
您可以在Vaadin的主题文件夹下找到所有主题,并且每个子文件夹都可以自描述。因此,更改代码和自定义代码也非常容易。任何主题中都可以包含两种类型的CSS文件-.saas类型和.css类型。尽管Vaadin对文件夹名称没有任何限制,但始终建议您使用文件夹名称,从上图可以看到。
有两种可用的主题-内置和自定义。本节详细讨论它们。
内置主题
内置主题的Vaadin通过为其添加主题名称来提供,如下所示。
@Theme("mytheme")
public class MyUI extends UI {
运行Vaadin应用程序时,所有的灰色背景都来自内置的CSS文件。我们可以更改这些文件,以使它们成为自定义主题,这是另一种主题。我们无法了解内置主题的Vaadin。上述所有组件都是Vaadin主题的一部分。
自定义主题–创建和使用主题
自定义主题放置在Web应用程序的VAADIN / themes文件夹中, WebContent文件夹下的Eclipse项目或Maven项目中的src / main / webapp中。这些位置是固定的,建议对于任何类型的要求都不要更改。要使用名称mytheme定义SAAS主题,必须将文件放置在theme文件夹下的mytheme文件夹中,然后重新生成项目。每当浏览器请求时,Vaadin都会自动动态地自动创建自己的.css文件。

您可以根据需要在css文件中更改样式内容。但是,请记住再次构建该项目,它将开始在进行中。
响应主题
Vaadin也支持响应主题。响应式网页可以根据屏幕大小自动设置字体大小。在Vaadin应用程序中,我们需要添加一行代码,以使整个应用程序具有响应能力。
让我们考虑以下示例,以进一步了解Vaadin。如下所示在MyUI.java类中进行更改。
package com.TutorialsMy.myApp;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.time.LocalDate;
import java.util.Arrays;
import java.util.List;
import java.util.Locale;
import javax.servlet.annotation.WebServlet;
import com.vaadin.annotations.Theme;
import com.vaadin.annotations.VaadinServletConfiguration;
import com.vaadin.data.TreeData;
import com.vaadin.icons.VaadinIcons;
import com.vaadin.server.Responsive;
import com.vaadin.server.UserError;
import com.vaadin.server.VaadinRequest;
import com.vaadin.server.VaadinServlet;
import com.vaadin.shared.ui.ContentMode;
import com.vaadin.ui.AbsoluteLayout;
import com.vaadin.ui.Alignment;
import com.vaadin.ui.Button;
import com.vaadin.ui.CustomLayout;
import com.vaadin.ui.DateField;
import com.vaadin.ui.FormLayout;
import com.vaadin.ui.Grid;
import com.vaadin.ui.HorizontalLayout;
import com.vaadin.ui.HorizontalSplitPanel;
import com.vaadin.ui.Label;
import com.vaadin.ui.Notification;
import com.vaadin.ui.Panel;
import com.vaadin.ui.TabSheet;
import com.vaadin.ui.TextField;
import com.vaadin.ui.Tree;
import com.vaadin.ui.UI;
import com.vaadin.ui.Upload;
import com.vaadin.ui.Upload.Receiver;
import com.vaadin.ui.VerticalLayout;
import com.vaadin.ui.VerticalSplitPanel;
import com.vaadin.ui.Window;
@Theme("mytheme")
public class MyUI extends UI {
@Override
protected void init(VaadinRequest vaadinRequest) {
final VerticalLayout hLayout = new VerticalLayout();
Label l1 = new Label("Enter today's Date\n",ContentMode.PREFORMATTED);
DateField date = new DateField();
date.setValue(LocalDate.now());
date.setLocale(new Locale("en","IND"));
hLayout.addComponents(l1,date);
hLayout.setComponentAlignment(l1,Alignment.BOTTOM_CENTER);
hLayout.setComponentAlignment(date,Alignment.BOTTOM_CENTER);
Responsive.makeResponsive(hLayout);
setContent(hLayout);
}
@WebServlet(urlPatterns = "/*", name = "MyUIServlet", asyncSupported = true)
@VaadinServletConfiguration(ui = MyUI.class, productionMode = false)
public static class MyUIServlet extends VaadinServlet {}
}
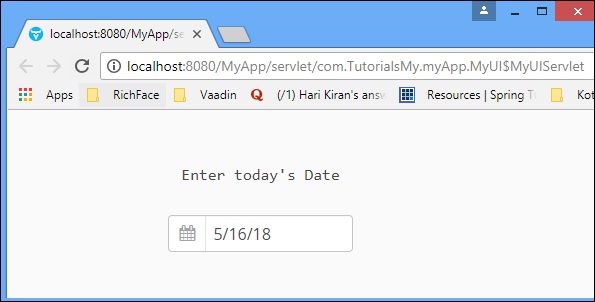
运行上面给出的代码时,您可以在浏览器中观察以下输出。

要测试布局的响应性,请减少浏览器的大小,您可以观察到面板和布局组件将相应地更改其大小和形状。