- ReactJS-助焊剂概念(1)
- ReactJS-助焊剂概念
- ReactJS-键
- ReactJS-键(1)
- reactjs (1)
- 如何在 ReactJS 中使用事件?
- 如何在 ReactJS 中使用 Bootstrap?
- 如何在 ReactJS 中使用 Bootstrap?(1)
- 使用状态 reactjs - Javascript (1)
- 如何在 ReactJS 中使用样式?
- 如何在 ReactJS 中使用组合框?
- 如何在 ReactJS 中使用组合框?(1)
- 如何在 ReactJS 中使用复选框?
- 如何在 ReactJS 中使用复选框?(1)
- reactjs - 任何代码示例
- ReactJS安装(1)
- ReactJS安装
- 使用状态 reactjs - Javascript 代码示例
- 如何使用 ReactJS 从数组中获取前 N 个元素?
- 如何使用 ReactJS 从数组中获取前 N 个元素?(1)
- 什么是 reactjs (1)
- 如何在 ReactJS 中使用列表组件?(1)
- 如何在 ReactJS 中使用列表组件?
- 如何在 ReactJS 中创建表?(1)
- 如何在 ReactJS 中创建表?
- 如何在 ReactJS 中使用按钮组件?
- 如何在 ReactJS 中使用按钮组件?(1)
- ReactJS 项目(1)
- ReactJS 项目
📅 最后修改于: 2020-10-20 04:51:36 🧑 作者: Mango
在本章中,我们将学习如何在React应用程序中实现流量模式。我们将使用Redux框架。本章的目的是给出连接Redux和React所需的每个组件的最简单示例。
第1步-安装Redux
我们将通过命令提示符窗口安装Redux。
C:\Users\username\Desktop\reactApp>npm install --save react-redux
第2步-创建文件和文件夹
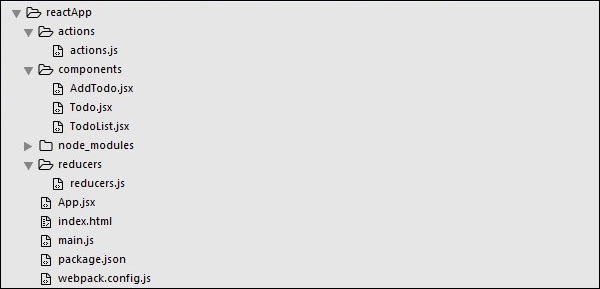
在此步骤中,我们将为操作, reduce和组件创建文件夹和文件。完成后,这就是文件夹结构的样子。
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir actions
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir components
C:\Users\Tutorialspoint\Desktop\reactApp>mkdir reducers
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > actions/actions.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > reducers/reducers.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/AddTodo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/Todo.js
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > components/TodoList.js

步骤3-动作
动作是JavaScript对象,它们使用type属性来通知应发送到商店的数据。我们正在定义ADD_TODO操作,该操作将用于将新项目添加到我们的列表中。 addTodo函数是一个动作创建者,它返回我们的动作并为每个创建的项目设置一个ID 。
actions / actions.js
export const ADD_TODO = 'ADD_TODO'
let nextTodoId = 0;
export function addTodo(text) {
return {
type: ADD_TODO,
id: nextTodoId++,
text
};
}
步骤4-减速器
虽然操作仅触发应用程序中的更改,但精简器指定这些更改。我们正在使用switch语句搜索ADD_TODO动作。 reducer是一个函数,它使用两个参数( state和action )来计算并返回更新后的状态。
第一个函数将用于创建新项目,而第二个功能将将该项目推入列表。最后,我们正在使用CombineReducers帮助程序函数,可以在其中添加将来可能使用的任何新的reducer。
reducers / reducers.js
import { combineReducers } from 'redux'
import { ADD_TODO } from '../actions/actions'
function todo(state, action) {
switch (action.type) {
case ADD_TODO:
return {
id: action.id,
text: action.text,
}
default:
return state
}
}
function todos(state = [], action) {
switch (action.type) {
case ADD_TODO:
return [
...state,
todo(undefined, action)
]
default:
return state
}
}
const todoApp = combineReducers({
todos
})
export default todoApp
步骤5-存放
商店是保存应用程序状态的地方。拥有减速器后,创建商店非常容易。我们正在将store属性传递给provider元素,该元素包装了我们的route组件。
main.js
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './App.jsx'
import todoApp from './reducers/reducers'
let store = createStore(todoApp)
let rootElement = document.getElementById('app')
render(
,
rootElement
)
第6步-根组件
App组件是应用程序的根组件。只有根组件才应该知道redux。注意的重要部分是用于将我们的根组件App连接到商店的connect函数。
此函数以select函数作为参数。 Select函数从存储中获取状态,并返回我们可以在组件中使用的props( visibleTodos )。
App.jsx
import React, { Component } from 'react'
import { connect } from 'react-redux'
import { addTodo } from './actions/actions'
import AddTodo from './components/AddTodo.js'
import TodoList from './components/TodoList.js'
class App extends Component {
render() {
const { dispatch, visibleTodos } = this.props
return (
dispatch(addTodo(text))} />
)
}
}
function select(state) {
return {
visibleTodos: state.todos
}
}
export default connect(select)(App);
步骤7-其他组件
这些组件不应该知道redux。
组件/AddTodo.js
import React, { Component, PropTypes } from 'react'
export default class AddTodo extends Component {
render() {
return (
)
}
handleClick(e) {
const node = this.refs.input
const text = node.value.trim()
this.props.onAddClick(text)
node.value = ''
}
}
组件/Todo.js
import React, { Component, PropTypes } from 'react'
export default class Todo extends Component {
render() {
return (
{this.props.text}
)
}
}
组件/TodoList.js
import React, { Component, PropTypes } from 'react'
import Todo from './Todo.js'
export default class TodoList extends Component {
render() {
return (
{this.props.todos.map(todo =>
)
}
}
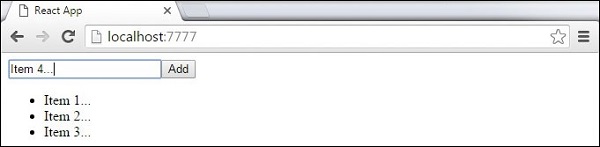
启动应用程序时,我们将能够将项目添加到列表中。