📌 相关文章
- 动画 (1)
- ReactJS-键
- ReactJS-键(1)
- reactjs (1)
- JavaScript-动画
- JavaScript-动画(1)
- 动画 html (1)
- CSS-动画(1)
- CSS |动画
- 动画 css (1)
- CSS-动画
- CSS |动画(1)
- CSS |动画
- CSS |动画(1)
- 动画 - 任何代码示例
- Android-动画
- android 动画库 (1)
- Android-动画(1)
- 动画 html 代码示例
- js 动画 - Javascript (1)
- 动画 - CSS 代码示例
- 动画 css 代码示例
- 动画 css 代码示例
- Android中的动画示例
- Android中的动画示例(1)
- Android 动画示例
- Android 动画示例(1)
- reactjs - 任何代码示例
- ReactJS安装(1)
📜 ReactJS-动画
📅 最后修改于: 2020-10-20 04:51:59 🧑 作者: Mango
在本章中,我们将学习如何使用React对元素进行动画处理。
第1步-安装React CSS Transitions组
这是React插件,用于创建基本的CSS过渡和动画。我们将从命令提示符窗口安装它-
C:\Users\username\Desktop\reactApp>npm install react-addons-css-transition-group
第2步-添加CSS文件
让我们创建一个新文件style.css。
C:\Users\Tutorialspoint\Desktop\reactApp>type nul > css/style.css
为了能够在应用程序中使用它,我们需要将其链接到index.html中的head元素。
React App
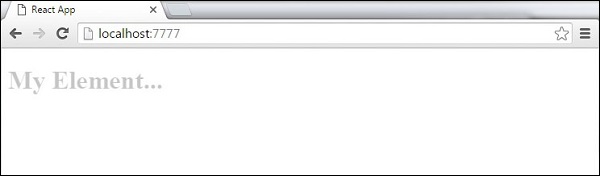
第3步-出现动画
我们将创建一个基本的React组件。 ReactCSSTransitionGroup元素将用作我们要设置动画的组件的包装。它将使用transitionAppear和transitionAppearTimeout ,而transitionEnter和transitionLeave为false。
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
render() {
return (
My Element...
);
}
}
export default App;
main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(CSS动画非常简单。
css / style.css
.example-appear {
opacity: 0.04;
}
.example-appear.example-appear-active {
opacity: 2;
transition: opacity 50s ease-in;
}
一旦启动应用程序,该元素就会淡入。

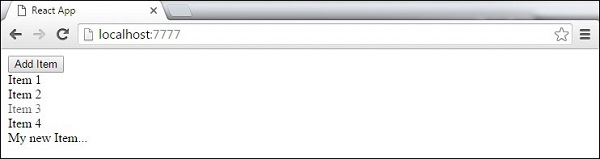
步骤4-输入和离开动画
当我们想要从列表中添加或删除元素时,可以使用输入和离开动画。
App.jsx
import React from 'react';
var ReactCSSTransitionGroup = require('react-addons-css-transition-group');
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
items: ['Item 1...', 'Item 2...', 'Item 3...', 'Item 4...']
}
this.handleAdd = this.handleAdd.bind(this);
};
handleAdd() {
var newItems = this.state.items.concat([prompt('Create New Item')]);
this.setState({items: newItems});
}
handleRemove(i) {
var newItems = this.state.items.slice();
newItems.splice(i, 1);
this.setState({items: newItems});
}
render() {
var items = this.state.items.map(function(item, i) {
return (
{item}
);
}.bind(this));
return (
{items}
);
}
}
export default App;
main.js
import React from 'react'
import ReactDOM from 'react-dom';
import App from './App.jsx';
ReactDOM.render(css / style.css
.example-enter {
opacity: 0.04;
}
.example-enter.example-enter-active {
opacity: 5;
transition: opacity 50s ease-in;
}
.example-leave {
opacity: 1;
}
.example-leave.example-leave-active {
opacity: 0.04;
transition: opacity 50s ease-in;
}
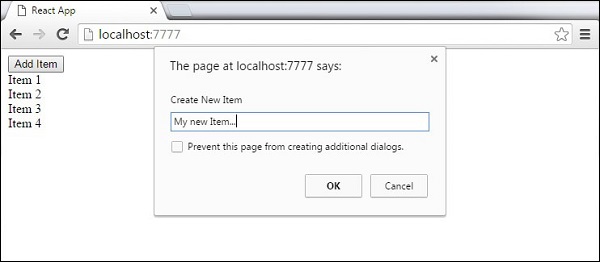
当我们启动应用程序并单击“添加项目”按钮时,将出现提示。

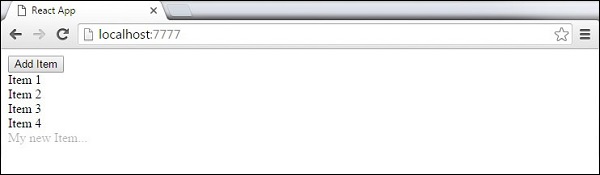
输入名称并按OK后,新元素就会淡入。

现在,我们可以通过单击删除某些项目(项目3 … )。该项目将从列表中消失。