📌 相关文章
- 使用RxJS和ReactJS(1)
- 使用RxJS和ReactJS
- RxJS-使用主题(1)
- RxJS-使用主题
- RxJS-运算符(1)
- RxJS-运算符
- RxJS教程
- RxJS教程(1)
- RxJS-使用调度程序(1)
- RxJS-使用调度程序
- 讨论RxJS
- RxJS-概述(1)
- RxJS-概述
- RxJS-使用订阅
- RxJS-使用订阅(1)
- 如何在 ReactJS 中使用 rxjs 模块?(1)
- 如何在 ReactJS 中使用 rxjs 模块?
- rxjs 编码示例 - Javascript (1)
- angular rxjs-compat 是最新的 - Javascript (1)
- RxJS-环境设置(1)
- RxJS-环境设置
- npm rxjs - C 编程语言(1)
- angular rxjs-compat 是最新的 - Javascript 代码示例
- rxjs 地图 - Javascript 代码示例
- 在 rxjs 中使用过滤器和管道 (1)
- npm rxjs - C 编程语言代码示例
- rxjs 编码示例 - Javascript 代码示例
- RxJS-有用的资源
- RxJS-有用的资源(1)
📜 使用RxJS和Angular
📅 最后修改于: 2020-10-20 05:37:10 🧑 作者: Mango
在本章中,我们将看到如何在Angular中使用RxJ。我们不会在这里进入Angular的安装过程,要了解有关Angular安装的信息,请参考以下链接-https: //www.tutorialspoint.com/angular7/angular7_environment_setup.htm
我们将直接处理一个示例,在该示例中,将使用RxJS中的Ajax加载数据。
例
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
data;
constructor() {
this.data = "";
this.title = "Using RxJs with Angular";
let a = this.getData();
}
getData() {
const response =
ajax('https://jsonplaceholder.typicode.com/users')
.pipe(map(e => e.response));
response.subscribe(res => {
console.log(res);
this.data = res;
});
}
}
app.component.html
{{title}}
- {{i.id}}: {{i.name}}
我们使用了RxJS的ajax,它将从该URL- https: //jsonplaceholder.typicode.com/users加载数据。
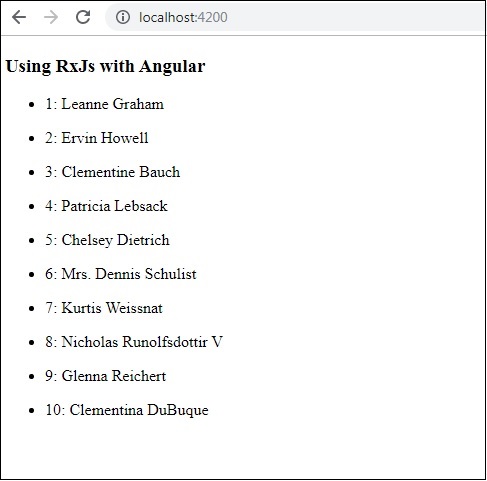
编译时,显示如下所示-