RaisedButton是基于 Material 小部件的 Material Design按钮,在flutter按下时会升高。它是flutter库中使用最广泛的按钮之一。让我们通过一个例子来理解这个按钮。
Disclamer: As of May 2021 the RaisedButton class in flutter is deprecated. ElevatedButton class should be used instead. The later class will eventually be removed from flutter SDK, so it is suggested to move to the newer class. Click here to see the migration guide.
替换类列表:
- 平面按钮 → 文本按钮
- 凸起按钮 → 电子按钮
- 大纲按钮 → 大纲按钮
- ButtonTheme → TextButtonTheme、ElevatedButtonTheme、OutlineButtonTheme
构造函数:
Syntax:
RaisedButton({Key key,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ValueChanged onHighlightChanged,
MouseCursor mouseCursor,
ButtonTextTheme textTheme,
Color textColor,
Color disabledTextColor,
Color color,
Color disabledColor,
Color focusColor,
Color hoverColor,
Color highlightColor,
Color splashColor,
Brightness colorBrightness,
double elevation,
double focusElevation,
double hoverElevation,
double highlightElevation,
double disabledElevation,
EdgeInsetsGeometry padding,
VisualDensity visualDensity,
ShapeBorder shape,
Clip clipBehavior: Clip.none,
FocusNode focusNode,
bool autofocus: false,
MaterialTapTargetSize materialTapTargetSize,
Duration animationDuration,
Widget child}) 特性:
- animationDuration:该参数以Duration Class为对象,决定动画播放多长时间。
- autofocus:此属性通过将布尔值作为参数来确定是否在初始焦点上选择按钮。
- child:要显示的小部件。
- clipBehavior:该参数决定按钮内的内容是否会被裁剪。
- 颜色:按钮的颜色。
- colorBrightness:此属性通过将 Brightness 类作为对象来决定用于此 RaisedButton 的主题亮度。
- disabledColor:禁用时按钮的颜色。
- disabledElevation:此属性设置按钮禁用时的高度。它需要一个double值作为对象。
- disabledTextColor:当 RaisedButton 被禁用时,此属性设置按钮内文本的颜色。它以Color类为对象。
- 海拔:此属性通过将Double值作为对象来设置按钮在 z 轴上的升高位置。
- enabled:此参数通过将布尔值作为对象来确定按钮是启用还是禁用。
- enableFeedback:这个属性也持有一个布尔值作为对象。它控制点击按钮时是否有声音或振动。
- focusColor:该属性控制输入焦点时按钮的颜色,但持有Color类作为对象。
- focusElevation:控制输入焦点时RaisedButton在z轴的位置。它接受一个double值作为对象。
- focusNode:该属性以FocusNode类为对象。它为 RaisedButton 提供了一个额外的焦点节点。
- 高度:这通过接收双精度值来确定按钮的高度。
- highlightColor:该参数以一个Color类为对象,设置按钮的高亮颜色。
- highlightElevation:此属性控制 RaisedButton 在启用和按下时的高度。它也需要一个双值。
- hoverColor:这通过使用Color类来确定悬停时 RaisedButtom 的颜色。
- hoverElevation:此参数设置按钮处于悬停状态时在 z 轴上的海拔高度。
- materialTapTargetSize按钮的颜色。
- minWidth:这决定了 RaisedButton 可以采用的最小宽度。它作为对象持有双精度值。
- mouseCursor:此属性控制鼠标悬停在按钮上时光标上的类型。它使用MouseCursor类作为对象。
- onLongPress:按钮长按时的回调函数。
- onPressed:按钮被点击时的回调函数。
- padding:按钮内部的填充。
- shape:凸起按钮的形状。
- splashColor:按钮的初始颜色。
- textColor:文本的颜色。
- textTheme:该参数定义了 RaisedButton 的默认主题。它持有ButtonTextTheme 枚举来这样做。
- visualDensity:这通过将VisualDensity类作为对象来定义按钮的布局紧凑性。
执行:
主要的。dart文件:
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Raised Button',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
String istapped = '';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
RaisedButton(
// disabledColor: Colors.red,
// disabledTextColor: Colors.black,
padding: const EdgeInsets.all(20),
textColor: Colors.white,
color: Colors.green,
onPressed: () {
setState(() {
istapped = 'Button tapped';
});
},
child: Text('Enabled Button'),
),
Text(
istapped,
textScaleFactor: 2,
)
],
),
),
backgroundColor: Colors.lightBlue[50],
);
}
} 输出:
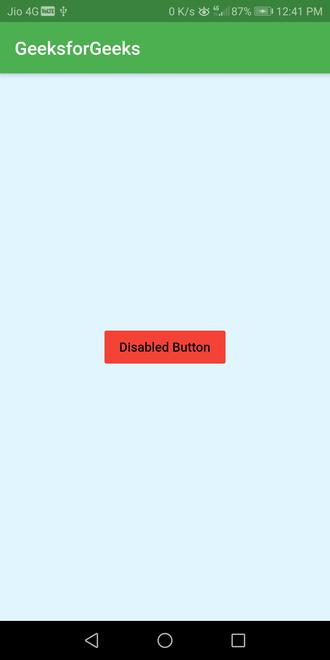
如果属性定义如下:
RaisedButton(
disabledColor: Colors.red,
disabledTextColor: Colors.black,
onPressed: null,
child: Text('Disabled Button'),
),可以观察到以下设计更改:

如果属性定义如下:
RaisedButton(
padding: const EdgeInsets.all(20),
textColor: Colors.white,
color: Colors.green,
onPressed: ()=>null,
child: Text('Enabled Button'),
),可以观察到以下设计更改:

如果属性定义如下:
RaisedButton(
padding: const EdgeInsets.all(20),
textColor: Colors.white,
color: Colors.green,
onPressed: (){
setState(() {
istapped='Button tapped';
});
},
child: Text('Enabled Button'),
),
Text(istapped,textScaleFactor: 2,)
),可以观察到以下设计更改:

解释:
- 创建RaisedButton并用Center小部件包装它。
- 将RaisedButton的孩子作为Text小部件。
- 点击按钮时执行onPressed函数。
- 长按按钮时执行可选的onLongPress函数。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!