要在flutter添加来自相机的图像,我们将使用image_picker包。为此,您需要使用真实设备。
按照以下步骤显示来自相机的图像:
第 1 步:创建一个新的flutter应用程序。
flutter create
第二步:从main中删除默认代码。dart文件。
第 3 步:将依赖项添加到您的pubspec.yaml文件中:

第 4 步:在 main.js 中使用以下代码。dart文件:
主要的。dart:
Dart
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new CameraAccess(),
debugShowCheckedModeBanner: false,
);
}
}
class CameraAccess extends StatefulWidget {
@override
State createState() {
return new CameraAccessState();
}
}
class CameraAccessState extends State {
File cameraFile;
@override
Widget build(BuildContext context) {
//display image selected from gallery
selectFromCamera() async {
cameraFile=await ImagePicker.pickImage(
source: ImageSource.camera,
// maxHeight: 50.0,
// maxWidth: 50.0,
);
setState(() {});
}
return new Scaffold(
appBar: new AppBar(
title: new Text("Camera Access"),
backgroundColor: Colors.green,
actions: [
Text("GFG",textScaleFactor: 3,)
],
),
body: new Builder(
builder: (BuildContext context) {
return Center(
child: new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
new RaisedButton(
child: new Text('Select Image from Camera'),
onPressed: selectFromCamera
),
SizedBox(
height: 200.0,
width: 300.0,
child: cameraFile == null
? Center(child: new Text('Sorry nothing selected!!'))
: Center(child: new Image.file(cameraFile)),
)
],
),
);
},
),
);
}
} 输出:
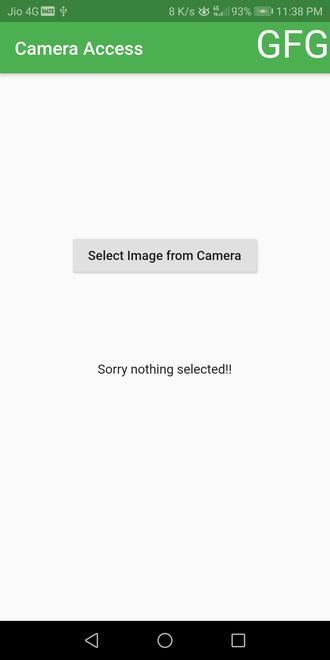
当没有选择图像时,将导致:

当点击按钮时,手机的相机将被打开以捕获图像,如下所示:
当图像被捕获时,它将显示在屏幕上,如下所示:

解释:
- 导入image_picker包。
- 创建异步selectFromCamera()函数并等待相机图像。
- 从相机加载图像后,图像将显示在屏幕上。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!