在本文中,如果您使用的是 Ubuntu 20.04,让我们看看如何为Flutter设置开发环境。早些时候很难,完成它有点像一场噩梦。但是现在,情况发生了变化,任何人都可以在几分钟内轻松地在他们的 Ubuntu 系统上设置一个flutter开发环境。

在 Ubuntu 上Flutter
让我们分解我们必须做的事情。在继续之前,请注意,我们将在 VS Code 中设置flutter ,因为它可以在几乎任何系统上提供更流畅的性能(即使您的系统具有 4GB 或更低的内存)。我个人体验过使用 VS Code 的优势,与使用 Android Studio 所花费的时间相比,我在各种任务上花费的总时间减少了近 75%。设置过程涉及的过程是:
1)下载VS代码
VS Code 或 Visual Studio Code 是由 Microsoft 团队开发的令人惊叹的一体化代码编辑器。它是免费和开源的。你可以从这里下载 VS Code。它没有太大的下载大小并且易于设置。
您还可以使用终端通过运行以下代码在您的系统上安装 VS Code:
$ sudo apt install code2) 下载Flutter SDK
安装VS代码之后,我们需要安装FlutterSDK,以便它将使VS代码来构建应用程序flutter。为了安装flutterSDK,你必须再次打开终端,运行下面的代码行(或按照从Flutter网站类似的说明:
$ sudo apt install code安装完 VS Code 和Flutter SDK 后,让我们尝试打开 VS Code。如果没有任何安装错误,VS Code 将毫无问题地打开。加载完成后,我们需要启用 Git,这是一个版本控制系统 (VCS),这在后期非常有用。
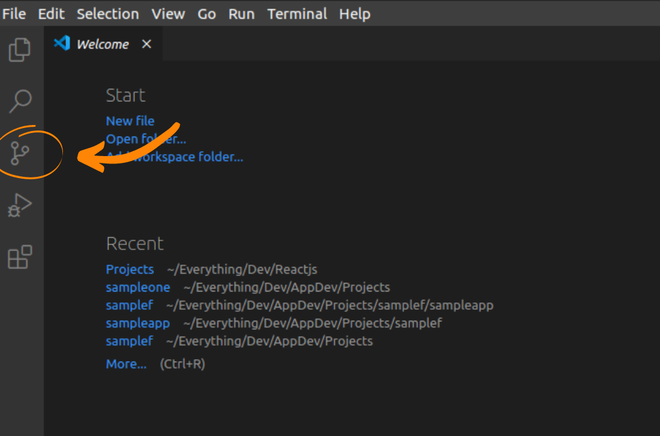
为此,请从 VS Code 的左侧选择 VCS Option。如果您不熟悉 VS Code,请参考下图。

VS Code 中的 VCS
选择后,您将找到安装 Git 的选项。单击它后,您将被带到可以为您的系统下载 Git 的网站。您还可以通过在终端上运行以下代码来安装 Git。
$ sudo apt update
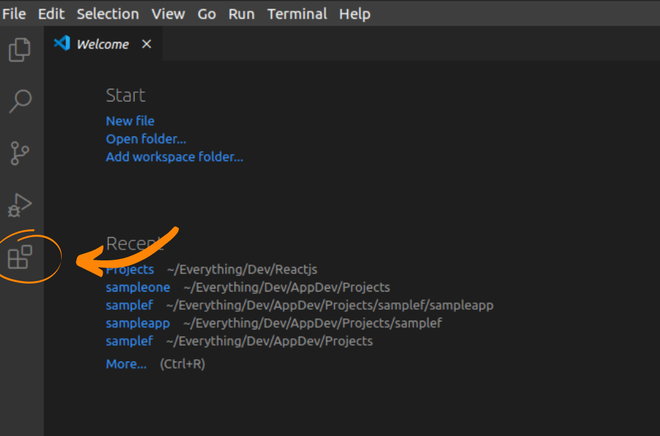
$ sudo apt install git安装 Git 后,回到 VS Code 并选择 Extensions(图标出现在 VCS 位置下方的两个位置)。

扩展快捷方式
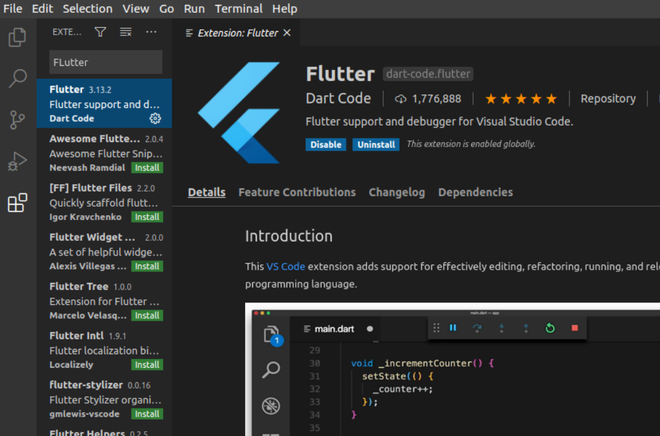
从那以后,您必须搜索flutter并安装该扩展。另外,请确保Dart也以相同的方法安装。

安装Flutter扩展
现在你几乎准备好了。在一切准备就绪之前,您还需要执行一项最终安装。您必须为所有基本软件包(如 ADB 管理器)安装 Android Studio,或者如果您需要通过 AVD 管理器添加任何虚拟设备。
4) 安装 Android Studio
如上所述,虽然我们可以单独下载所有软件包,但可能会导致一些错误。为避免这种情况,让我们安装 Android Studio,以便正确添加所有基本包。您可以通过在终端上运行以下命令来安装 Android Studio。
首先安装JDK:
$ sudo apt install openjdk-11-jdk现在,您可以安装 Android Studio :
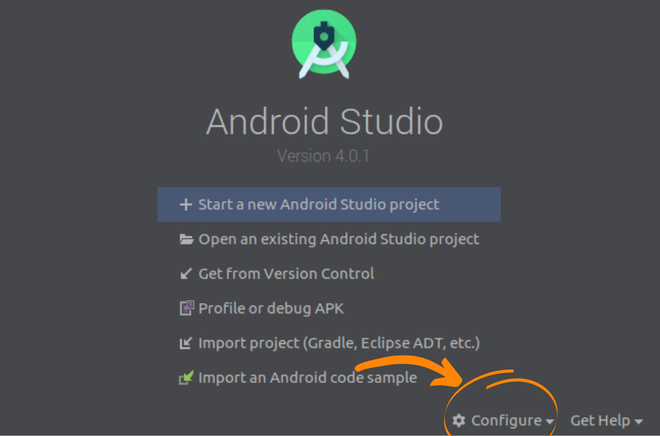
$ sudo snap install android-studio --classic安装 Android Studio 后,从 Applications 目录打开并运行它。系统会询问您是否导入任何设置并为此选择“不导入”。继续安装流程,最后,所有安装都将结束。安装完成后,您将到达起始页面。从那里选择右侧底部的“配置”选项。

配置选项
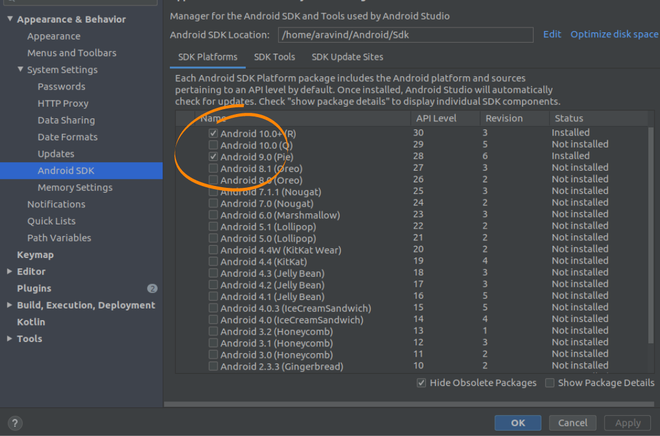
现在,您必须从列表中选择“SDK Manager”,您将被重定向到一个页面,您可以在其中安装各种 Android 操作系统版本所需的 Android SDK。请确保您安装的 SDK 与您的手机或稍后要设置的虚拟设备版本相同。选择它们并单击“应用”。之后,系统将提示您安装它们并按照步骤操作。

选择所需的 SDK
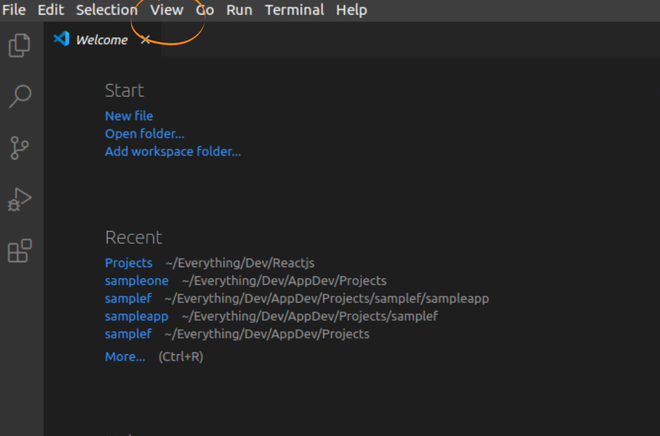
一切完成后,关闭所有内容,包括 Android Studio 和 VS Code。您现在可以重新启动 VS Code。在 VS Code 中,您可以创建一个新的工作区文件夹(将存储您的项目文件)。之后,单击顶部工具栏中的查看并选择命令面板。

在Flutter New Project 中输入该类型并选择它。如果一切设置正确,您将被要求输入您的项目名称。有时,您会被要求定位Flutter SDK。在这种情况下,请提供您安装Flutter SDK 的位置。
如果没有错误,您提供的名称的项目将立即加载。也可以通过在 VS Code 上的终端上运行以下命令来实现相同的目的(从顶部的工具栏中选择终端并运行以下命令。
flutter create $projectname
其中 $projectname 可以更改为您喜欢的名称。项目完全加载后,可以从左侧工具栏(VCS 上方 2 个位置)上的 VS Code 的“文件”部分访问所有文件。
您可以连接您的物理设备 (android) 来安装应用程序,或者您可以从 AVD 管理器安装一个新的 Android 虚拟设备,就像我们从 SDK 管理器安装 SDK 一样。运行选项位于 VCS 下方,可用于运行和调试您的应用程序。
现在,您已准备好使用 VS Code 开发flutter应用程序。快乐编码。