Flutter基于 Widgets 和 Widget Trees。如果您不Flutter,请将 Widget 想象成数据结构或数据类。为了创建一个flutter应用程序,我们将这些小部件相互嵌套。

Flutter检查器工具
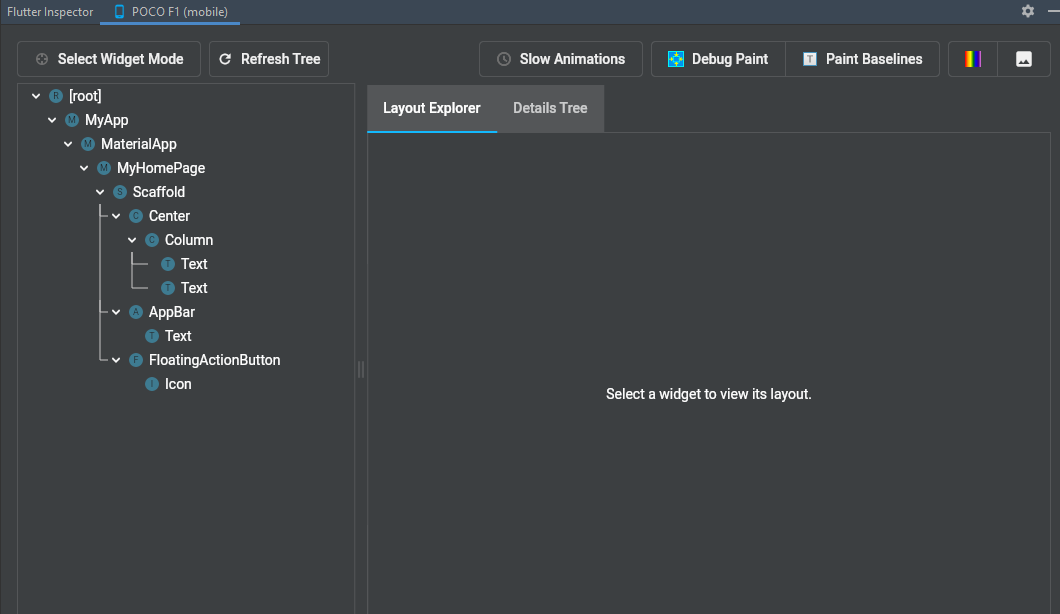
Flutter Inspector 介绍:
就像在 Native android 中我们可以借助 .xml 文件查看应用程序的蓝图及其属性一样, Flutter提供了一个名为Flutter Inspector 的工具,它可以帮助您可视化Flutter应用程序中不同小部件的蓝图和属性。除了可视化,Inspector 工具还有助于诊断 Widget 布局问题。
注意: flutter检查器工具目前仅在 Android Studio IntelliJ IDEA 上可用。
Flutter Inspector 中包含的工具:
1. 选择小工具模式:

图标
借助此按钮,您可以从应用程序中选择不同的小部件并一次检查一个。
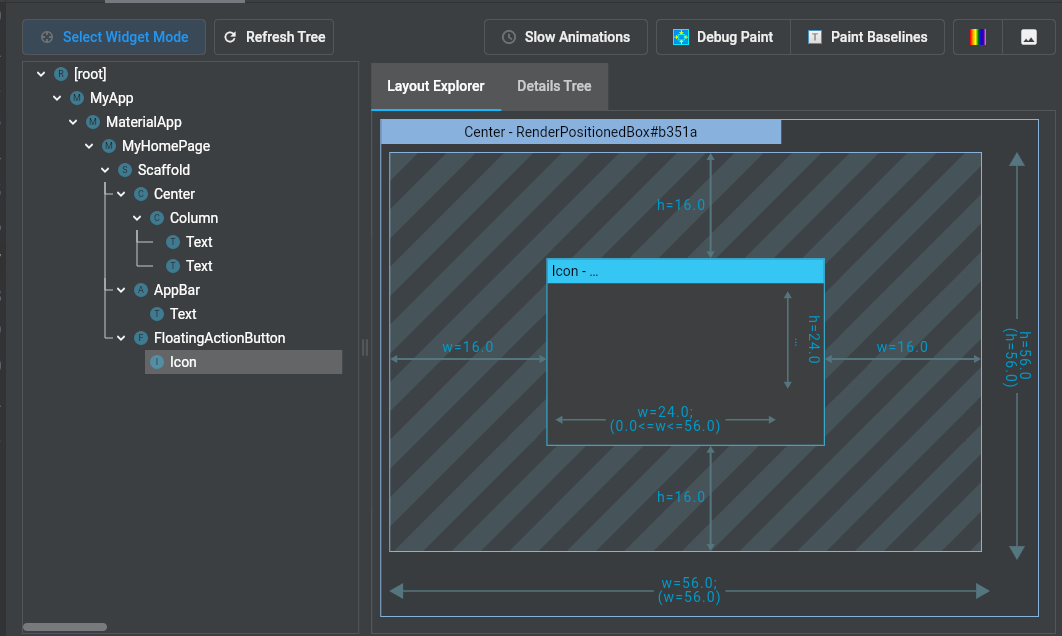
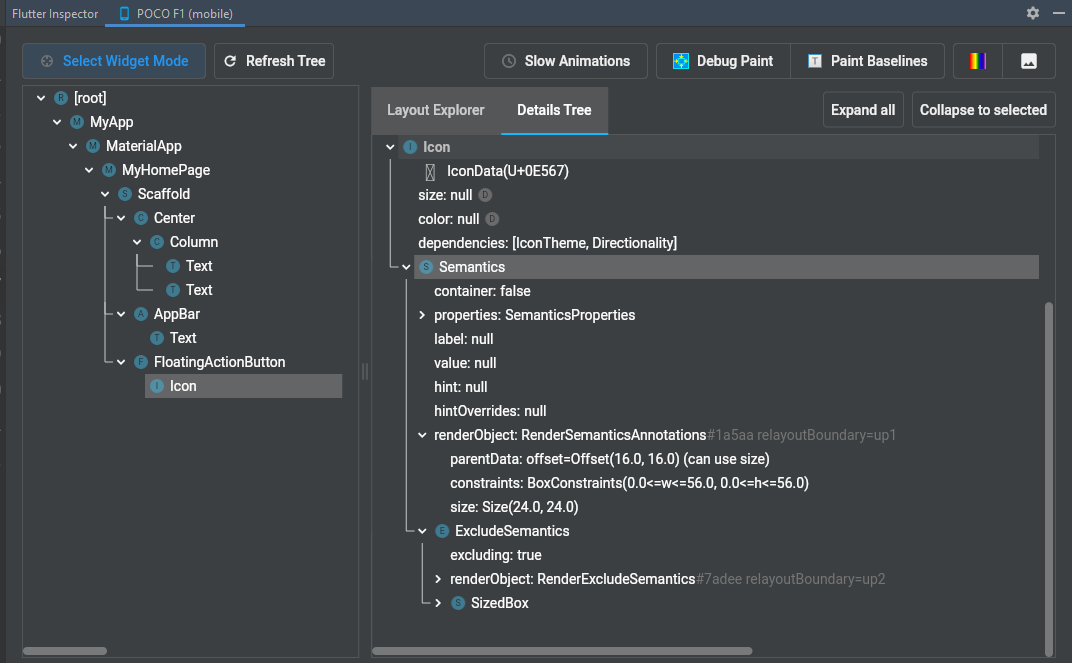
从 Widget Tree 中选择任何 Widget 后,您可以在 Layout Explorer 选项卡的帮助下查看该 Widget 的蓝图,或者您可以在 Details Tree 选项卡的帮助下检查所选 Widget 的不同属性和嵌套小部件。
例子:
在这里,我们选择了图标小部件

布局资源管理器选项卡

详细信息树选项卡
Note: You can also select different Widgets with the help of the search icon which
will appear on your device screen when you activate the Select Widget Mode.2. 刷新树:

图标
每当您在应用程序中进行更改并热重载这些更改时,这些更改不会立即反映在您的Flutter Inspector 工具中。要可视化更改,您必须单击“刷新树”按钮。
3.慢动画:

图标
降低布局之间的动画速度。
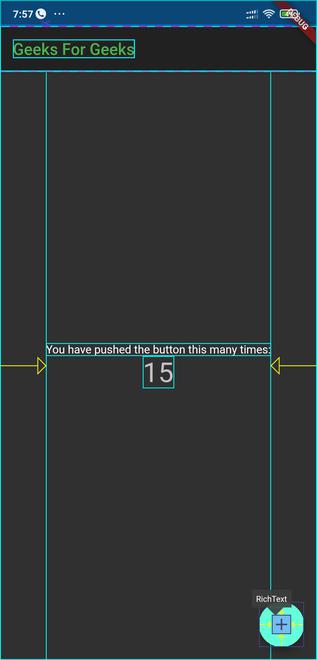
4.调试油漆:

图标
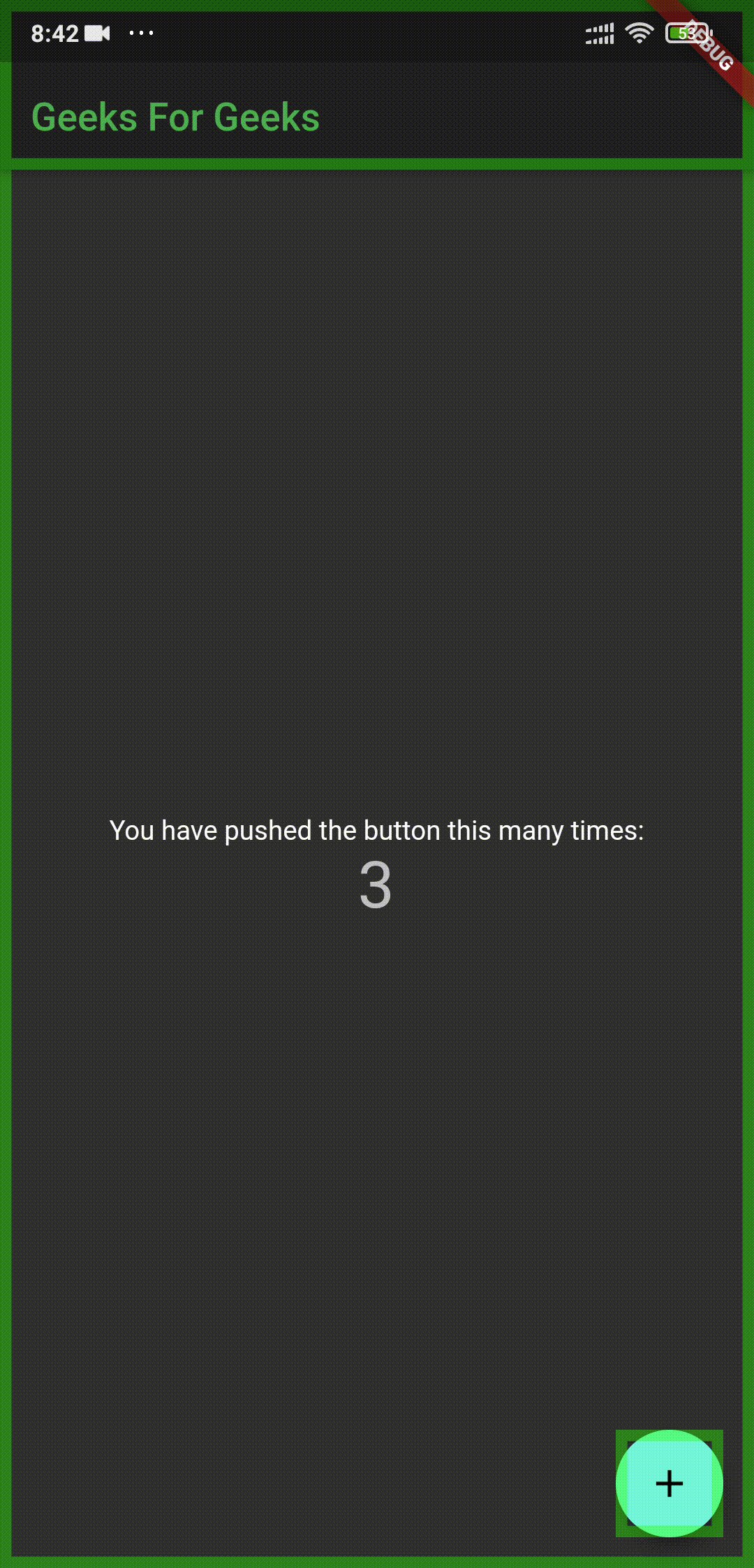
激活后,它会在屏幕上当前显示的每个小部件周围创建一个边框。总之,展示了整个布局的蓝图。

调试画图已激活
5. 绘制基线:

图标
它为当前出现在屏幕上的所有文本和图标绘制基线。

激活绘制基线
6.重绘彩虹:

图标
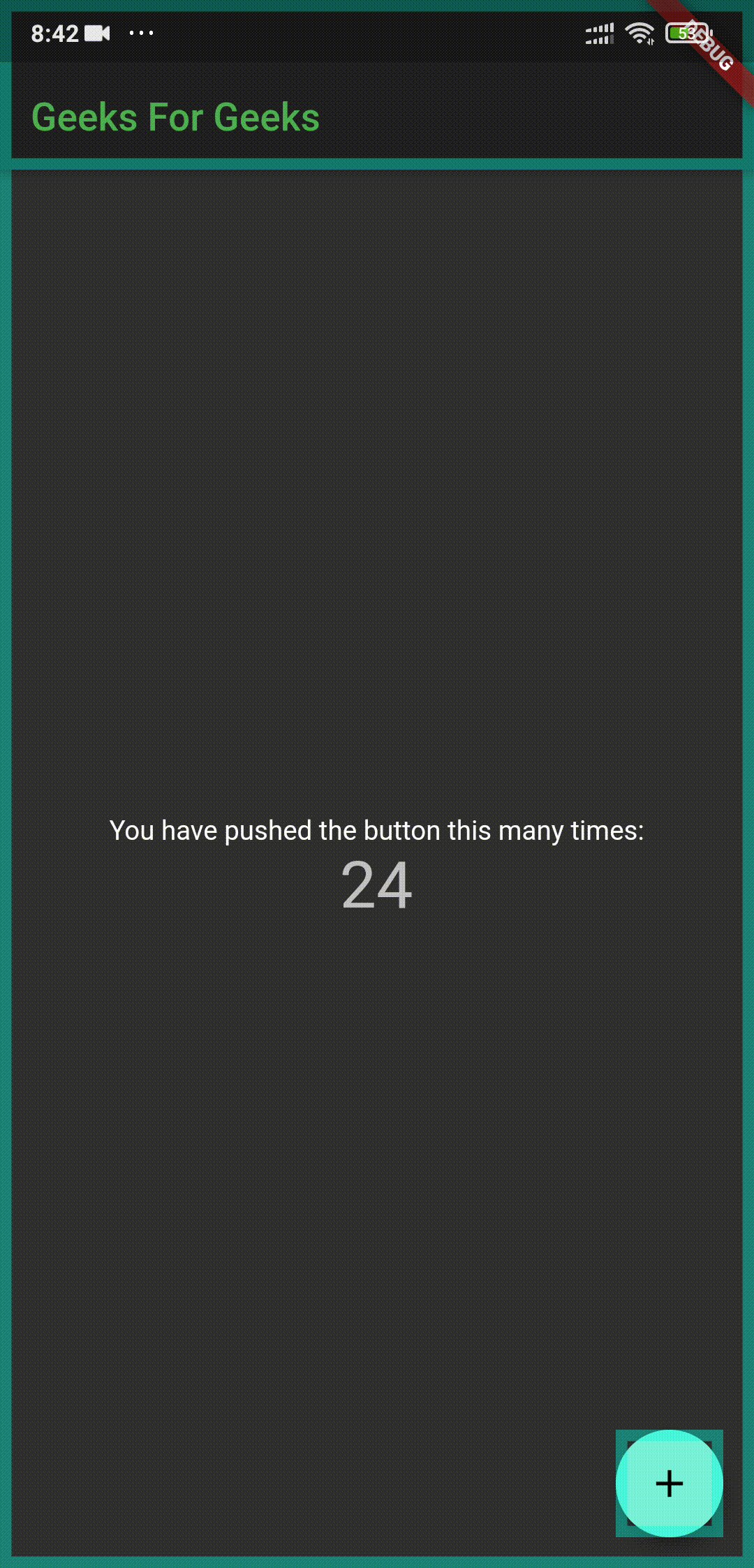
激活后,它会在正在更改的小部件周围创建一个边框。因此,它是检查/调试正在更改的小部件的绝佳工具。
例如,在这里我们有我们的主页,它是一个有状态的小部件,所以每当这个小部件内部发生变化时,整个小部件将被重新绘制,这由那些彩虹色边框指示。

重绘彩虹激活
7.反转超大图像:

图标
此工具有助于识别大尺寸图像。每当开发人员创建应用程序时,他们都希望它尽可能快地运行,但是当应用程序中包含高分辨率和更大尺寸的图像时,应用程序的性能会受到影响(更准确地说,应用程序的速度和大小会受到影响) )
例子:
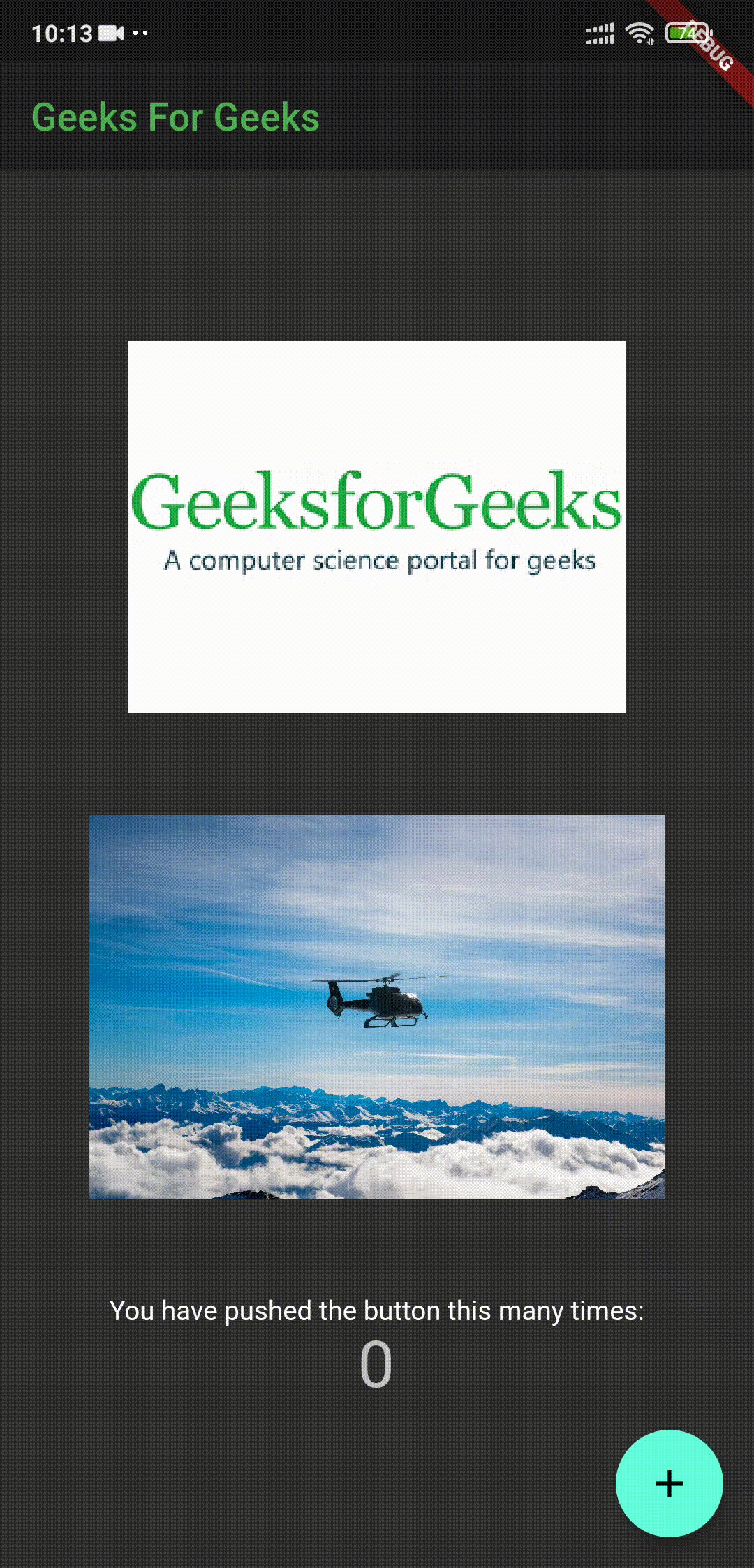
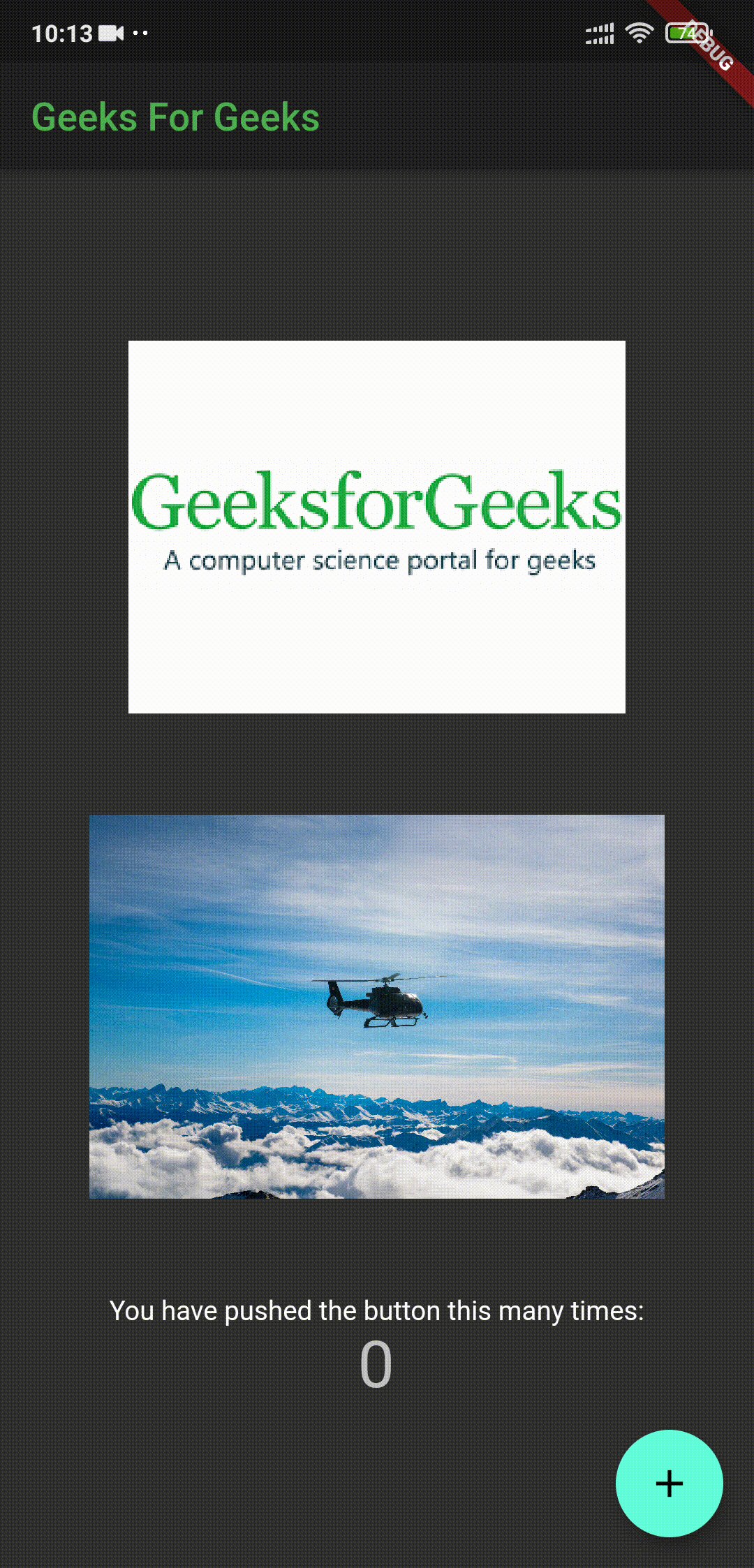
在这里,我们向应用程序添加了两个图像。
- Geeks for Geeks(大小 200 KB)
- 直升机图像(大小 7 MB)
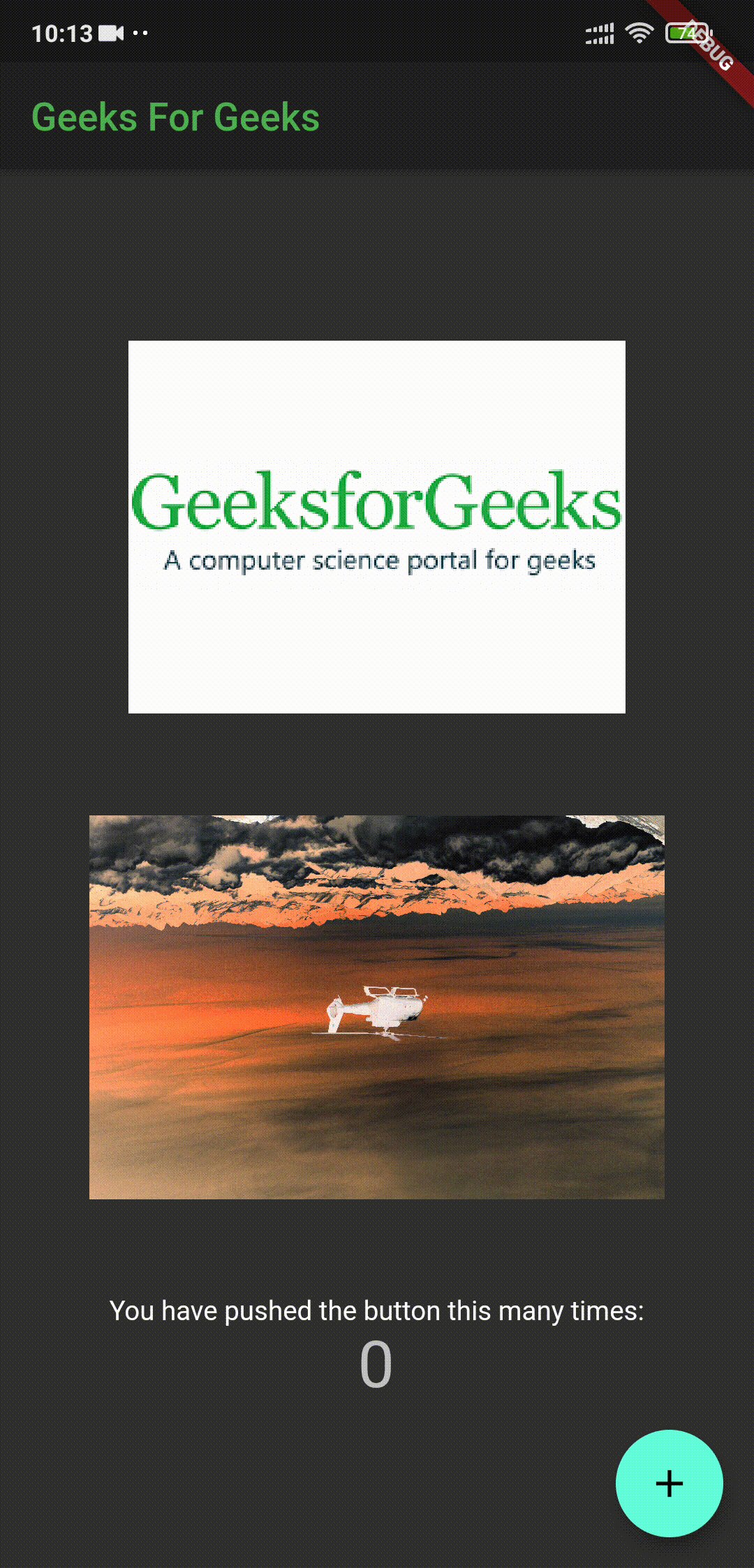
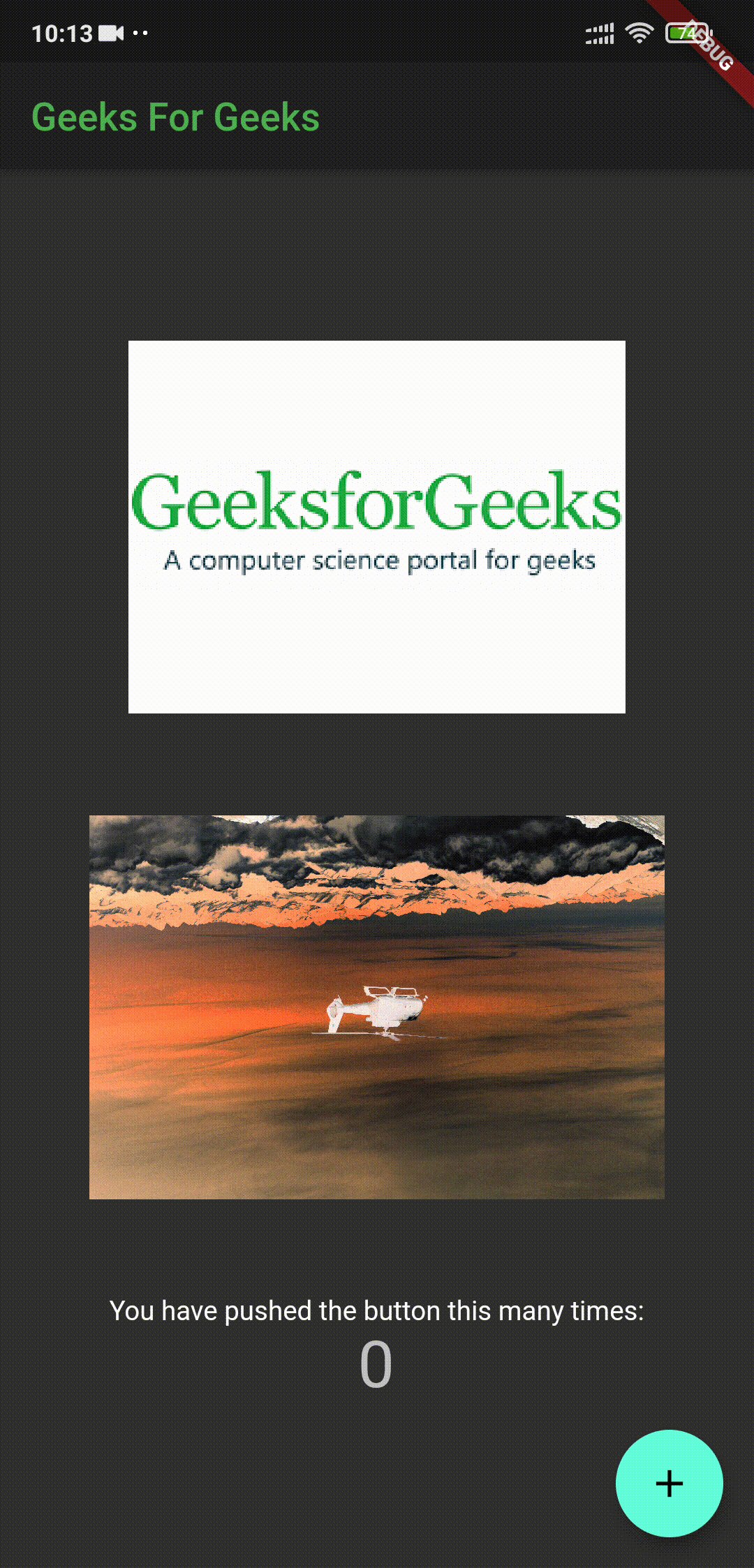
当反转超大图像被激活时,第二个图像被反转(颜色和图像)并且第一个图像保持不受影响。

当 INVERT OVERSIZED 被激活时,第二个图像被反转
有关Flutter 的更多信息: Flutter教程