墨水瓶是flutter材料部件。它响应用户执行的触摸动作。当用户单击按钮时,Inkwell 会做出响应。有很多手势,比如双击、长按、点击等。下面是这个小部件的这么多属性。我们可以使用半径设置墨水池小部件的半径,也可以使用borderRadius 设置边框半径。我们可以使用splashColor赋予初始颜色,并且可以做很多事情。
InkWell 类的构造函数:
InkWell({Key key,
Widget child,
GestureTapCallback onTap,
GestureTapCallback onDoubleTap,
GestureLongPressCallback onLongPress,
GestureTapDownCallback onTapDown,
GestureTapCancelCallback onTapCancel,
ValueChanged onHighlightChanged,
ValueChanged onHover,
MouseCursor mouseCursor,
Color focusColor,
Color hoverColor,
Color highlightColor,
MaterialStateProperty overlayColor,
Color splashColor,
InteractiveInkFeatureFactory splashFactory,
double radius,
BorderRadius borderRadius,
ShapeBorder customBorder,
bool enableFeedback: true,
bool excludeFromSemantics: false,
FocusNode focusNode,
bool canRequestFocus: true,
ValueChanged onFocusChange,
bool autofocus: false})例子:
主要的。dart
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'InkWell',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
String inkwell='';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('InkWell Widget'),
backgroundColor: Colors.green,
actions: [
Text(
'GFG',
textScaleFactor: 3,
)
],
),
backgroundColor: Colors.lightBlue[50],
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
InkWell(
onTap: () {
setState(() {
inkwell='Inkwell Tapped';
});
},
onLongPress: () {
setState(() {
inkwell='InkWell Long Pressed';
});
},
child: Container(
color: Colors.green,
width: 120,
height: 70,
child: Center(
child: Text(
'Inkwell',
textScaleFactor: 2,
style: TextStyle(fontWeight: FontWeight.bold),
))),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(inkwell,textScaleFactor: 2,),
)
],
),
),
);
}
}解释:
- 创建一个容器并用InkWell小部件包装它。
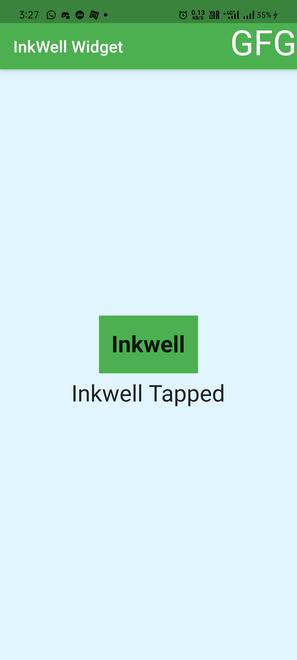
- 当墨水瓶被窃听,它会在屏幕上显示“Inkwell的抽头”。
- 当InkWell为LongPressed 时,它会在屏幕上显示“InkWell Long Pressed” 。
输出:
未点击 InkWell 容器时,将导致:

当点击 InkWell 容器时,将导致:

长按 InkWell 容器时,将导致:
