FlatButton是材料设计flutter部件。它是一个文本标签材料插件执行的动作当按钮被窃听。让我们借助示例来理解。
Disclamer: As of May 2021 the FlatButton class in flutter is deprecated. TextButton class should be used instead. The later class will eventually be removed from flutter SDK, so it is suggested to move to the newer class.
替换类列表:
- 平面按钮 → 文本按钮
- 凸起按钮 → 电子按钮
- 大纲按钮 → 大纲按钮
- ButtonTheme → TextButtonTheme、ElevatedButtonTheme、OutlineButtonTheme
FlatButton 类的构造函数:
Syntax:
FlatButton({Key key, @
required VoidCallback onPressed,
VoidCallback onLongPress,
ValueChanged onHighlightChanged,
MouseCursor mouseCursor,
ButtonTextTheme textTheme,
Color textColor,
Color disabledTextColor,
Color color,
Color disabledColor,
Color focusColor,
Color hoverColor,
Color highlightColor,
Color splashColor,
Brightness colorBrightness,
EdgeInsetsGeometry padding,
VisualDensity visualDensity,
ShapeBorder shape,
Clip clipBehavior: Clip.none,
FocusNode focusNode,
bool autofocus: false,
MaterialTapTargetSize materialTapTargetSize,
@required Widget child}) 特性:
- child:按钮的标签。
- textColor:文本的颜色。
- 颜色:按钮的颜色。
- splashColor:按钮的初始颜色。
- shape:扁平按钮的形状。
- onPressed:所需的回调函数。
- onLongPress:按钮长按时的回调函数。
例子:
主要的。dart文件
Dart
import 'package:flutter/material.dart';
import 'package:flutter/src/widgets/basic.dart';
import 'package:flutter/src/widgets/framework.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'FlatButton',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
String txt='';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks'),
backgroundColor: Colors.green,
),
backgroundColor: Colors.lightBlue[50],
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
FlatButton(
// splashColor: Colors.red,
color: Colors.green,
// textColor: Colors.white,
child: Text('Flat Button',),
onPressed: () {
setState(() {
txt='FlatButton tapped';
});
},
),
Text(txt,textScaleFactor: 2),
],
),
),
);
}
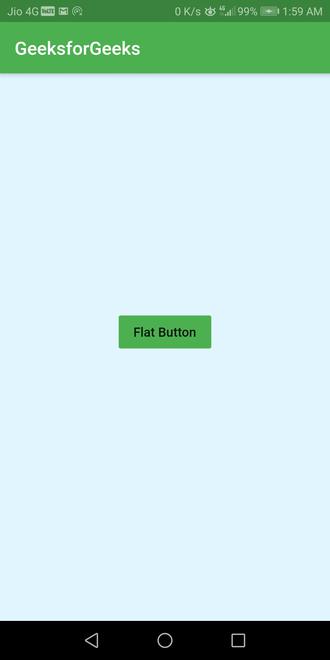
} 输出:
如果属性定义如下:
FlatButton(
color: Colors.green,
child: Text('Flat Button',),
onPressed: () {
setState(() {
txt='FlatButton tapped';
});
},
),可以观察到以下设计更改:

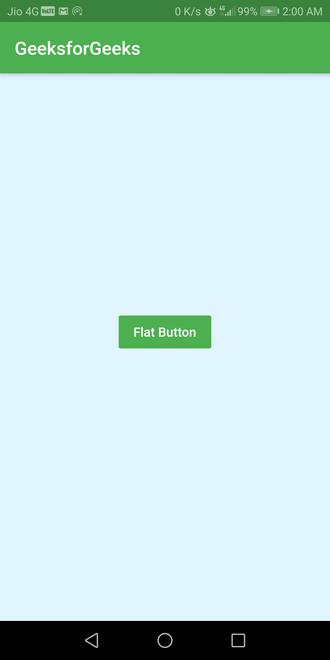
如果属性定义如下:
FlatButton(
color: Colors.green,
textColor: Colors.white,
child: Text('Flat Button',),
onPressed: () {
setState(() {
txt='FlatButton tapped';
});
},
),可以观察到以下设计更改:

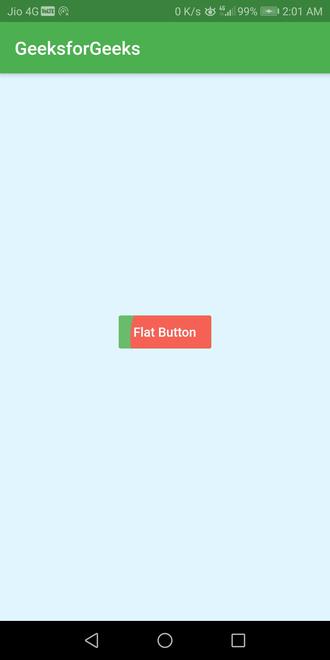
如果属性定义如下:
FlatButton(
splashColor: Colors.red,
color: Colors.green,
textColor: Colors.white,
child: Text('Flat Button',),
onPressed: () {
setState(() {
txt='FlatButton tapped';
});
},
),可以观察到以下设计更改:

解释:
- 创建带有子项的FlatButton作为Text小部件。
- 当按钮被点击时, onPressed函数将被调用并将 txt 设置为“FlatButton tapped”。
- 将按钮颜色设为绿色。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!