当我们想以对话框的形式显示任何内容时,我们可以使用Flutter的GetX 库创建这个对话框。当我们通常在flutter创建一个对话框时,它会使用 context 和 builder 来创建一个Dialog 。对于开发人员使用上下文和构建器创建对话框来说,这不是一个好的做法。为了克服这个问题,我们可以使用 GetX 使用简单的代码创建对话框,并且非常容易创建对话框。它不使用上下文和构建器来创建Dialog 。
按照以下步骤使用 GetX 库在flutter创建 Dialog:
- 创建一个新的Flutter应用程序:
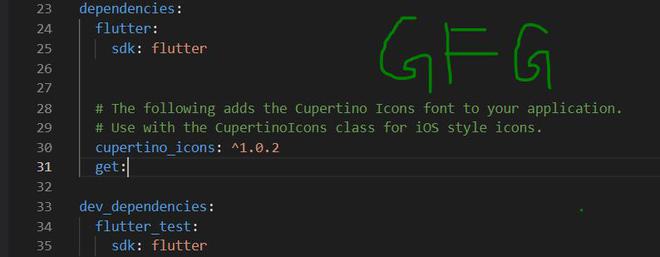
flutter create APP_NAME- 在pubspec.yaml文件中的依赖项下添加get :

- 导入进入主。dart
import 'package:get/get.dart';Get.defaultDialog()的构造函数:
defaultDialog({
String title = "Alert",
TextStyle? titleStyle,
Widget? content,
void Function()? onConfirm,
void Function()? onCancel,
void Function()? onCustom,
Color? cancelTextColor,
Color? confirmTextColor,
String? textConfirm,
String? textCancel,
String? textCustom,
Widget? confirm,
Widget? cancel,
Widget? custom,
Color? backgroundColor,
bool barrierDismissible = true,
Color? buttonColor,
String middleText = "Dialog made in 3 lines of code",
TextStyle? middleTextStyle,
double radius = 20.0,
List? actions,
Future Function()? onWillPop}) 让我们讨论一下 Get.defaultDialog() 的一些属性:
- title : 对话框的标题。默认情况下,标题为“警报”。
- titleStyle :使用 TextStyle 赋予标题文本的样式。
- content : 提供给 Dialog 的内容,应该使用 Widget 来提供内容。
- middleText :提供给对话框的中间文本。如果我们也使用内容,那么将显示内容小部件数据。
- barrierDismissible :如果我们想通过在对话框外单击来关闭对话框,则其值应为 true 否则为 false。默认情况下,它的值为true 。
- middleTextStyle : 使用 TextStyle 赋予中间文本的样式。
- radius : 提供的对话框的半径。默认情况下,其值为 20。
- backgroundColor : 对话框的背景颜色。
主要的。dart文件:
Dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Dialog Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Home(),
debugShowCheckedModeBanner: false,
);
}
}
class Home extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks Dialog'),
centerTitle: true,
backgroundColor: Colors.green,
),
body: Center(
child: ElevatedButton(
child: Text('Show Dialog'),
onPressed: (){
Get.defaultDialog(
);
},
)
),
);
}
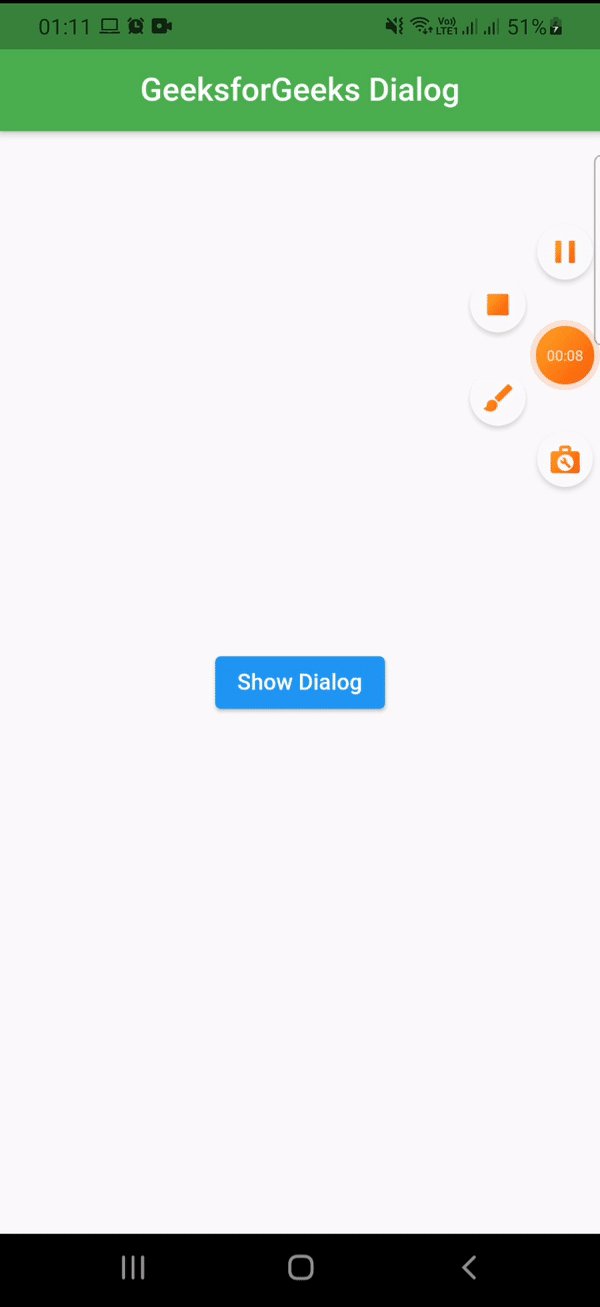
}解释:
- 第一步是创建一个应用程序并运行它。
- 我们使用GetMaterialApp而不是MaterialApp,因为我们正在使用GetX库构建我们的应用程序。如果我们不使用 GetMaterialApp,那么它的功能将不起作用。
- 然后我们创建了一个无状态的 Home 类。然后我们创建了一个 Scaffold 小部件。
- 在正文中,在中心创建一个按钮。
- 使用Get.defaultDialog()创建对话框。
- 我们可以向这个默认对话框添加额外的功能,如背景颜色、对话框半径、中间文本、barrierDismissible 等。
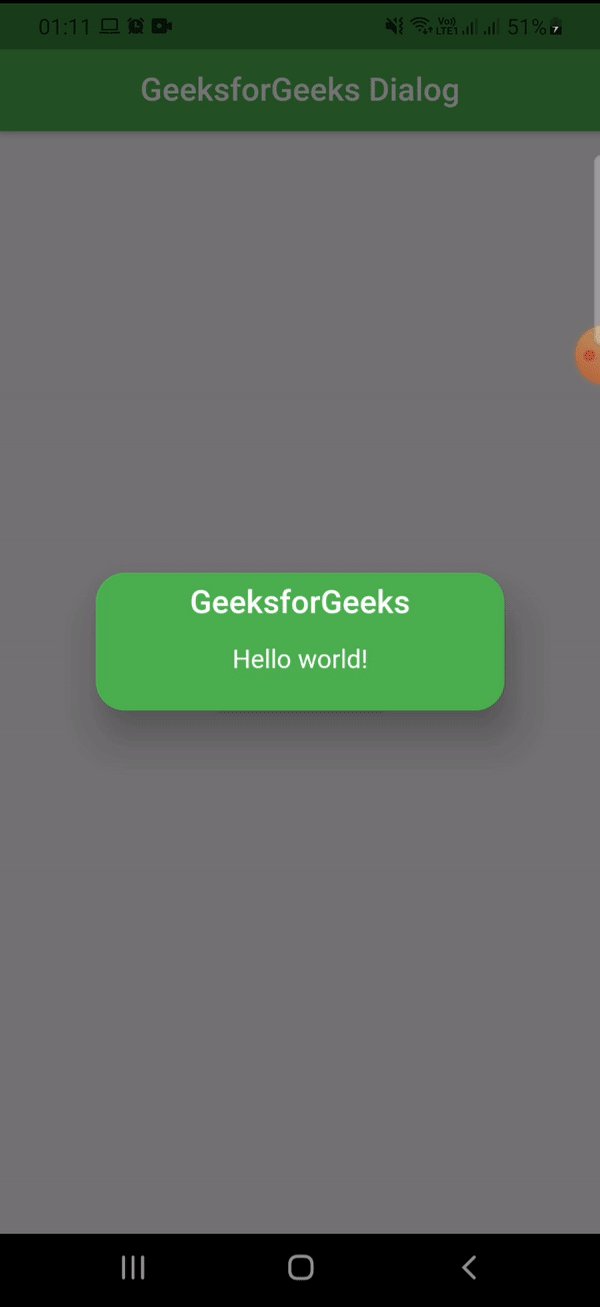
输出:
Get.defaultDialog(
title: "GeeksforGeeks",
middleText: "Hello world!",
backgroundColor: Colors.green,
titleStyle: TextStyle(color: Colors.white),
middleTextStyle: TextStyle(color: Colors.white),
);执行上述代码时,输出将是:

Get.defaultDialog(
title: "GeeksforGeeks",
middleText: "Hello world!",
backgroundColor: Colors.green,
titleStyle: TextStyle(color: Colors.white),
middleTextStyle: TextStyle(color: Colors.white),
textConfirm: "Confirm",
textCancel: "Cancel",
cancelTextColor: Colors.white,
confirmTextColor: Colors.white,
buttonColor: Colors.red,
barrierDismissible: false,
radius: 50,
content: Column(
children: [
Container(child:Text("Hello 1")),
Container(child:Text("Hello 2")),
Container(child:Text("Hello 3")),
],
)
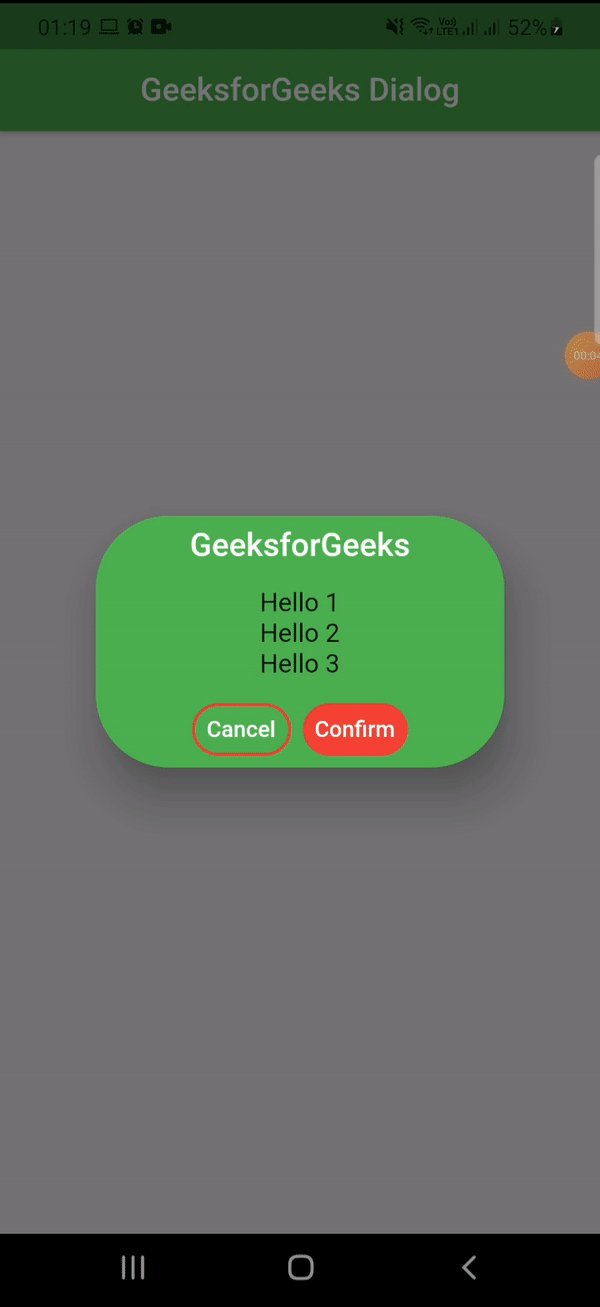
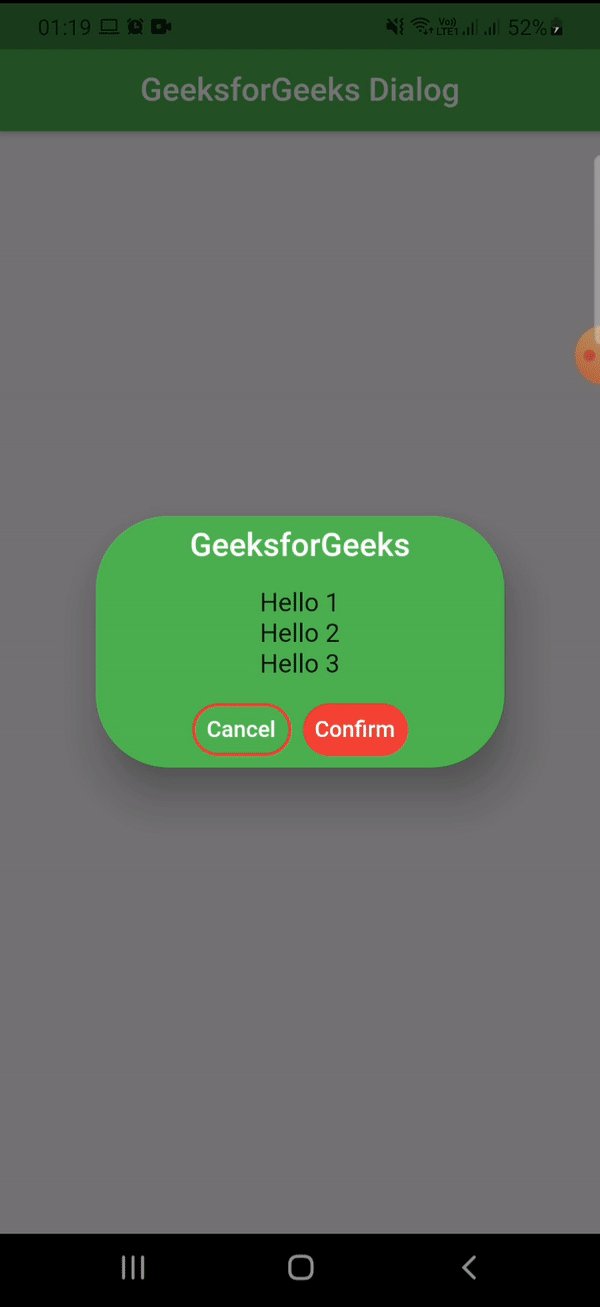
);当我们执行上面的代码时,输出将是: