- php MVC框架(1)
- php MVC框架
- MVC框架教程(1)
- MVC框架教程
- MVC框架-资源
- MVC框架-资源(1)
- MVC框架-简介(1)
- MVC框架-简介
- Spring-MVC框架(1)
- Spring-MVC框架
- MVC框架-视图(1)
- Spring – MVC 框架(1)
- MVC框架-视图
- Spring – MVC 框架
- 讨论MVC框架
- 讨论MVC框架(1)
- MVC框架介绍
- MVC框架介绍(1)
- MVC框架-布局
- MVC框架-布局(1)
- CodeIgniter-MVC框架(1)
- CodeIgniter-MVC框架
- MVC框架-控制器
- MVC框架-控制器(1)
- MVC框架-高级示例
- MVC框架-高级示例(1)
- MVC框架-体系结构
- MVC框架-体系结构(1)
- MVC框架-异常处理(1)
📅 最后修改于: 2020-10-21 04:47:14 🧑 作者: Mango
让我们进入并使用“视图和控制器”创建我们的第一个MVC应用程序。一旦对基础MVC应用程序的工作原理有少量的动手经验,我们将在接下来的章节中学习所有的各个组件和概念。
创建第一个MVC应用程序
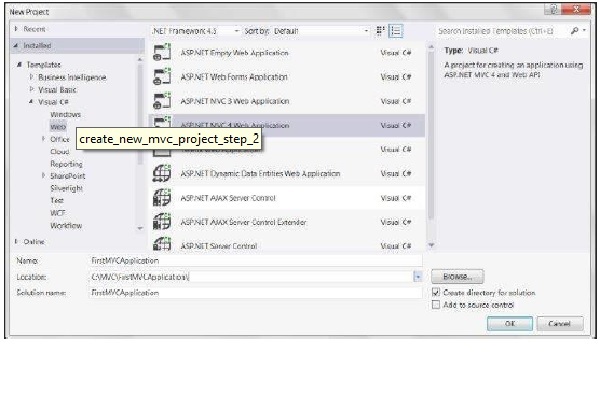
步骤1-启动Visual Studio,然后选择文件→新建→项目。选择Web→ASP.NET MVC Web应用程序,然后将此项目命名为FirstMVCApplicatio 。选择位置为C:\ MVC 。单击确定。


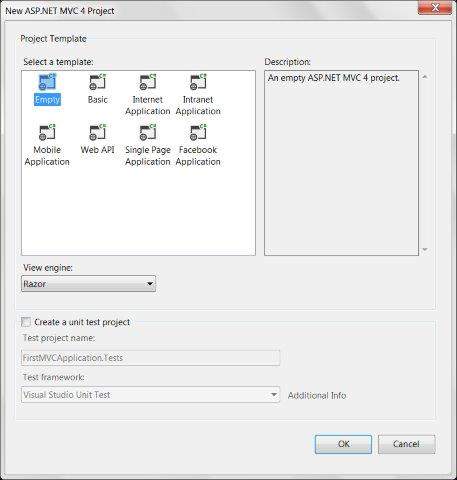
步骤2-这将打开项目模板选项。选择“空模板”,然后将“ View Engine”作为Razor。单击确定。

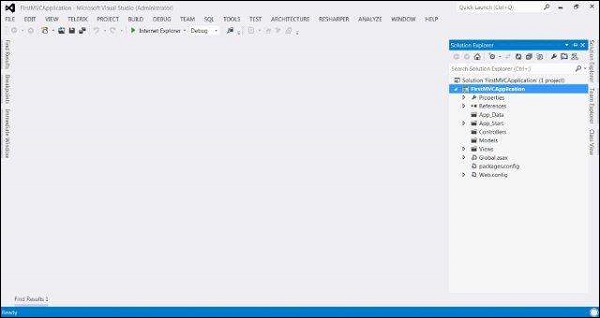
现在,Visual Studio将创建我们的第一个MVC项目,如以下屏幕快照所示。

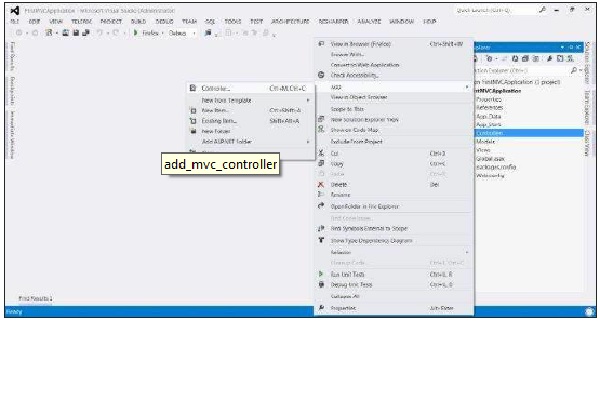
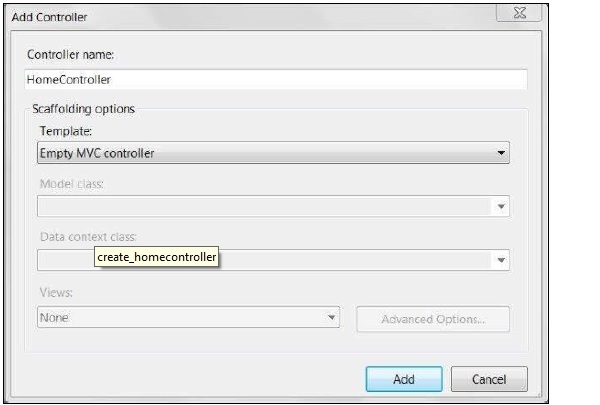
步骤3-现在,我们将在应用程序中创建第一个Controller。控制器只是简单的C#类,其中包含多个公共方法,称为操作方法。要添加新的控制器,请在我们的项目中右键单击Controllers文件夹,然后选择添加→控制器。将控制器命名为HomeController,然后单击“添加”。


这将使用以下默认代码在Controllers文件夹下创建一个类文件HomeController.cs 。
using System;
using System.Web.Mvc;
namespace FirstMVCApplication.Controllers {
public class HomeController : Controller {
public ViewResult Index() {
return View();
}
}
}
上面的代码基本上在HomeController中定义了一个公共方法Index,并返回一个ViewResult对象。在接下来的步骤中,我们将学习如何使用ViewResult对象返回View。
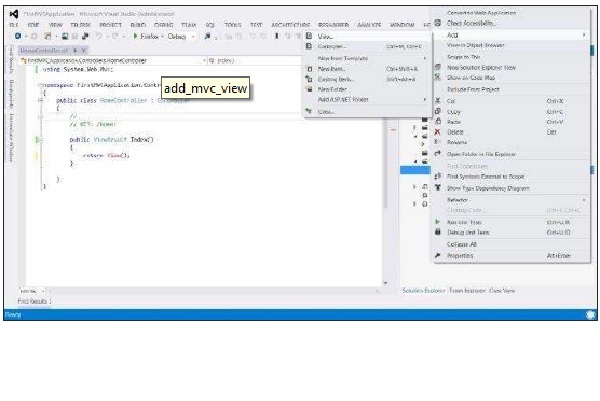
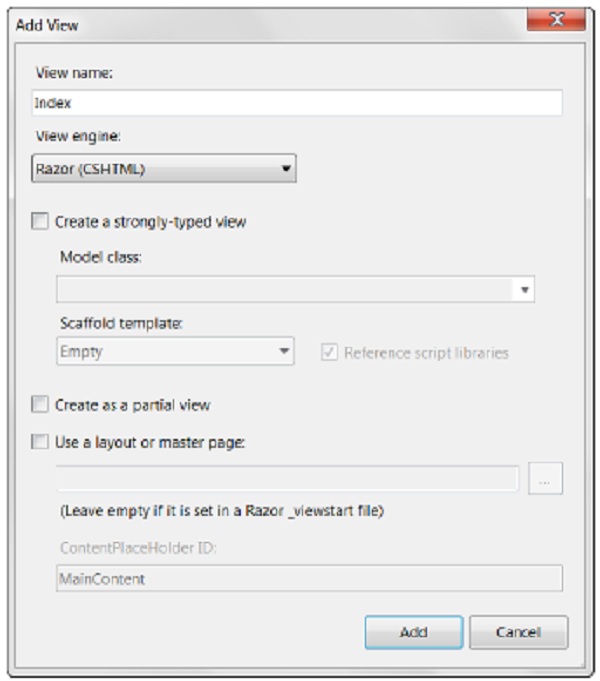
步骤4-现在我们将一个新的视图添加到我们的家庭控制器。要添加新视图,请右键单击视图文件夹,然后单击添加→视图。

步骤5-将新视图命名为索引,将视图引擎命名为Razor(SCHTML)。单击添加。

这将使用以下代码在Views / Home文件夹中添加一个新的cshtml文件-
@{
Layout = null;
}
Index
第6步-使用以下代码修改上方视图的正文内容-
Welcome to My First MVC Application (From Index View)
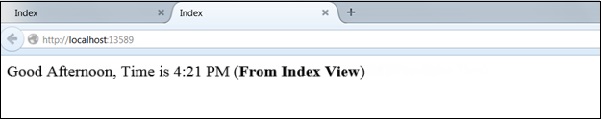
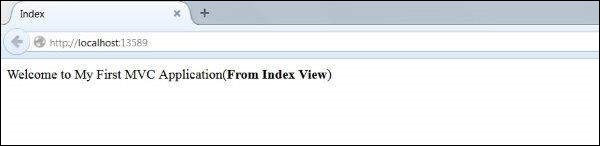
步骤7-现在运行应用程序。这将在浏览器中提供以下输出。此输出基于我们的View文件中的内容呈现。应用程序首先调用Controller,后者又调用此View并产生输出。

在第7步中,我们收到的输出基于View文件的内容,并且与Controller没有交互。向前迈进一步,我们现在将创建一个小示例,以使用View和Controller的交互来显示当前时间的欢迎消息。
步骤8 -MVC使用ViewBag对象在Controller和View之间传递数据。打开HomeController.cs并将Index函数编辑为以下代码。
public ViewResult Index() {
int hour = DateTime.Now.Hour;
ViewBag.Greeting =
hour < 12
? "Good Morning. Time is" + DateTime.Now.ToShortTimeString()
: "Good Afternoon. Time is " + DateTime.Now.ToShortTimeString();
return View();
}
在上面的代码中,我们设置了ViewBag对象的Greeting属性的值。该代码检查当前时间,并使用return View()语句相应地返回Good Morning / Afternoon消息。请注意,这里Greeting只是我们与ViewBag对象一起使用的示例属性。您可以使用任何其他属性名称来代替Greeting。
步骤9-打开Index.cshtml,然后在主体部分复制以下代码。
@ViewBag.Greeting (From Index View)
在上面的代码中,我们使用&commat;访问ViewBag对象的Greeting属性的值。 (可通过控制器设置)。
步骤10-现在再次运行该应用程序。这次,我们的代码将首先运行Controller,设置ViewBag,然后使用View代码对其进行呈现。以下将是输出。