- 技术 (1)
- JavaScript技术
- JavaScript技术(1)
- 技术 - 任何代码示例
- 引导技术
- 引导技术(1)
- Python中的循环技术
- Python中的循环技术(1)
- Python中的循环技术
- 中间有图标的水平线的 CSS 技术 - CSS (1)
- 中间有图标的水平线的 CSS 技术 - CSS 代码示例
- 人工智能和机器人技术中的映射技术
- 人工智能和机器人技术中的映射技术(1)
- 交换技术
- 交换技术(1)
- CSS(1)
- css (1)
- CSS |表
- css 列 - CSS (1)
- CSS
- 钳 2 行 css (1)
- 子 css (1)
- css (1)
- 行 css (1)
- CSS-表
- css中的线圆(1)
- css 行 - CSS (1)
- css [] - CSS (1)
- css 块 - CSS (1)
📅 最后修改于: 2020-10-21 06:04:19 🧑 作者: Mango
对于Web开发人员而言,在创建视差滚动效果时,可以使用多种技术。这些技术之一是使用级联样式表(CSS) 。
CSS解释了HTML元素如何在屏幕上显示。可以创建一个CSS文件,并将其用于完整的网站。添加CSS文件比向每个HTML元素添加样式并在网页的不同部分进行管理要简单得多。
注–本章下面讨论的某些方法特定于台式计算机,而不适用于移动设备。当特定技术不适用于移动设备时,将在步骤中提及。
考虑到CSS将负载转移到文档对象模型(DOM)的所有其他图形中,因此可以在不增加CPU负担的情况下更好地利用硬件加速和平滑效果。
绝对位置法
该方法通常用于产生视差效果,因为与其他可用选项相比,该方法重量较轻。背景图像的位置相对于屏幕上的其他内容保持固定。在下面讨论的示例中,您将看到如何使用CSS的魔力来做到这一点。
在本节中,我们将针对绝对位置方法介绍两种方法-
- 单一背景
- 多重背景
单一背景方法
在这种方法中,我们将在同一文件夹中创建两个文件。出于相同目的,请遵循以下步骤-
第1步
我们必须在同一文件夹中创建两个文件:第一个文件带有HTML标记,第二个文件具有CSS代码。

第2步
现在,让我们定义我们的HTML标记。遵守下面给出的代码-
Welcome!
Here we will go ahead with some content which will really vary
according to the content on your site. I am just typing out this
content as it is sometimes good to engage user than the usual lorem
ipsum text!
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.
第三步
打开记事本。复制并粘贴上面的代码段。
保存文件时,在“保存类型”下,选择“所有文件” 。根据需要在文件中输入一个名称,但需要在文件名后加上扩展名-.html ,如下面的屏幕快照所示。

第4步
保存文件后,在记事本中创建另一个文件,然后粘贴下面给出的代码-
html, body {
font-size: 18px;
line-height: 28px;
}
h1 {
letter-spacing: -15px;
color: white;
text-align: center;
font-size: 200px;
font-weight: 800;
line-height: 200px;
}
BgContainer {
perspective: 1px;
transform-style: preserve-3d;
height: 100vh;
overflow-x: hidden;
overflow-y: scroll;
}
FgContainer {
position: relative;
display: block;
background-color: white;
z-index: 1;
}
MainContent {
max-width: 750px;
margin: 0 auto;
padding: 75px 0;
}
p {
margin: 75px 0;
}
.Parallax {
display: flex;
flex: 1 0 auto;
position: relative;
z-index: -1;
height: 100vh;
justify-content: center;
align-items: center;
transform: translateZ(-1px) scale(2);
background: url(https://cdn.pixabay.com/photo/2017/02/07/09/02/background-2045380_640.jpg);
background-color: rgb(250,228, 216);
}
如上一步所示,保存文件时,请在“保存类型”下选择“所有文件” 。根据需要在文件中输入名称,并在文件中添加扩展名.css 。
代码分析
让我们了解代码的哪一部分负责视差效果。视差最重要的工作是通过使用透视和变换规则来完成的。请参考上面的代码片段中的第15行。首先为我们的BgContainer创建透视图。这将启动转换规则的平台。
在第40行开始的视差容器中,第48行的转换规则使用translate(-1px)将BgContainer div推入背景。
您可以修改平移和缩放参数的值以修改视差的深度。
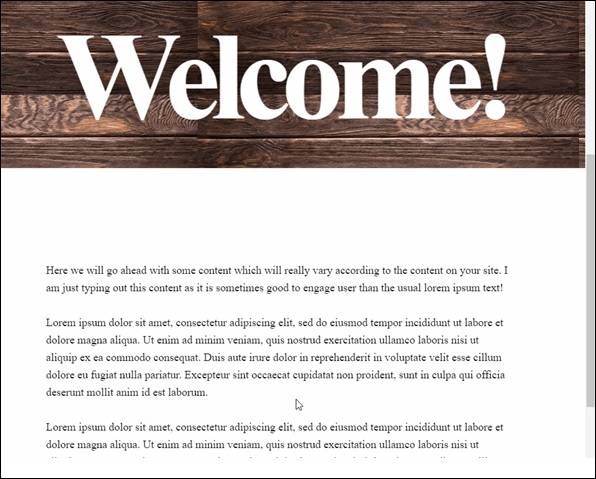
当您打开html文件时,视差效果将如下所示-

注–在本教程的其余部分中,将假定读者能够根据上述方法中提供的文件夹结构创建HTML和CSS文件。
多背景方法
在这种方法中,随着用户向下滚动页面,我们将看到不同的图像。有一个铅笔图像,它以不同的颜色组合用于说明这种效果。
观察HTML页面的以下代码,如下所示-
Multiple Background Example
First
Second
Third
Fourth
与前面的示例相似,我们将使用存储在与此HTML文件相同位置的styles.css 。我们有三个不同的div,分别命名为First,Second,Third和Third。
视差滚动的CSS代码如下-
body, html {
height : 100%;
font-family : sans-serif;
}
.parallax [class*="bg__"] {
position : relative;
height : 50vh;
text-indent : -9999px;
background-attachment : fixed;
background-position : top center;
background-size : cover;
}
.parallax [class*="bg__"]:nth-child( 2n) {
box-shadow : inset 0 0 1em #111;
}
.parallax .bg__First, .bg__Fourth {
height : 100vh;
}
.parallax .bg__First {
background-image : url("parallax0.png");
}
.parallax .bg__Second {
background-image : url("parallax1.png");
}
.parallax .bg__Third {
background-image : url("parallax2.png");
}
.parallax .bg__Fourth {
background-image : url("parallax1.png");
}
在这里,我们从第7行创建视差效果,这里的重要属性是background-attachment:fixed 。
使用此属性,彩色铅笔的第一个图像将始终保留在顶部。向下滚动时,第28行所述的不同图像将开始显示。
结果,您将能够看到视差效果,如下图所示。下图是我们考虑多个背景的示例的屏幕截图。

纯CSS视差
让我们结合前两种方法的知识,创建高级的纯CSS视差效果。
区别在于我们布置图像元素和z-transform属性的方式。该属性的说明将在CSS代码之后提供。
使用记事本中的常用方法,使用以下代码创建HTML文件。

Pure CSS Parllax Advanced Level

对于CSS文件,代码如下-
body, html {
padding: 0;
margin: 0;
}
h1 {
color: blue;
text-align: center;
padding: 20px;
text-shadow: 0px 0px 10px #fffff;
}
img {
width:100vw;
height:100vh;
}
.wrapParallax {
perspective: 100px;
height: 100vh;
overflow-x: hidden;
overflow-y: auto;
}
.parallax {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
}
.parallax_one {
transform: translateZ(-100px) scale(2)
}
.parallax_two {
z-index: 10;
transform: translateZ(-200px) scale(3)
}
.parallax_three {
margin-top: 100vh;
}
代码分析
通过使用position:absolute属性,我们已经在第26行中固定了第一层的位置。位置也被硬编码为0。
在具有标题的图层parallax_two中,我们应用了z-index:10为标题提供浮动效果。通过提供margin-top属性,将parallax_three层移到底部。
因此,我们可以提高视差效果的复杂度。
观察效果,如下图所示。
