Web 开发的介绍和三位一体
本文将为您概述前端开发、后端开发和全栈开发,并详细介绍它们中的每一个,以便您可以决定自己感兴趣的领域。
从基本的书籍定义开始,“Web 开发是指构建、创建和维护网站。它包括网页设计、网页发布、网页编程和数据库管理等方面。

现在让我们详细介绍 Web 开发的各个方面。
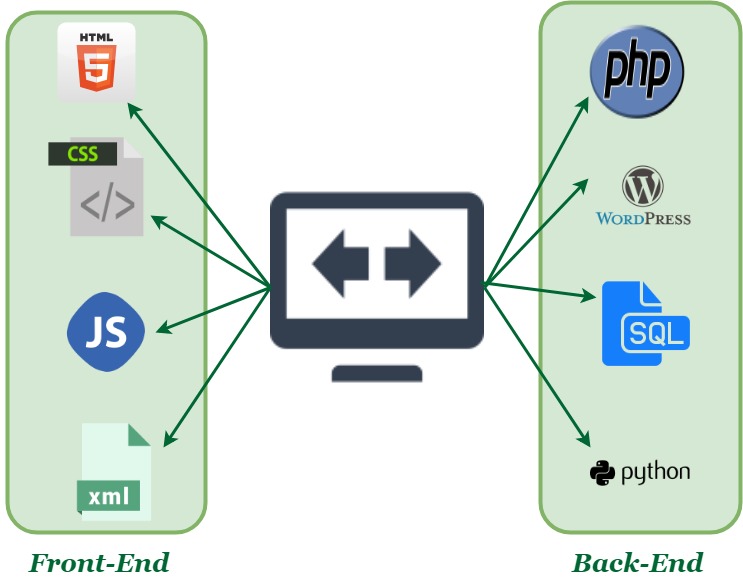
前端:
“前端”通常是指用户在网站完全加载后实际看到的所有类型的内容。这就是为什么它也被称为前端的“客户端”。
这包括用户界面元素,如菜单和下拉菜单、导航栏、侧边栏、页眉、页脚以及 CSS 动画。任何网站的前端都必须与用户和系统的后端部分进行通信。因此,前端开发人员负责网站的美学、设计和外观。此外,根据最近的市场趋势,前端开发人员必须具备使网站能够响应不同设备、浏览器和屏幕尺寸的知识。这是因为市场非常多样化,不同的浏览器和设备都有一些复杂性和属性,在制作网站或博客之前必须考虑到这些问题(例如,影子属性)。
前端开发人员非常注重对 HTML、CSS 和 JavaScript 的理解。
前端开发人员还必须确保用户与网站的交互顺畅且友好。前端开发人员不需要后端开发技能,前端开发人员创建的网站不需要与存储在数据库中的信息进行交互才能正常运行。
现在谈到工作机会,该行业有多个工作职位和职位空缺。但是,某公司的职位描述所需的技能组合可能与其他公司相同职位描述所需的技能组合完全不同。
这意味着一个职位可能在一家公司意味着什么,然后在其他公司完成另一件事。因此,在面试之前,最好不要自己猜测任何有关工作简介的信息,而是搜索和阅读所需的技能以及您在被录用后必须完成的工作。
与前端开发相关的最常见的职位是:
- 前端开发人员
- 用户界面/用户体验设计师
- 网页设计师
注意: UI 代表用户界面,而 UX 代表用户体验。 UI设计师必须处理网站设计的虚拟方面,而UX设计师进行用户测试以确保网站的顺利运行。
在有抱负的 Web 开发人员和求职者中,一个非常常见的问题是“ Web 开发人员和 Web 设计师之间有什么区别,以及“一个人与另一个人有什么不同”。
- 网页设计师使用图形和图形设计软件(如 Adobe Photoshop、Illustrator 或 InDesign)来创建网站外观。要成为一名优秀的网页设计师,必须牢牢掌握各种概念,包括颜色和排版、特殊关系、受众和用户体验。因此,网站设计师的主要工作是使用 Adobe Photoshop、InDesign 等软件为网站创建最美观的外观。
- 而 Web 开发人员负责将 Web 设计人员提供的设计开发为可供全球不同用户访问的工作模型。 HTML、JavaScript、JQuery 和 CSS 是 Web 开发人员工具包中必须具备的一些工具。
后端:
基本上位于服务器上的应用程序部分称为网站的后端。由于该部分可供网站访问者和用户访问,因此也称为网站的服务器端。后端的主要目标是确保根据用户的请求将正确的数据发送到浏览器。虽然这不是一个简单的过程,需要做很多工作才能从后端检索信息,然后在前端将其显示给用户。
让我们举个例子让事情更清楚;一个学生想从他所在大学的网站上获取他的学期成绩。填写所需表格(注册号、出生日期等)后,他提交提交按钮。按下提交按钮后,网站开始将用户输入的信息与其数据库中存储的信息进行匹配。如果发现信息正确,后端会收集并处理来自后端的数据,并将其发送到网站前端,最终将结果显示给学生。
后端开发人员使用Java、 PHP、Ruby on Rails、 Python和 .Net 等语言来完成工作。创建动态网站非常需要后端开发。动态网站是那些数据随时间不断更新的网站。例如,当您在一段时间后登录您的 Twitter 帐户时,您会自动收到您在提要上关注的人的最新更新。它们不会是您昨天看到的相同更新。页面怎么改了?任何公司都不可能仅仅为了手动更新新闻提要而招聘员工。实际上,Twitter 后端上的脚本会收到更新并相应地重新生成前端。
动态站点的示例包括 Facebook、Twitter 和 Google Maps。
后端由三部分组成:服务器、应用程序和数据库。
注意:数据库管理使用 MySQL 和 MongoDB 等技术。
全栈
我们可以将全栈开发人员定义为精通两端之一的人,但也可以在必要时处理另一端的工作。基本上,全栈开发人员熟悉前端和后端开发。但是,他们的知识深度可能与专门从事前端或后端的人员不同。这就是为什么有时他们被称为“两全其美”的原因。
Web 开发的三位一体
前端 Web 基本上由作为脚本语言的HTML和CSS和作为编程语言的JavaScript组成。所有网站的前端,无论大小,都是使用这三种语言构建的。这就是为什么它们被称为前端 Web 开发的三位一体。
对于全栈开发者来说,熟悉这三种语言也是必不可少的,这样他们才能理解服务器端的变化如何影响网站的用户界面端(对动态网站的开发有用)。
这里是三种语言的简要总结。
HTML(超文本标记语言):
HTML 是用于创建您每天访问的网站的语言,它为构建网站内容提供了一种合乎逻辑的方式。我们还可以将 HTML 定义为有助于创建任何网站主干的语言。
下面提到的是基本的 HTML 标签,它将整个文档分成不同的部分,如头部、正文等。
- 每个 HTML 文档都以一个 HTML 文档标签开始。虽然这不是强制性的,但使用下面提到的标签开始文档是一个很好的约定:
- :每个 HTML 代码都必须包含在基本 HTML 标签之间。它以开始,以标签结束。
- : 接下来是 head 标签,它包含网页或文档的所有标题信息,如页面标题和其他杂项信息。这些信息包含在以 开头并以结尾的 head 标签中。这个标签的内容将在后面的部分中解释。
-
:</strong>我们可以使用<strong><title></strong>标签提及网页的<strong>标题</strong>。这是一个标题信息,因此在标题标签中提到。标签以<strong><title></strong>开头,以<strong> 结尾 - :下一步是我们目前学习的所有标签中最重要的一步。 body 标签包含页面的实际正文,所有用户都可以看到它。这以开头并以结尾。此标签中包含的每个内容都将显示在网页上,无论是文字、图像、音频或视频,甚至链接。我们将在本节后面看到如何使用各种标签将提到的内容插入到我们的网页中。
代码的整个模式将如下所示:
GeeksforGeeks
此代码不会显示任何内容。它只是展示了如何编写 HTML 代码的基本模式,并将页面标题命名为 GeeksforGeeks。是 HTML 中的注释标签,它不读取此标签内的行。
CSS(层叠样式表):
CSS 用于对网站上的 HTML 内容进行样式化。这包括修改页面颜色、字体系列、字体大小、元素定位等。
共有三种类型的 CSS:
- 在单独的文件中(外部)
- 在网页文档的顶部(内部)
- 在它装饰的文本旁边(内联)
外部样式表:具有文件扩展名(.css) 的CSS 指令的单独文件。使用外部样式表的主要优点是您可以一次更改整个网站的样式,而无需重写或修改每个页面的样式标签。从而节省了大量的时间和精力。但是,外部样式表必须通过使用 between 标签链接到 HTML 文件中才能使其工作。
内部样式:在列出任何内容之前放置在每个网页文档的顶部。内部样式 CSS 代码写在 HTML 文件本身的 head 标记之间。内部样式很容易找到,它们的优先级仅次于外部样式表。
Hello,GeeksforGeeks
输出:
Hello, GeeksforGeeks 内联样式:放置在您需要的地方,在您想要装饰的文本或图形旁边。内联样式可以插入到 HTML 代码的中间。这为指定每个网页元素提供了真正的自由,但是,可能会使网站的维护工作变得困难。
Hello, GeeksforGeeks
输出:
Hello, GeeksforGeeks
但是一个网站可以有多个样式表吗?
是的,但会遵循一些规则。看看下面的例子。
假设外部样式表名称gfg.css对于
元素具有以下样式:
h1 {
color: orange;
}
h1 {
color: orange;
}
如果在链接到外部样式表之后定义了内部样式(如下所示),则
元素将是“绿色”:
例子:
Hello, GeeksforGeeks
输出:
Hello, GeeksforGeeks但是,如果在链接到外部样式表之前定义了内部样式,则
元素将是“橙色”:
例子:
Hello, GeeksforGeeks
输出:
Hello, GeeksforGeeks JavaScript:
必须记住的一件事是 JavaScript 和Java是完全不同的语言,无论是在概念上还是设计上,都没有相互关联。 Java是一种面向对象的编程 (OOP) 语言,由 Sun Microsystems 的 James Gosling 创建。 JavaScript 是一种脚本语言,最初称为 LiveScript。 JavaScript 用于前端开发,而Java用于 Web 开发中的后端开发。
Javascript 的主要函数是为网页添加逻辑和交互性(例如,一旦用户点击链接就会改变其颜色)。
但是,脚本应包含在 HTML 文档中或被 HTML 文档引用,以便浏览器解释代码。这意味着网页不必是静态 HTML,但可以包含与用户交互、控制浏览器和动态创建 HTML 内容的程序。
使用 JavaScript 的优点是:
- 更少的服务器交互:可以在将页面发送到服务器之前验证用户输入。这可以节省服务器流量,从而使网站加载速度更快。
- 访问者不必等待页面重新加载以查看他们是否忘记输入某些内容。例如,网站会在提交之前立即通知用户需要在表格中进行更正。
- 可以创建这样的界面,一旦用户用鼠标悬停在它们上面,就会改变链接的字体样式或字体颜色。
- JavaScript 可用于将项目作为拖放组件和滑块包含在内,从而为用户创建更丰富、更好的界面。
所以这是一些关于 HTML、CSS 和 JavaScript 的信息,如果你想成为前端开发人员或全栈开发人员,你必须了解它们。