JavaScript无处不在。数以百万计的网页是基于 JavaScript 构建的,至少目前不会出现任何问题。一方面,HTML 和 CSS 为网页提供样式,但另一方面,JavaScript 的魔力使您的网页生动起来。今天,这种语言不仅限于您的网络浏览器。您还可以将其用于服务器端应用程序。为客户端和服务器端应用程序使用一种语言不是很酷吗?一种语言可以满足这两个目的,这也是科技行业 javascript 开发人员有大量职位发布的主要原因。

根据 Stack Overflow 开发人员调查 2019,Javascript 是#1 编程语言。该语言被 95% 的网站广泛使用,您可以在此处查看。无论是小型初创公司还是大公司,他们中的大多数人都在开发某种网站或应用程序,这些网站或应用程序需要对这种语言有很好的了解。 javascript 有很多框架和库。如果您的 javascript 基础知识很清楚,这些框架和库就很容易学会。许多概念让开发人员感到困惑和不知所措,但对这些概念的深入了解将有助于您的长远发展。框架和库来来去去,但基本原理始终保持不变。如果基础知识很清楚,构建任何类型的应用程序并学习任何框架和库都很容易。此外,它也会对你的面试有所帮助。让我们讨论一些 javascript 的基本概念,这些概念对于任何 javascript 开发人员来说都很重要。
一、范围
范围意味着变量访问。代码运行时我可以访问什么变量?默认情况下,在 javascript 中,您始终处于根范围,即窗口范围。作用域只是一个带有变量、函数和对象边界的盒子。这些边界对变量施加了限制,并确定您是否有权访问该变量。它限制了变量对代码其他部分的可见性或可用性。你必须对这个概念有一个清晰的理解,因为它可以帮助你分离代码中的逻辑,也提高了可读性。范围可以通过两种方式定义……
- 本地范围允许访问边界内的所有内容(框内)
- 全局范围是边界之外(框外)的一切。全局作用域不能访问在局部作用域中定义的变量,因为它是从外部世界封闭的,除非您返回它。
例子:
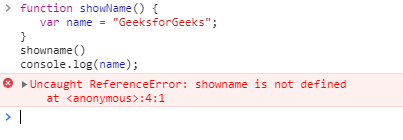
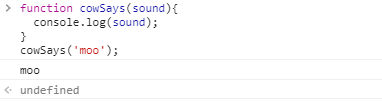
下面给出的代码会给你一个错误,因为“name”是在 showName()函数的边界(局部范围)内定义的。您无法在函数之外访问此变量。

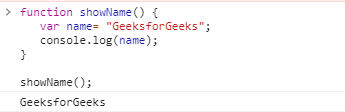
现在,看看下面给出的代码,看看如何访问局部作用域中定义的变量“name”。

2. IIFE(立即调用函数表达式)
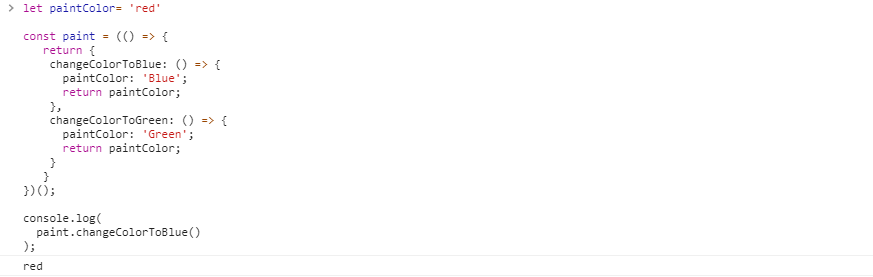
顾名思义,IIFE 是 javascript 中的一个函数,它在定义后立即调用和执行。外部世界无法访问 IIFE 中声明的变量,这样您就可以避免全局范围受到污染。所以使用 IIFE 的首要原因是立即执行代码并获得数据隐私。

3.吊装
很多开发者在javascript中对Hoisting的概念不清楚时,会得到意想不到的结果。在 javascript 中,您可以在定义函数之前调用它,并且不会收到错误“Uncaught ReferenceError”。这背后的原因是在代码执行之前,javascript 解释器总是将变量和函数声明移动到当前作用域(函数作用域或全局作用域)的顶部。让我们通过例子来理解这一点。
示例:看看下面给出的代码。

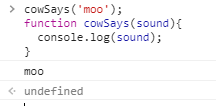
现在如果我们在声明它之前调用我们的函数会发生什么(使用提升)

上面的代码没有给出错误,你会在控制台中得到输出“moo”。这是在 javascript 中提升。
示例 2:
var a = 5;
console.log(5);
output: // 3上面带有提升的代码将为您提供相同的输出。
a = 5;
console.log(5);
var a;
output // 54. 关闭
闭包只是另一个函数内部的一个函数,它可以访问外部函数变量。现在,这个定义听起来非常简单,但真正的魔力是用示波器创造的。内部函数(闭包)可以访问在其作用域中定义的变量(在其大括号之间定义的变量),在其父函数域中,以及全局变量。现在在这里您需要记住,外部函数无法访问内部函数变量(我们已经在范围概念中讨论过这一点)。让我们举个例子,更好地理解它。
例子:

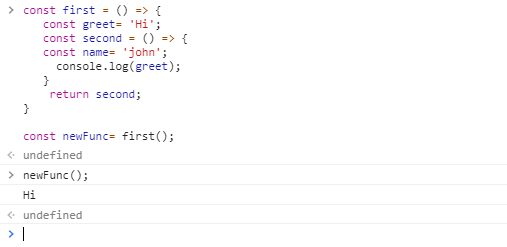
在上面的例子中,内部函数“second()”是一个闭包。这个内部函数可以访问变量“greet”,它是外部函数“first()”作用域的一部分。这里父作用域将无法访问子作用域变量“名称”。
现在的问题是为什么我们需要学习闭包?它有什么用?当您想要扩展行为(例如将变量、方法或数组从外部函数传递到内部函数)时,可以使用闭包。在上面的示例中, second() 扩展了函数first() 的行为,并且还可以访问变量“greet”。
Javascript 不是纯面向对象的语言,但您可以通过闭包实现面向对象的行为。在上面的示例中,您可以将 const ‘newFunc’ 视为具有属性 ‘greet’ 和 ‘second()’ 的对象,就像在 OOP 语言中一样。
这里需要注意,在执行第()语句后,第一个()函数内的变量将不会被破坏(即使它有“return”语句),因为封锁的范围更让这里和儿童函数尚可访问父函数的属性。所以闭包可以简单地定义为“一个函数运行,这个函数被执行。它永远不会再次执行,但它会记住存在对这些变量的引用,因此子作用域始终可以访问父作用域。 ”
5. 回调
在JavaScript中,回调仅仅是一个传递给另一个函数作为参数,并在调用或其它函数内执行的函数。这里一个函数需要等待另一个函数执行或返回值,这构成了功能链(当 X 完成时,然后 Y 执行,然后继续。)。这就是javascript的异步操作中一般使用回调来提供同步能力的原因。
例子:

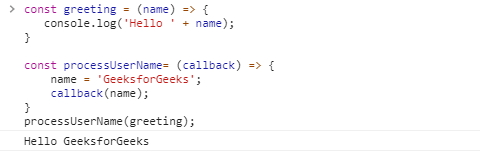
在上面的示例中,请注意问候作为参数(回调)传递给 ‘processUserName’函数。在 ‘greeting’函数执行之前,它等待事件 ‘processUserName’ 先执行。
6. 承诺
我们了解回调的概念,但是如果您的代码在回调中的回调中包含回调并且继续下去会发生什么。好吧,回调的这种递归结构被称为“回调地狱”,promise 有助于解决此类问题。当我们需要执行两个或多个背靠背操作(或链接回调)时,Promise 在异步 javascript 操作中很有用,其中每个后续函数在前一个函数完成时启动。承诺是一个对象,它可能在未来的某个时间产生一个单一的值,要么是已解决的值,要么是未解决(被拒绝)的原因。根据 developer.mozilla 的说法, “Promise 是一个对象,表示异步操作的最终完成或失败。本质上,promise 是一个返回的对象,您可以将回调附加到该对象上,而不是将回调传递给函数。” . Promise 解决了“回调地狱”的问题,它只不过是回调的递归结构(回调内的回调等)。
一个承诺可能处于三种可能的状态……
- 已完成:当操作成功完成时。
- 拒绝:操作失败时。
- 待定:初始状态,既未完成也未拒绝。
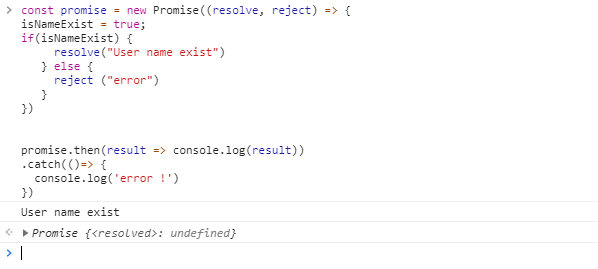
让我们通过一个例子来讨论如何在 javascript 中创建一个 promise。
例子: 
考虑上面的示例承诺代码,假设像异步执行“isNameExist”操作,在该承诺对象参数中,作为两个函数解析和拒绝。如果操作成功,这意味着 ‘isNameExist’ 为 ‘true’,那么它将被解析并显示输出“用户名存在”,否则操作将失败或被拒绝,并显示结果“错误!”。您可以轻松地在 promise 中执行链接操作,其中将执行第一个操作,并将第一个操作的结果传递给第二个操作,这将继续进行。
7. 异步和等待
停下来等待,直到事情得到解决。 Async & await 只是 Promise 之上的语法糖,与 Promise 一样,它还提供了一种更同步地维护异步操作的方法。所以在javascript中异步操作可以在各种版本中处理……
- ES5 -> 回调
- ES6 -> 承诺
- ES7 -> 异步 & 等待
您可以使用 Async/await 执行 Rest API 请求,您希望数据在推送到视图之前完全加载。对于 Nodejs 和浏览器程序员来说,async/await 是一个很好的语法改进。它可以帮助开发人员在 javascript 中实现函数式编程,并且还增加了代码的可读性。
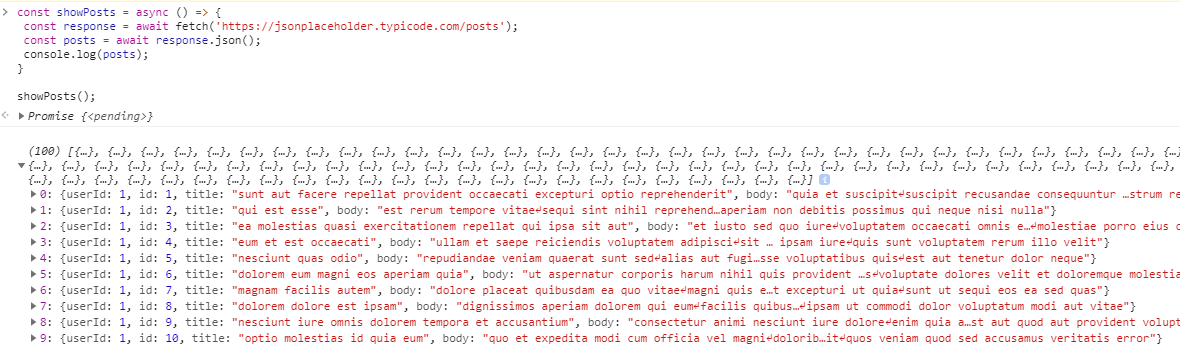
例子:
const showPosts = async () => {
const response = await fetch('https://jsonplaceholder.typicode.com/posts');
const posts = await response.json();
console.log(posts);
}
showPosts();下面是您何时将在控制台中运行此代码的图像。

为了通知 JS 我们正在使用 promise,我们需要将 ‘await’ 包装在一个 ‘async’函数。在上面的例子中,我们 (a) 等待两件事:响应和发布。在我们将响应转换为 JSON 格式之前,我们需要确保我们已经获取了响应,否则我们最终可能会转换一个尚不存在的响应,这很可能会提示错误。
JavaScript 以网页开发而闻名,但它也用于各种非浏览器环境。您可以按照此 JavaScript 教程和 JavaScript 示例从头开始学习 JavaScript。