任何网站要给用户留下好印象的第一件事是什么? …
是的……它是任何网站的用户界面。每个开发人员都知道为用户与任何网站交互创建漂亮的设计是多么重要。如果您对 CSS 及其选择器没有很好的了解,那么在最短的时间内巧妙地为网页提供样式并不是一件容易的事。 CSS选择器以 HTML 文档中的指定元素为目标,并帮助开发人员将样式应用于网页。您可能了解一些基本的 CSS 选择器,但比基本知识多一点有助于更快地实现您的目标。使用正确的 CSS 选择器可以最大限度地减少代码量,使其更具可读性,并使 CSS 将来更易于维护。

有多种可用的 CSS 选择器。让我们讨论一些重要的,以简化您在前端开发中的工作。
1. 元素或组选择器
这是 CSS 中最基本的选择器之一。元素选择器允许您选择具有相同指定元素名称的所有元素并为其提供样式。如果有多个具有相同样式定义的元素,您可以将所有元素分组并将样式应用于所有元素。通过这种方式,您可以最小化代码,因为您不必为每个元素使用类。
示例 1:这里,页面上的所有段落都将右对齐,文本颜色为黄色
p {
text-align: right;
color: red;
}示例 2:现在,看看下面的 CSS 代码……
h2 {
text-align: center;
color: yellow;
}
h3 {
text-align: center;
color: yellow;
}
p
text-align: center;
color: yellow;
}您可以使用组选择器最小化上述代码并编写如下所示的相同代码:
h2, h3, p {
text-align: center;
color: yellow;
}2. #id 选择器
id 选择器是 CSS 中另一个最强大的常用选择器。使用 # 符号后跟 id 名称允许您按 id 定位并将样式应用于具有选定 id 的所有指定元素。使用这个选择器听起来不错,因为它很简单,但请记住,整个网页的 id 应该是唯一的。这意味着您不能为多个元素分配一个 id 选择器。如果您不分配唯一 id,您将在 JavaScript 中操作特定元素时遇到问题。此外,您的代码不会经过 W3C 验证,您将面临跨不同浏览器的兼容性问题。因此,与其创建许多#id 的使用类或任何其他样式逻辑,否则以后很难维护您的 CSS。
例子:
#box{
width : 250px;
height: 250px;
background : yellow;
}3. .class 选择器
类选择器是开发人员使用的最有用的常用选择器。您可以使用句点 (.) 后跟类名来定义类选择器。它为具有指定类属性的所有元素提供样式。它类似于 id 选择器,但唯一的区别是,类选择器允许您定位页面中的多个元素。您还可以在 HTML 元素上使用多个类(用空格分隔)。
示例 1:
.center{
text-align: center;
color: yellow;
}示例 2:在下面的示例中,只有类为“center”的 p 个元素会受到影响。
p.center {
text-align: center;
color: yellow;
}4. 属性选择器
使用属性选择器,您可以通过给定属性的名称或值选择所有元素,并对其应用样式。
示例 1:下面是一个 HTML 行的示例,它具有 ‘rel’ 属性,值为“newfriend”
David Walsh
让我们看看如何在上面的行中为 ‘rel’ 属性使用属性选择器。
h3[rel="newfriend"] {
color: yellow;
}开发人员在“复选框”元素的代码中经常使用此选择器。阅读下面给出的例子。
示例 2:
input[type="checkbox"] {
color: purple;
}它也经常用于代码中的锚标记。阅读下面给出的例子。
示例 3:
a[title] {
color: red;
}组合器:这些 用于通过使用选择器之间的关系将样式应用于 html 元素。组合器允许您混合简单的选择器并在它们之间应用逻辑。让我们讨论 CSS 中的四种不同的组合器选择器。
- 后代选择器
- 子选择器
- 相邻兄弟选择器
- 通用兄弟选择器
5.后代选择器
后代选择器仅将样式应用于指定元素的后代元素。当您只需要为某些特定元素应用样式时,此选择器非常有用。例如,如果您只需要定位作为 ‘div’ 标签一部分的 ‘h2’,而不是定位所有 ‘h2’ 标签,该怎么办?在这些情况下,您可以使用后代选择器。
示例 1:
div h2 {
background-color: green;
}示例 2:您也可以创建一个链并使用后代选择器。
ol li a {
background-color: green;
}示例 3:在下面的示例中,您可以将其与类选择器混合使用。
.box a{
color :green;
}6. 子选择器
智利选择器允许您选择作为指定元素的子元素的所有元素。
示例 1:
div > h1 {
background-color: green;
}子选择器和后代选择器的区别在于,后者只会选择直接子选择器。
示例 2:
CSS:
span {
background-color: white;
}
div > span {
background-color: yellow;
}HTML:
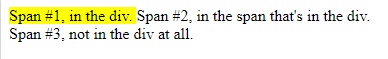
Span #1, in the div.
Span #2, in the span that's in the div.
Span #3, not in the div at all.结果:

示例 3:您有一个“ul”,其中包含一些项目,在这些项目中,有新的“ol”项目,您可能只想为更高层次的列表项目选择某种样式,而不是为嵌套列表的项目选择某种样式.
CSS:
ul > li {
border-top: 5px solid red;
}HTML:
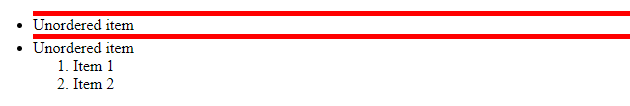
- Unordered item
- Unordered item
- Item 1
- Item 2
结果:

7. 相邻和一般兄弟选择器
相邻的意思是“紧随其后”。当您要选择紧跟在指定元素之后的元素(相邻兄弟)时,使用此选择器。换句话说,它选择在层次结构的同一级别上紧邻另一个元素的元素。
示例:下面的示例选择直接跟在 ‘div’ 元素之后的 p 元素
CSS:
div + p {
background-color: red;
}HTML:
Paragraph 1 in the div.
Paragraph 2 in the div.
Paragraph 3. Not in a div.
Paragraph 4. Not in a div.
结果:

一般同级选择器(~) 不如相邻同级选择器严格。它允许您选择作为指定元素的兄弟的所有元素,即使它们不直接相邻。
示例:下面的示例选择所有作为 ‘div’ 元素的兄弟元素的 ‘p’ 元素
CSS:
div ~ p {
background-color: red;
}HTML:
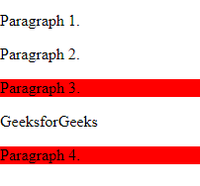
Paragraph 1.
Paragraph 2.
Paragraph 3.
GeeksforGeeks
Paragraph 4.
结果:

8.星选择器*
它也称为通用选择器 (*),它选择文档中的所有内容并将样式应用到它们。默认情况下,您的浏览器已经定义了元素的样式,当您想要重置浏览器默认样式时,您可以使用星型选择器。例如,您可以为网页的整个元素定义自己的样式,而不是使用浏览器的默认样式(例如边距、填充、文本对齐或字体大小)。
示例 1:
* {
text-align: center;
color: green;
margin: 0;
padding: 0;
font-size: 30px;
border: 0;
}示例 2:选择
div * {
background-color: red;
}您是否注意到,当您使用其他选择器(如 ‘class’ 、 ‘element’ 或 ‘id’ 时,它们已经暗示了星形选择器?
h1 {
...
}
is similar to
*h1 {
...
}通常建议在您的代码中少使用 * 选择器,或者仅将其用于测试目的,因为它会给浏览器增加不必要的过多负担。
9. 伪类和伪元素
如果要根据指定元素的状态设置元素样式,可以为此使用伪类(:)。例如,当用户将鼠标悬停在元素上时,当用户访问或悬停某个元素获得焦点时,您可以在该元素上应用样式。所以这个选择器对于根据元素状态应用样式很有用。让我们看看语法和示例。
句法:
selector:pseudo-class {
property:value;
}示例 1:阅读以下代码以在用户指针悬停在按钮上时更改按钮的颜色
button:hover {
color: green;
}示例 2:
a:link {
color: red;
}
/* visited link */
a:visited {
color: green;
}示例 3:
input[type=radio]:checked {
border: 2px solid green;
}伪元素(::) 允许您将样式应用于所选元素的特定片段或片段。例如,为元素的第一个字符或行设置样式。
句法:
selector::pseudo-element {
property:value;
}示例 1: ::first-line 可用于更改段落第一行的字体。
p::first-line {
color: green;
font-size: 1.2em;
text-transform: uppercase;
}示例 2:伪元素也可以与 CSS 类组合。阅读下面给出的例子
p.intro::first-letter {
color: red;
font-size: 1.2em;
font-weight: bold;
}例3:也可以使用伪元素插入 元素内容之前或之后的内容。阅读下面给出的示例,该示例在每个 ‘h1’ 元素的内容之前插入图像。
h1::before {
content: url(abc.gif);
}10. nth-of-type 和 nth-child
考虑一个场景,您有四个无序列表。如果您只想在 ul 的第三项上应用 CSS,并且您没有唯一的 id 可以挂钩,则可以使用第 n 个类型(n)。基本上:nth-of-type选择器允许您选择每个元素,它是指定类型的父元素的指定第 n 个子元素。 n 可以是任何数字、关键字或公式,用于指定元素在一组同级中的位置。如果解释听起来仍然很复杂,那么让我们通过示例来理解。
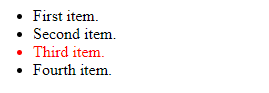
示例 1:在下面给出的示例中,只有第三个 ‘li’ 会受到: nth-of-type 样式的影响。
CSS:
li:nth-of-type(3) {
color: red;
}HTML:
- First item.
- Second item.
- Third item.
- Fourth item.
结果:

句法:
:nth-of-type(number) {
css declarations;
}:nth-child(n)选择器匹配作为其父元素的第 n 个子元素的每个元素,无论类型如何。 n 可以是数字、关键字或公式,用于指定元素在一组同级中的位置。
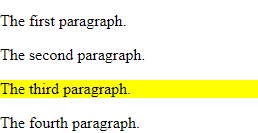
示例 1:
CSS:
p:nth-child(3) {
background: yellow;
}HTML:
The first paragraph.
The second paragraph.
The third paragraph.
The fourth paragraph.
结果:

示例 2:
p:nth-child(2n) {
background: yellow;
}示例 3:对于具有相同样式的不同元素,您还可以将多个 nth-child 链接在一起。
div:nth-of-type(4) p:nth-of-child(3) {
color: red;
}