Github 应用程序(或 Github 机器人)是 Github 上的一流参与者,用于从存储库维护者手中分担多余的工作。 Github 上的一流参与者意味着它有能力做维护者想要做的事情,并且在事先给予适当的权限的情况下对机器人进行了编程。机器人通过接收在 Github 上触发的事件的 webhook 来工作(一条评论要求机器人删除受让人,添加标签,将问题移动到另一个仓库),然后触发适当的代码(代码是事件样式的,稍后会很明显)在文章中)回应它。触发的代码使机器人做事。可以外包给机器人的工作之一是管理问题的标签。在本文中,我们将使用 Probot 构建一个 Github 应用程序来为问题添加或删除标签。
使用的框架:Probot
我们还将使用 probot-commands npm 模块来输入命令。
GitHub 应用程序的初始设置
要设置 github 应用程序,可以查看 probot 的文档。由于设置不是本文的重点,我们将在 Glitch 上重新混合 Probot 应用程序。可以在此处找到此设置的链接。
Glitch remix 中的 README.md 有关于设置应用程序的精彩指南。
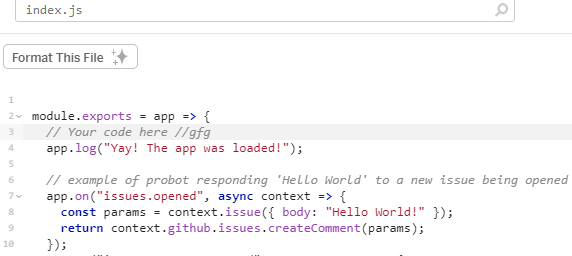
要检查正确的应用程序设置,请通过在 repo 上发出问题来运行随应用程序安装提供的默认代码(假设应用程序已安装在 repo 上)。 
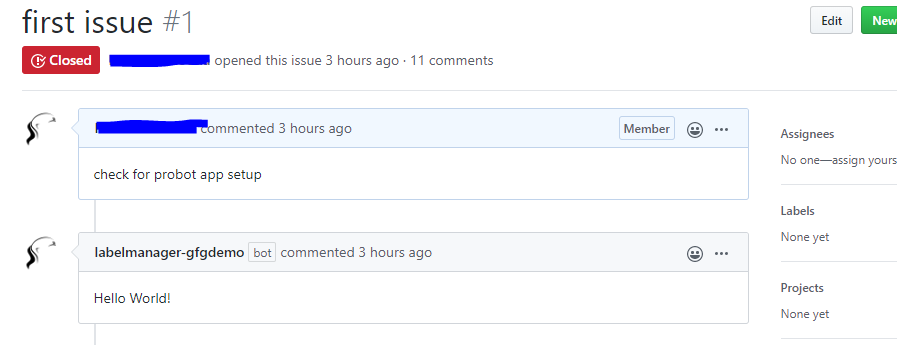
输出:机器人(GitHub 应用程序)应该写如下评论。 
如果这不是输出,则表示应用程序未正确安装,应在此处查阅文档。
在应用程序设置完成并完成初始测试后(以确保应用程序配置正确并正常工作),是时候安装我们需要的 npm 模块了。
安装依赖项/模块
我们需要一个 probot-commands npm 模块才能让这个应用程序工作。要安装它们,请从左侧导航窗格中转到“package.json”文件。在编辑器的左上角,找到一个标记为“ Add Package ”的按钮。使用此按钮,将“ probot-commands ”添加到应用程序。
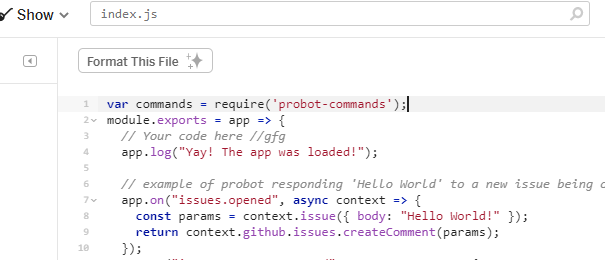
添加这两个模块后,转到’ index.js ‘文件(使用左侧的导航窗格)并添加
const commands = require("probot-commands");
在 index.js 文件之上,像这样: 
此时,我们应该很好地开发用于添加或删除问题标签的核心逻辑。
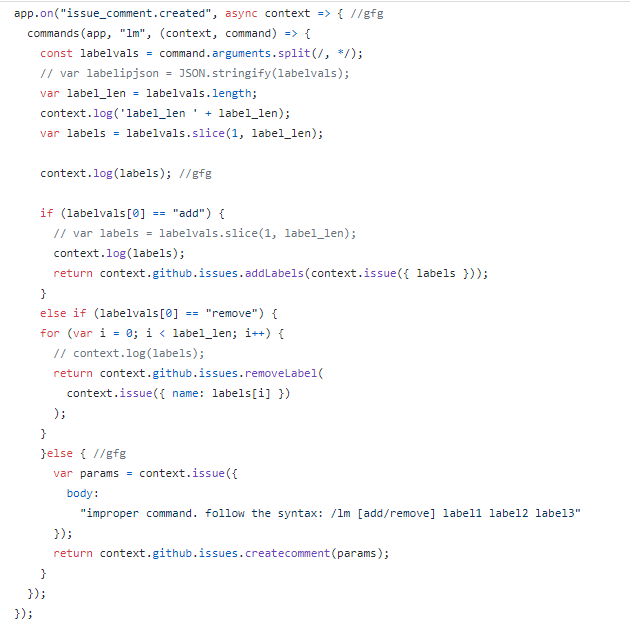
index.js 代码在这里。
代码(来自项目的 index.js 文件) :
在这里,我们将使用 probot-commands 模块从问题评论中识别命令。可以在他们的 GitHub 存储库中找到有关命令模块如何工作的更多详细信息。作为一个简短的介绍,“斜线命令”的结构是这样的:
/keywordToIdentifyCommand arg1 arg2 arg3
//In our app, we'll use the following command structure
/lm [add/remove], label1, label2, label3


解释:
Logic:
- Listen to the event: a new comment on the issue is created
- If the content of the comment contains a ‘slash command’ starting with /lm, execute the following code.
- Split the commands on the ‘, ‘ and assign to a new var(labelvals, here). For example, if the slash command is ‘lm add, bug, easy’, we’ll get an array [‘add’, ‘bug’, ‘easy’]
- Slice the array obtained to get the values of labels in an array ‘labels’, for example, [‘bug’, ‘easy’]
- Check for the ‘add’ or ‘remove’ argument. If ‘add’, then do x, else if ‘remove’, then do y.
- If ‘add’, supply the entire array to method ‘addLabels’. Else if ‘remove’, iteratively pass ‘labels’ elements to the method ‘removeLabel’.
Note: In the remove section, as no method exists to bulk remove the list of labels, we iteratively remove the labels one at a time. - If neither ‘add’ nor ‘remove’ is supplied, create a comment to let people know of an unsuccessful attempt.
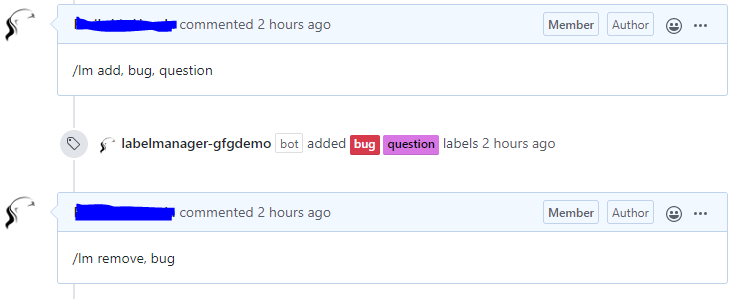
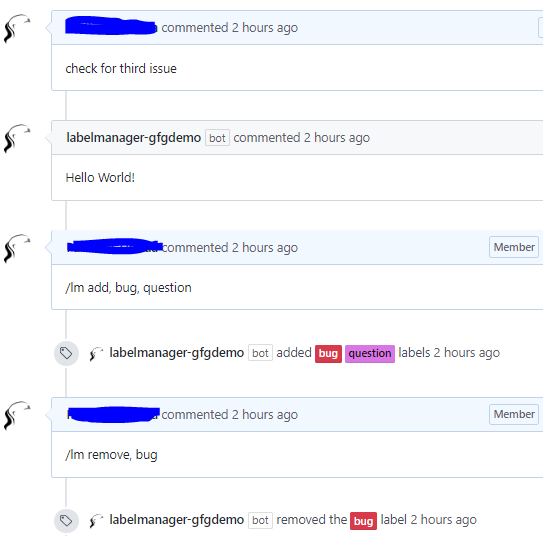
最后的工作是这样的,在行动中: 
提示:让任何人(就用户的权限级别而言)执行此类命令是不明智的。因此,将代码块封装在“if”检查中以检查权限级别是一个好主意。
if ((context.payload.issue.author_association === "OWNER") ||
(context.payload.issue.author_association === "COLLABORATOR"))
{
// commands... code block here
}