- MEAN.JS-构建数据模型(1)
- MEAN.JS-构建数据模型
- MEAN.JS-MEAN项目设置
- MEAN.JS-MEAN项目设置(1)
- MEAN.js 和 MEAN.io 有什么区别?(1)
- MEAN.js 和 MEAN.io 有什么区别?
- 单页应用程序 - 任何代码示例
- MEAN.JS教程(1)
- MEAN.JS教程
- 单页模板html(1)
- 讨论MEAN.JS(1)
- 讨论MEAN.JS
- MEAN.JS-概述
- MEAN.JS-概述(1)
- 单页模板html代码示例
- MEAN.JS-构建静态路由节点Express
- MEAN.JS-构建静态路由节点Express(1)
- angular js (1)
- 构建 Angular 项目 - Javascript (1)
- MEAN.JS-体系结构(1)
- MEAN.JS-体系结构
- 构建 Angular 项目 - Javascript 代码示例
- 使用 Bootstrap 创建单页响应式网站
- 使用Bootstrap创建单页响应式网站
- 使用Bootstrap创建单页响应式网站(1)
- 使用 Bootstrap 创建单页响应式网站(1)
- 使用 Bootstrap 创建单页响应式网站
- numpy mean - Python (1)
- Python中的 numpy.mean()(1)
📅 最后修改于: 2020-10-22 05:25:02 🧑 作者: Mango
在MEAN堆栈中,Angular被称为第二个JavaScript框架,它允许以干净的模型视图控制器(MVC)方式创建单页应用程序。
AngularJS作为前端框架使用以下内容-
-
使用Bower安装文件和库
-
将控制器和服务用于Angular应用程序结构
-
创建不同的HTML页面
-
使用ngRoute模块为AngularJS应用程序处理路由和服务
-
使用Bootstrap使应用程序更具吸引力
设置我们的Angular应用程序
让我们构建一个具有Node.js后端和AngularJS前端的简单应用程序。对于我们的Angular应用程序,我们将需要-
-
两种不同的页面(家庭,学生)
-
每个角度控制器都不同
-
切换页面时无页面刷新
凉亭和拉入组件
对于我们的应用程序,我们将需要某些文件,例如bootstrap和angular。我们将告诉Bower为我们获取这些组件。
首先,在您的机器上安装Bower,在命令终端上执行以下命令-
npm install -g bower
这将安装bower,并使它在系统上全局访问。现在将文件.bowerrc和bower.json放在根文件夹下。在我们的例子中,它是卑鄙的演示。这两个文件的内容如下-
.bowerrc-这将告诉Bower文件的存放位置-
{
"directory": "public/libs"
}
bower.json-与package.json相似,它将告诉Bower需要哪些软件包。
{
"name": "angular",
"version": "1.0.0",
"dependencies": {
"bootstrap": "latest",
"angular": "latest",
"angular-route": "latest"
}
}
接下来,使用以下命令安装Bower组件。您可以看到bower提取了public / libs下的所有文件。
$ bower install
我们的目录结构如下-
mean-demo
-app
-config
-node_modules
-public
-js
--controllers
-MainCtrl.js
-StudentCtrl.js
--app.js
--appRoutes.js
-libs
-views
--home.html
--student.html
-index.html
-bower.json
-package.json
-server.js
角度控制器
我们的控制器(public / js / controllers / MainCtrl.js)如下-
angular.module('MainCtrl', []).controller('MainController', function($scope) {
$scope.tagline = 'Welcome to tutorials point angular app!';
});
控制器public / js / controllers / StudentCtrl.js如下-
angular.module('StudentCtrl', []).controller('StudentController', function($scope) {
$scope.tagline = 'Welcome to Student section!';
});
角线
我们的路由文件(public / js / appRoutes.js)如下-
angular.module('appRoutes', []).config(['$routeProvider',
'$locationProvider', function($routeProvider, $locationProvider) {
$routeProvider
// home page
.when('/', {
templateUrl: 'views/home.html',
controller: 'MainController'
})
// students page that will use the StudentController
.when('/students', {
templateUrl: 'views/student.html',
controller: 'StudentController'
});
$locationProvider.html5Mode(true);
}]);
现在我们有了控制器和路由,我们将把它们全部结合起来,并将这些模块注入到我们的主要public / js / app.js中,如下所示:
angular.module('sampleApp', ['ngRoute', 'appRoutes', 'MainCtrl', 'StudentCtrl']);
查看文件
Angular使用模板文件,可以将其插入index.html文件中的
准备好路由后,请创建较小的模板文件,并将其注入index.html文件。 index.html文件将具有以下代码片段-
Tutorialspoint Node and Angular
正在运行的应用程序
执行
您可以在此链接中下载此应用程序的源代码。下载压缩文件;将其提取到您的系统中。打开终端并运行以下命令以安装npm模块依赖项。
$ cd mean-demo
$ npm install
接下来运行以下命令-
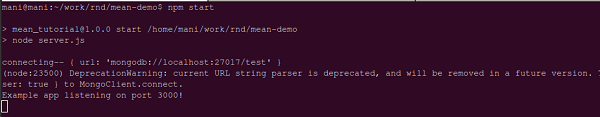
$ node start
您将得到确认,如下图所示:

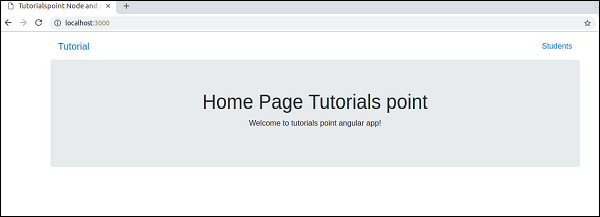
现在,转到浏览器并输入http:// localhost:3000 。您将获得如下图所示的页面-

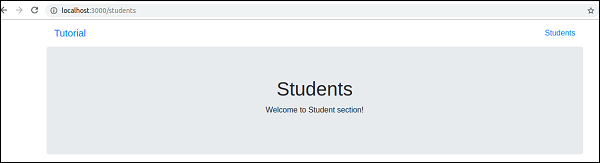
单击学生链接,您将看到如下屏幕:

我们的Angular前端将使用模板文件,并将其注入index.html文件中的