- 数据模型的构建块(1)
- 数据模型的构建块
- MEAN.JS-MEAN项目设置
- MEAN.JS-MEAN项目设置(1)
- MEAN.js 和 MEAN.io 有什么区别?
- MEAN.js 和 MEAN.io 有什么区别?(1)
- MEAN.JS教程
- MEAN.JS教程(1)
- 数据模型 - Python 代码示例
- MEAN.JS-使用Angular构建单页(1)
- MEAN.JS-使用Angular构建单页
- 讨论MEAN.JS
- 讨论MEAN.JS(1)
- MEAN.JS-概述
- MEAN.JS-概述(1)
- MEAN.JS-构建静态路由节点Express
- MEAN.JS-构建静态路由节点Express(1)
- MEAN.JS-体系结构(1)
- MEAN.JS-体系结构
- 分层数据模型与网络数据模型之间的区别(1)
- 分层数据模型与网络数据模型之间的区别
- 扩展数据模型
- 扩展数据模型(1)
- 关系数据模型
- 关系数据模型(1)
- Python numpy.mean()(1)
- Python中的 numpy.mean()(1)
- numpy mean - Python (1)
- Python numpy.mean()
📅 最后修改于: 2020-10-22 05:23:10 🧑 作者: Mango
在本章中,我们将演示如何在Node-express应用程序中使用数据模型。
MongoDB是一个开放源代码NoSQL数据库,它以JSON格式保存数据。它使用面向文档的数据模型来存储数据,而不是像在关系数据库中那样使用表和行。在本章中,我们将使用Mongodb构建数据模型。
数据模型指定文档中存在哪些数据,以及文档中应包含哪些数据。请参考MongoDB官方安装,以安装MongoDB。
我们将使用上一章的代码。您可以在此链接中下载源代码。下载压缩文件;将其提取到您的系统中。打开终端并运行以下命令以安装npm模块依赖项。
$ cd mean-demo
$ npm install
在应用程序中添加猫鼬
Mongoose是一个数据建模库,它通过使MongoDB功能强大来指定数据的环境和结构。您可以通过命令行将Mongoose作为npm模块安装。转到您的根文件夹并运行以下命令-
$ npm install --save mongoose
上面的命令将下载新软件包并将其安装到node_modules文件夹中。 –save标志会将此软件包添加到package.json文件。
{
"name": "mean_tutorial",
"version": "1.0.0",
"description": "this is basic tutorial example for MEAN stack",
"main": "server.js",
"scripts": {
"test": "test"
},
"keywords": [
"MEAN",
"Mongo",
"Express",
"Angular",
"Nodejs"
],
"author": "Manisha",
"license": "ISC",
"dependencies": {
"express": "^4.17.1",
"mongoose": "^5.5.13"
}
}
设置连接文件
要使用数据模型,我们将使用app / models文件夹。让我们如下创建模型students.js-
var mongoose = require('mongoose');
// define our students model
// module.exports allows us to pass this to other files when it is called
module.exports = mongoose.model('Student', {
name : {type : String, default: ''}
});
您可以通过创建连接文件并在应用程序中使用它来设置连接文件。在config / db.js中创建一个名为db.js的文件。文件内容如下-
module.exports = {
url : 'mongodb://localhost:27017/test'
}
这里的test是数据库名称。
这里假设您已经在本地安装了MongoDB。安装完成后,启动Mongo并通过名称测试创建数据库。该数据库将有一个名为students的集合。在此集合中插入一些数据。在本例中,我们使用db.students.insertOne({name:’Manisha’,place:’Pune’,country:’India’})插入了一条记录;
将db.js文件带入应用程序,即server.js中。文件的内容如下所示-
// modules =================================================
const express = require('express');
const app = express();
var mongoose = require('mongoose');
// set our port
const port = 3000;
// configuration ===========================================
// config files
var db = require('./config/db');
console.log("connecting--",db);
mongoose.connect(db.url); //Mongoose connection created
// frontend routes =========================================================
app.get('/', (req, res) ⇒ res.send('Welcome to Tutorialspoint!'));
//defining route
app.get('/tproute', function (req, res) {
res.send('This is routing for the application developed using Node and Express...');
});
// sample api route
// grab the student model we just created
var Student = require('./app/models/student');
app.get('/api/students', function(req, res) {
// use mongoose to get all students in the database
Student.find(function(err, students) {
// if there is an error retrieving, send the error.
// nothing after res.send(err) will execute
if (err)
res.send(err);
res.json(students); // return all students in JSON format
});
});
// startup our app at http://localhost:3000
app.listen(port, () ⇒ console.log(`Example app listening on port ${port}!`));
接下来,使用以下命令运行应用程序-
$ npm start
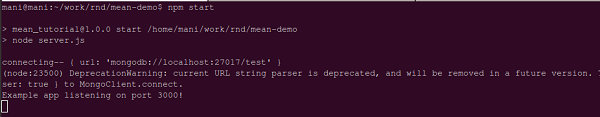
您将得到确认,如下图所示:

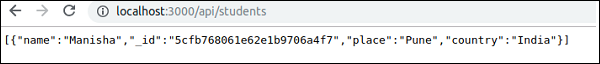
现在,转到浏览器并输入http:// localhost:3000 / api / students 。您将获得如下图所示的页面-