面向 Web 开发人员的 CSS 查看器 Chrome 扩展
CSS 查看器扩展是一个非常智能且有用的扩展,它可以在任何地方识别 CSS 属性。它既省时又快速,也使识别 CSS 变得容易。它允许人们点击网页上的任何图像、按钮、文本等,我们可以立即看到使用的 CSS 代码。它可以轻松地整理出网站上特定元素的 CSS 代码。将出现一个小的弹出窗口,向您显示构成您指向的元素的 CSS 数据,您所要做的就是将鼠标悬停在您想知道其 CSS 属性的图像/文本/元素上。
特征:
- 快速有效。
- 简易安装。
- 节省时间。
- 立即查看 CSS 代码。
插件的优点:
- 附加组件或插件提供快速访问。
- 是跨平台的,适用于任何浏览器。
- 人们可以整合那些看似不可接受的对象。
- 将云存储和系统合并到一个工作区。
插件的缺点:
- 需要不断更新,非常忙碌。
- 特定的浏览器需要它自己改编的程序版本。
- 他们需要能够读取甚至更改用户访问的网页上的所有内容,这在某些情况下可能导致数据泄露、捕获密码、跟踪浏览等事故。
捷径:
- 按F解冻/冻结弹出窗口。
- 按键盘上的C键复制正在查看的 CSS 的样式。
- 按ESC关闭扩展程序。
安装:
安装 CSS Viewer 是一个非常简单易行的过程。
第 1 步:访问 Chrome Web Store 或 Firefox 附加组件中的 CSS 查看器。

第 2 步:现在单击添加到 Chrome 或添加到 Firefox 按钮,具体取决于您使用的浏览器。

瞧,您已经安装了 CSS 查看器。成功安装后,可以看到右上角的扩展名将添加到您的浏览器中。

用法:
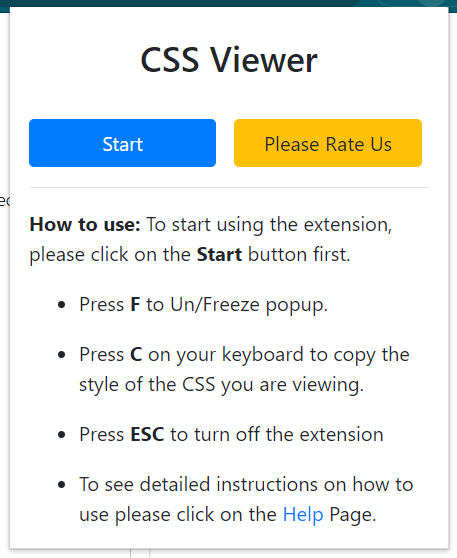
使用 CSS Viewer 非常简单,第一个需要通过单击其图标然后单击开始按钮来启动此插件。

然后只需将鼠标悬停在图像/文本上即可查看 CSS 属性。
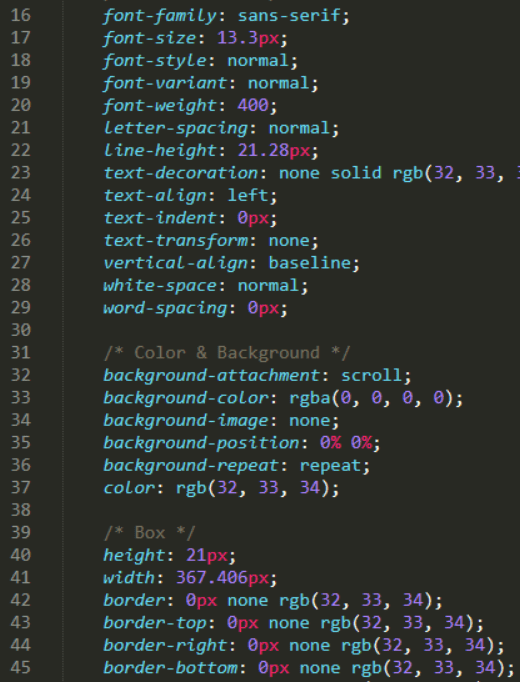
示例 1 文本的 CSS 属性:
假设我们想知道“MORE RELATED ARTICLES IN GBLOG”的CSS,那么只需将鼠标悬停在它上面。

结果:
将出现一个弹出窗口,其中将显示其 CSS 属性。在弹出窗口中,我们可以看到字体大小、高度、颜色背景和其他 CSS 属性。

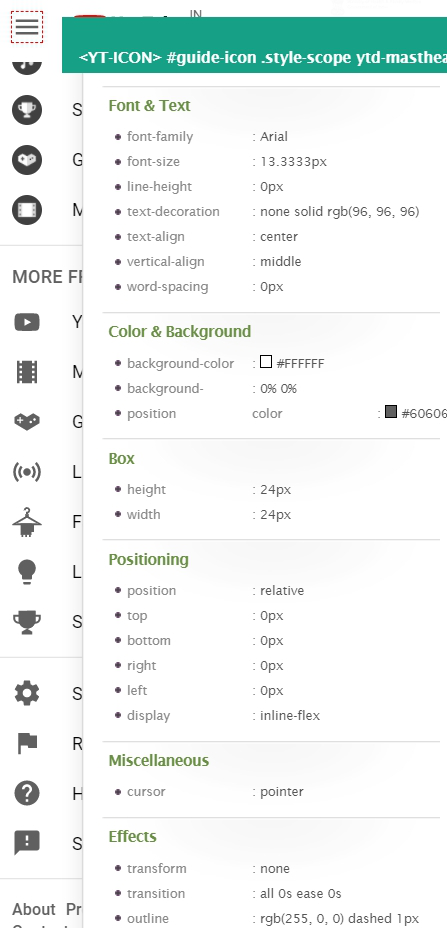
示例 2 汉堡图标的 CSS 属性:
让我们再举一个例子,只需将鼠标悬停在上面并查看 CSS 属性。

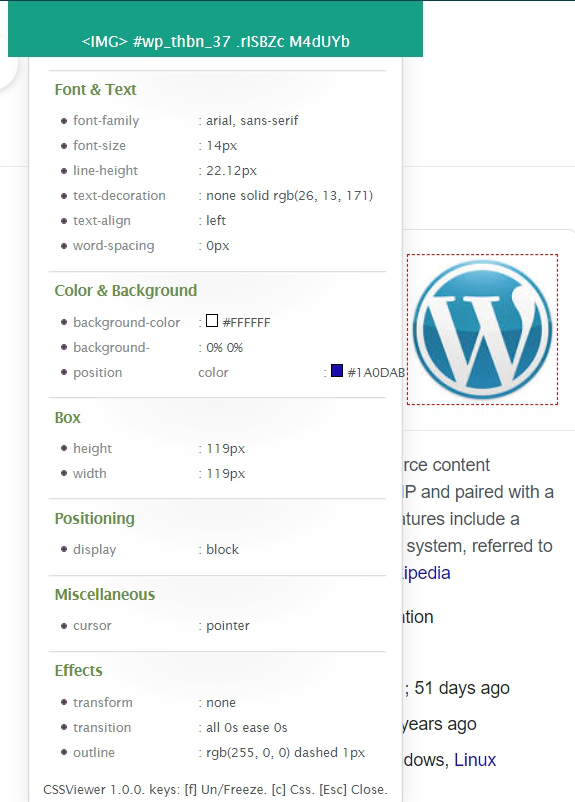
示例 3 图像的 CSS 属性:
在下面给出的屏幕截图中,CSS 查看器扩展向我们展示了图像的 CSS 属性,例如 Box 高度和宽度以及其他 CSS 属性。

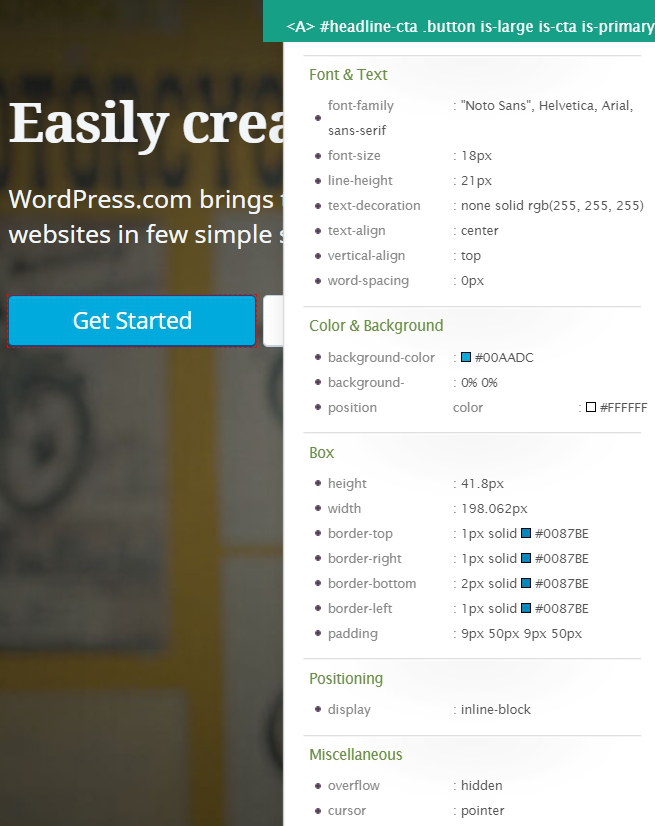
示例 4 开始按钮的 CSS 属性:
要查看入门的 CSS 元素,请将光标移动到所选内容并查看入门按钮的 CSS 属性。

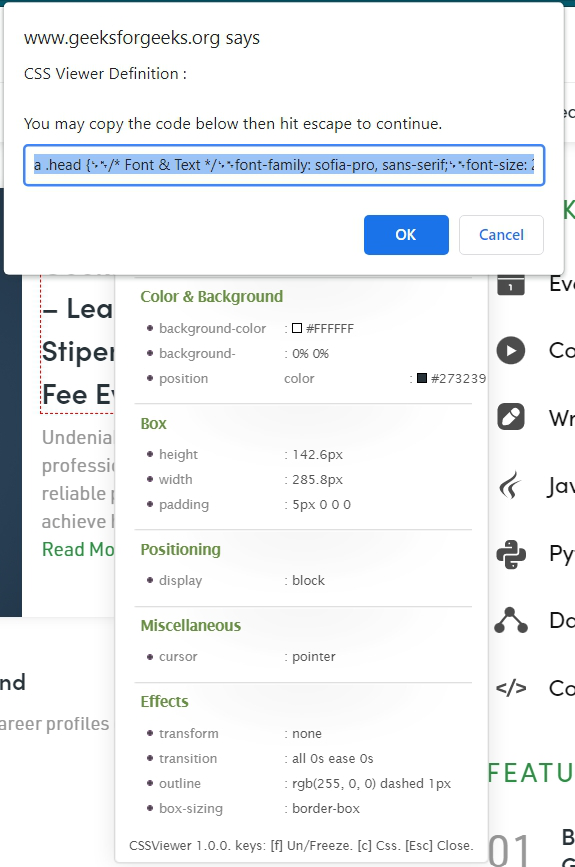
示例 5 复制 CSS 代码:
我们也可以通过简单地使用按下 c 按钮的快捷方式来复制 CSS 代码。


总之,CSS Viewer 是一个非常有用且智能的插件,可以被 Web 开发人员使用,因为它可以节省大量时间。它不仅速度快,而且显示图像/文本的所有属性。但请记住,某些扩展需要许可,这有时会导致数据泄露和勒索软件攻击等事故。