Flutter是由 Google 开发的开源、跨平台 UI 开发工具包。据日益普及,这些天,如flutter所做的应用程序可以在各种设备上不管他们的平台上运行。它是majorly用于开发Android和iOS应用程序,如flutter了一个单一的应用程序可以在两个平台上有效地工作。
在本文中,我们将学习如何在flutter应用程序中添加图像。构建时的flutter应用程序同时具有资产(资源)和代码。资产在运行时可用并部署。资产是一个文件,可以包括静态数据、配置文件、图标和图像。 Flutter应用程序支持多种图像格式,例如 JPEG、WebP、PNG、GIF、动画 WebP/GIF、BMP 和 WBMP。
句法:
Image.asset('image name')
添加图片的步骤:
1.新建文件夹
- 它应该在你的flutter项目的根目录中。您可以随意命名,但首选资产。
- 如果您想向您的应用程序添加其他资产,例如字体,最好创建另一个名为images 的子文件夹。
2.现在您可以将图像复制到图像子文件夹中。路径应该看起来像assets/images/yourImage 。在添加图像之前,还要检查上述支持的图像格式。
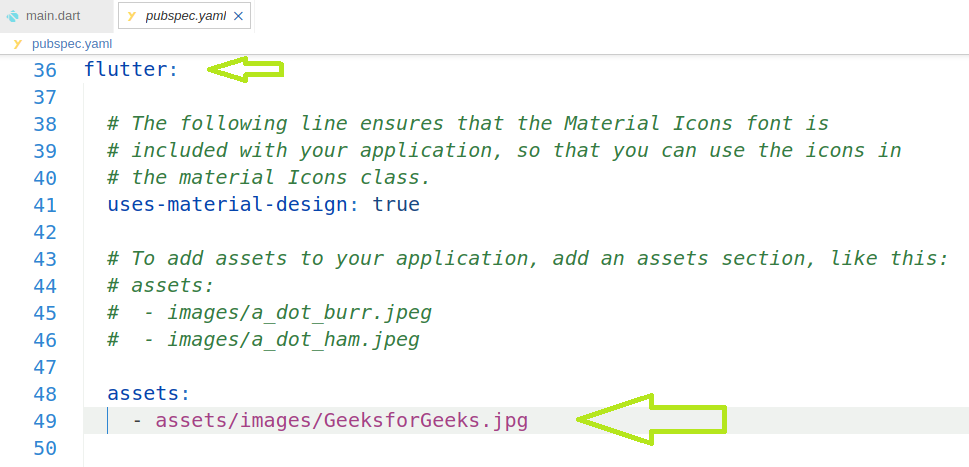
3.在pubspec.yaml文件中注册 assets 文件夹并更新它。
a)要添加图像,请编写以下代码:
flutter:
assets:
- assets/images/yourFirstImage.jpg
- assets/image/yourSecondImage.jpg
b)如果要包含资产文件夹的所有图像,请添加以下内容:
flutter:
assets:
- assets/images/

注意:注意缩进,资产应适当缩进以避免任何错误。
4.在文件中插入图像代码,您要添加图像的位置。
Image.asset('assets/images/GeeksforGeeks.jpg')
Dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root
// of your application
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Insert Image Demo'),
),
body: Center(
child: Column(
children: [
Image.asset('assets/images/GeeksforGeeks.jpg'),
],
),
),
),
);
}
}
5.现在您可以保存所有文件并运行该应用程序,您将看到如下所示的输出。
输出 :