📅 最后修改于: 2020-10-16 07:10:09 🧑 作者: Mango
资产是可以在网页中引用的文件(css,js,视频,音频或图像等)。 Yii管理资产捆绑中的资产。资产捆绑包的目的是在代码库中具有一组相关的JS或CSS文件,并能够在单个PHP调用中注册它们。资产束也可以依赖于其他资产束。
在资产文件夹内,您将找到基本应用程序模板的资产捆绑包-
* @since 2.0
*/
class AppAsset extends AssetBundle {
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
'css/site.css',
];
public $js = [];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
?>
上面的类指定资产文件位于@webroot文件夹内,该文件夹对应于URL @web 。该捆绑包不包含JS文件和单个CSS文件。捆绑包取决于其他捆绑包-
yii \ web \ YiiAsset和yii \ bootstrap \ BootstrapAsset。
AssetBundle的属性
以下是AssetBundle的属性。
-
basePath-定义一个可通过Web访问的目录,该目录包含此捆绑包中的资产文件。
-
baseUrl-指定与basePath属性相对应的URL。
-
js-定义此捆绑包中包含的JS文件的数组。
-
css-定义此捆绑包中包含的CSS文件的数组。
-
取决于-定义该资产束所依赖的资产束的数组。这意味着当前资产束的CSS和JS文件将被包含在束之后,这些束由depends属性声明。
-
sourcePath-定义包含资产文件的根目录。如果根目录不可通过Web访问,则应设置此属性。否则,您应该设置basePath和baseUrl属性。
-
cssOptions-定义将传递给yii \ web \View∷registerCssFile函数。
-
jsOptions-定义将传递给yii \ web \ View :: registerJsFile函数。
-
publishOptions :指定将传递给yii \ web \ AssetManager :: publish函数。
资产分类
根据位置,资产可以分类为-
-
源资产-资产位于无法通过Web直接访问的目录中。应该将它们复制到Web目录中,以便在页面中使用源资产。此过程称为资产发布。
-
发布的资产-资产位于Web可访问目录中
-
外部资产-资产位于另一台Web服务器上。
使用资产捆绑包
步骤1-在assets文件夹内,创建一个名为DemoAsset.php的新文件,其内容如下。
步骤2-我们刚刚使用单个demo.js文件声明了一个新的资产捆绑包。现在,在web / js文件夹中,使用此代码创建一个名为demo.js的文件。
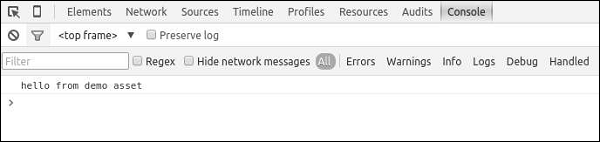
console.log("hello from demo asset");
步骤3-要注册新创建的资产捆绑包,请转到views / layouts目录,并在main.php文件顶部,添加以下行。
\app\assets\DemoAsset::register($this);
步骤4-如果将Web浏览器指向http:// localhost:8080 / index.php ,则应该看到以下chrome控制台输出。

您还可以定义jsOptions和cssOptions属性,以自定义页面中包含CSS和JS文件的方式。默认情况下,JS文件位于结束body标记之前。
步骤5-要在头部包含JS文件,请按以下方式修改DemoAsset.php文件。
View::POS_HEAD];
}
?>
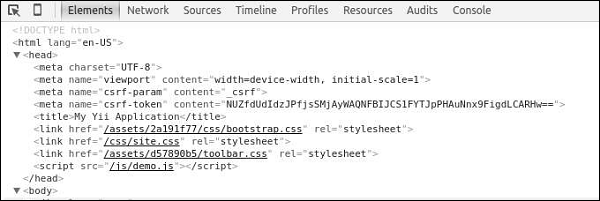
步骤6-现在转到http:// localhost:8080 / index.php,您应该看到demo.js脚本包含在页面的顶部。

在生产模式下运行的Web应用程序启用资产的HTTP缓存是一种常见的做法。这样,最后的修改时间戳将被附加到所有已发布的资产上。
步骤7-转到config文件夹并修改web.php文件,如以下代码所示。
'basic',
'basePath' => dirname(__DIR__),
'bootstrap' => ['log'],
'components' => [
'assetManager' => [
'appendTimestamp' => true,
],
'request' => [
// !!! insert a secret key in the following (if it is empty) - this is
//required by cookie validation
'cookieValidationKey' => 'ymoaYrebZHa8gURuolioHGlK8fLXCKjO',
],
'cache' => [
'class' => 'yii\caching\FileCache',
],
'user' => [
'identityClass' => 'app\models\User',
'enableAutoLogin' => true,
],
'errorHandler' => [
'errorAction' => 'site/error',
],
'mailer' => [
'class' => 'yii\swiftmailer\Mailer',
// send all mails to a file by default. You have to set
// 'useFileTransport' to false and configure a transport
// for the mailer to send real emails.
'useFileTransport' => true,
],
'log' => [
'traceLevel' => YII_DEBUG ? 3 : 0,
'targets' => [
[
'class' => 'yii\log\FileTarget',
'levels' => ['error', 'warning'],
],
],
],
'db' => require(__DIR__ . '/db.php'),
],
'modules' => [
'hello' => [
'class' => 'app\modules\hello\Hello',
],
],
'params' => $params,
];
if (YII_ENV_DEV) {
// configuration adjustments for 'dev' environment
$config['bootstrap'][] = 'debug';
$config['modules']['debug'] = [
'class' => 'yii\debug\Module',
];
$config['bootstrap'][] = 'gii';
$config['modules']['gii'] = [
'class' => 'yii\gii\Module',
];
}
return $config;
?>
我们已经添加了AssetManager组件并设置了appendTimestamp属性。
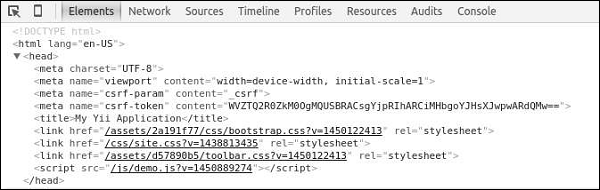
步骤8-现在在网络浏览器的地址栏中输入http:// localhost:8080 / index.php 。您会注意到,所有资产现在都有一个时间戳,如下图所示。

Yii核心资产捆绑
以下是Core Yii Assetbundles。
-
yii \ web \ JqueryAsset-包括jquery.js文件。
-
yii \ web \ YiiAsset-包括yii.js文件,该文件实现了在模块中组织JS代码的机制。
-
yii \ bootstrap \ BootstrapAsset-包括来自Twitter Bootstrap框架的CSS文件。
-
yii \ bootstrap \ BootstrapPluginAsset-包括来自Twitter Bootstrap框架的JS文件。
-
yii \ jui \ JuiAsset-包括jQuery UI库中的CSS和JS文件。