- HTML DOM 中的Style listStyle 属性用于设置最多三个列表属性,即
- 列表样式类型
- 列表样式位置
- 列表样式图像
句法:
- 它返回 listStyle 属性。
object.style.listStyle - 它用于设置 listStyle 属性。
object.style.listStyle = "type position image|initial|inherit"
属性值:
- type:用于标记列表项。
- position:用于定位列表项标记。
- image:用于定义列表项标记的图像。
- 初始:它将 listStyle 属性设置为其默认值。
- 继承:此属性从其父元素继承。
返回值:
- 它返回表示列表样式的字符串。
示例 1:
DOM Style listStyle Property
GeeksForGeeks
DOM Style listStyle Property
- C
- C++
- Python
- Java
输出:
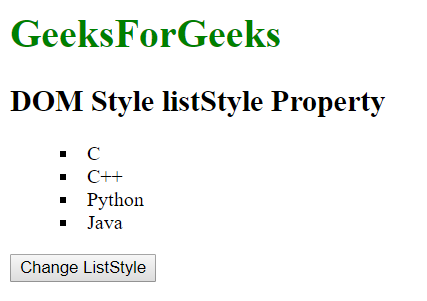
- 点击按钮前:

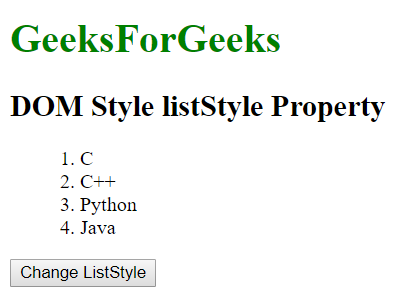
- 点击按钮后:

示例 2:
DOM Style listStyle Property
GeeksForGeeks
DOM Style listStyle Property
- C
- C++
- Python
- Java
输出:
- 点击按钮前:

- 点击按钮后:

支持的浏览器: DOM Style listStyle 属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari