输入日期时间名称属性用于设置或返回日期时间字段的名称属性值。
已经提交给服务器的表单数据可以通过 name 属性来标识。 name 属性还用于在客户端使用 Javascript 引用表单数据。
句法:
- 返回 name 属性:
datetimeObject.name- 用于设置 name 属性:
datetimeObject.name适当的价值:
- name:用于指定日期时间字段的名称。
返回值:它返回一个字符串值,该值指定输入日期时间字段的名称。
下面的程序说明了日期时间名称属性:
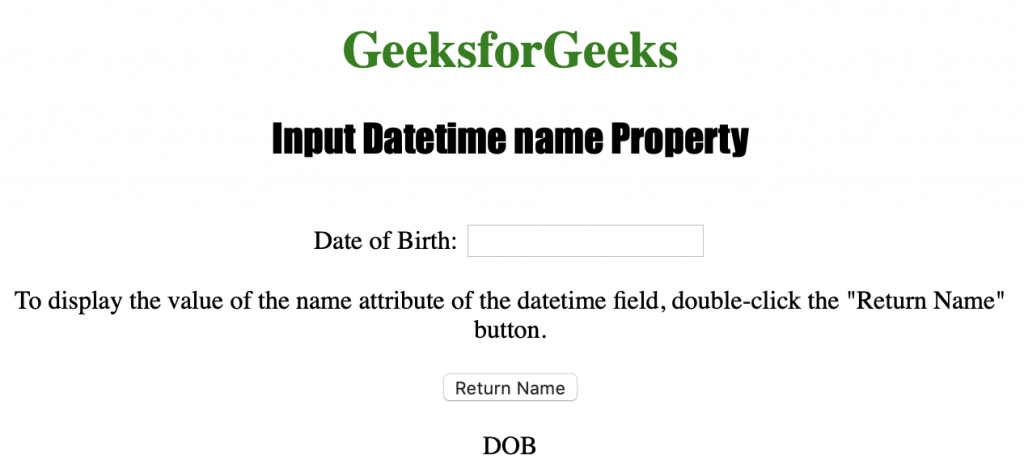
示例 1:获取日期时间字段的名称。
html
Input Datetime name Property in HTML
GeeksforGeeks
Input Datetime name Property
Date of Birth:
To display the value of the name attribute of the datetime
field, double-click the "Return Name" button.
HTML
Input Datetime name Property in HTML
GeeksforGeeks
Input Datetime name Property
Date of Birth:
To Set the value of the name attribute of the datetime
field, double-click the "Return Name" button.
输出:
前:

点击按钮后:

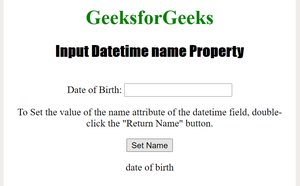
示例 2:下面的代码设置日期名称属性。
HTML
Input Datetime name Property in HTML
GeeksforGeeks
Input Datetime name Property
Date of Birth:
To Set the value of the name attribute of the datetime
field, double-click the "Return Name" button.
输出:
前:

点击按钮后:

支持的网络浏览器
- 苹果Safari
- IE浏览器
- 火狐
- 谷歌浏览器
- 歌剧