DOM Style borderLeftWidth属性用于设置或返回元素左边框的宽度。
句法:
- 获取 borderLeftWidth 属性
object.style.borderLeftWidth - 设置 borderLeftWidth 属性
object.style.borderLeftWidth = "thin | medium | thick | length | initial | inherit"
属性值:
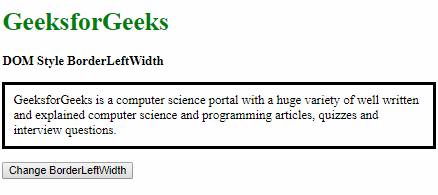
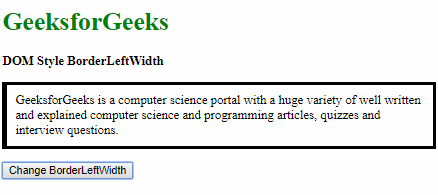
- 细:这用于定义一个细的左边框。
示例 1:
DOM Style BorderLeftWidth GeeksforGeeks
DOM Style BorderLeftWidthGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

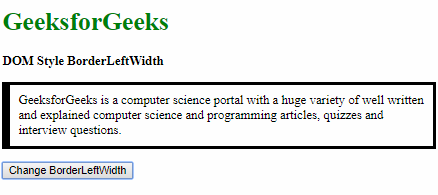
- medium:这用于定义中等左边框。这是默认值。
示例 2:
DOM Style BorderLeftWidth GeeksforGeeks
DOM Style BorderLeftWidthGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

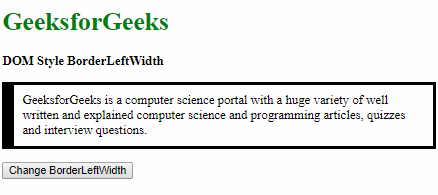
- 厚:这用于定义厚的左边框。
示例 3:
DOM Style BorderLeftWidth GeeksforGeeks
DOM Style BorderLeftWidthGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

- length:这用于根据长度单位定义左边框宽度。
示例 4:
DOM Style BorderLeftWidth GeeksforGeeks
DOM Style BorderLeftWidthGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

- 初始值:用于将此属性设置为其默认值。
示例 5:
DOM Style BorderLeftWidth GeeksforGeeks
DOM Style BorderLeftWidthGeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

- 继承:这从其父级继承属性。
示例 6:
DOM Style BorderLeftWidth GeeksforGeeks
DOM Style BorderLeftWidth
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions.
输出:
点击按钮前:

点击按钮后:

支持的浏览器: borderLeftWidth属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果Safari