预加载器用于提供符号消息,告诉用户有关网站状态的信息,例如“正在加载”或“未崩溃”。 Materialize 提供了 CSS 类来提供各种类型的预加载器。以下是Materialize CSS提供的可用类。
线性:它将元素标识为“div”元素所需的进度条类。有两种不同类型的线性进度条。
- Determinate:它为进度指示器提供基本的物化函数。
- 不确定:它为进度指示器提供动画。
圆形:在圆形中,有4种颜色和3种尺寸。微调器应该嵌套在“div”预加载器包装器中。默认大小为中等,但可以添加或大或小的类来相应地调整大小。如果你想显示一种颜色,你可以添加类spinner-red-only, spinner-blue-only, spinner-yellow-only和spinner-green-only 。
圆形闪烁颜色:它们与圆形相同,只是它在显示期间使用了 materialize 提供的所有四种颜色。
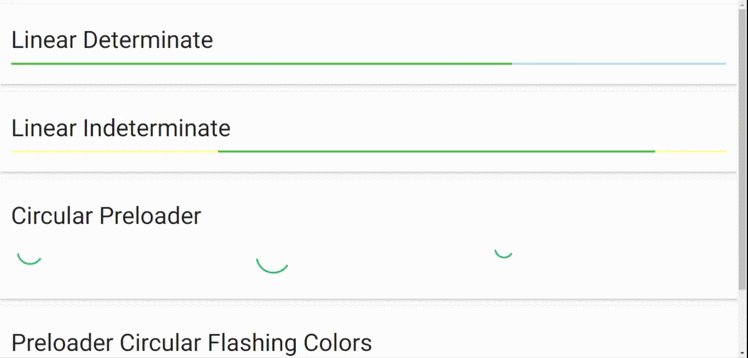
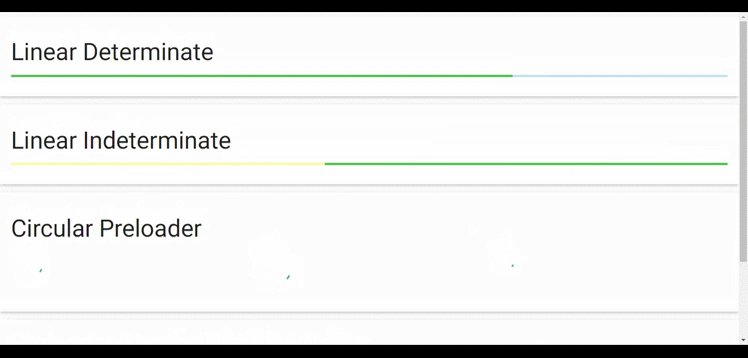
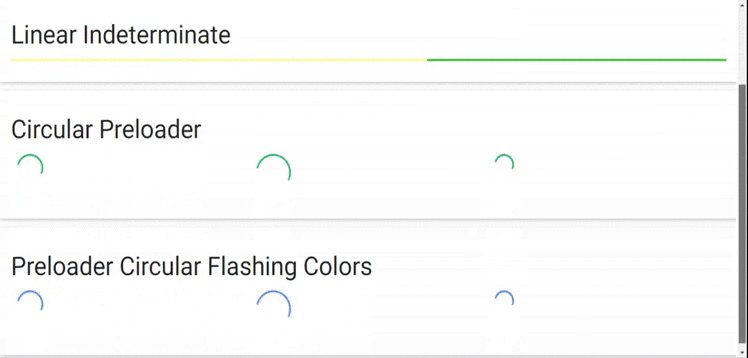
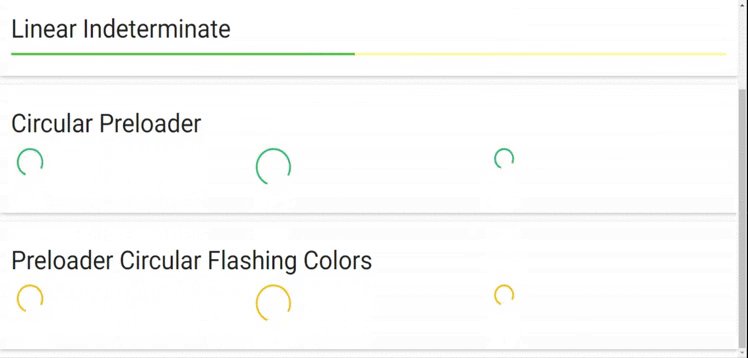
示例:以下示例显示了上述所有预加载器类的使用。
HTML
Linear Determinate
Linear Indeterminate
Circular Preloader
Preloader Circular Flashing Colors
输出: