表格是组织大量数据的好方法。 Materialize CSS 提供了一些实用程序类来设置样式表。除了改善移动体验之外,移动屏幕宽度上的所有表格都会自动居中。以下是表格的样式:
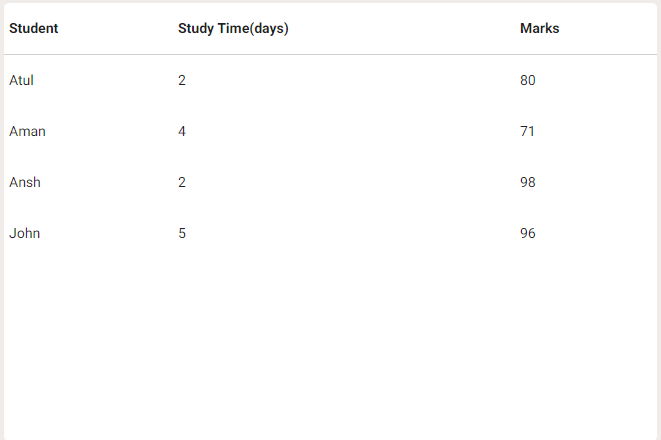
- 剥离表:
Student Study Time(days) Marks Atul 2 80 Aman 4 71 Ansh 2 98 John 5 96 输出:

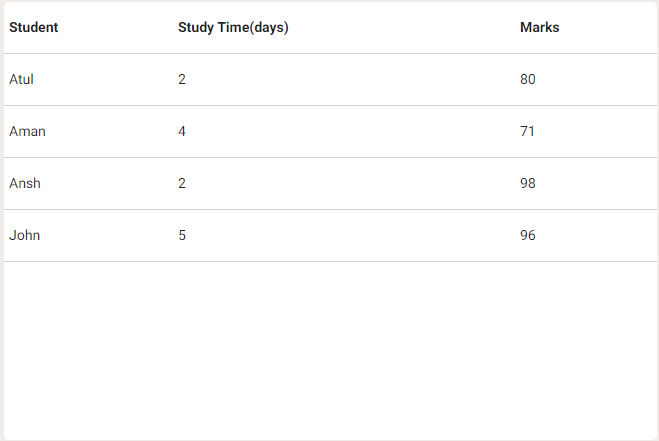
- 有边框的表:
Student Study Time(days) Marks Atul 2 80 Aman 4 71 Ansh 2 98 John 5 96 输出:

- 高亮表:
Student Study Time(days) Marks Atul 2 80 Aman 4 71 Ansh 2 98 John 5 96 输出:

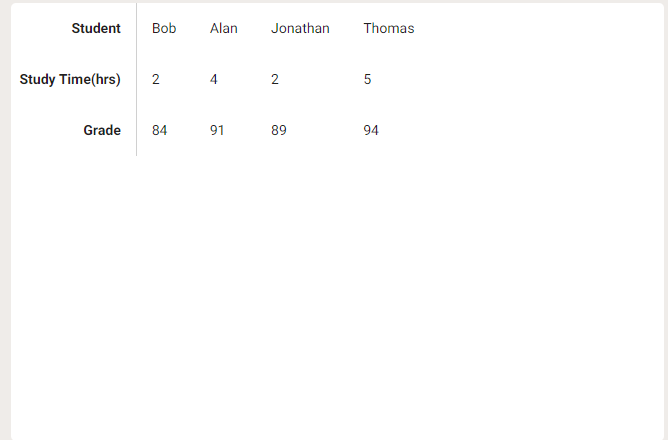
- 居中表:
Student Study Time(days) Marks Atul 2 80 Aman 4 71 Ansh 2 98 John 5 96 输出:

- 响应表:
Student Study Time(days) Marks Atul 2 80 Aman 4 71 Ansh 2 98 John 5 96 输出: