DOM 样式 minWidth 属性用于设置或返回元素的最小宽度。它仅适用于块级元素或仅具有绝对或固定位置的元素。
句法:
- 返回 minWidth 属性:
object.style.minWidth - 设置 minWidth 属性:
object.style.minWidth = "length|%|initial|inherit"
特性:
- 长度:它以长度单位设置最小宽度。
- %:它以父级的 % 为单位设置最小宽度。
- 初始:将属性设置为默认值。
- 继承:它从父元素继承属性值。
返回值:它返回一个字符串,表示所选元素的最小宽度。
示例 1:
HTML | DOM Style minWidth Property
GeeksforGeeks
Click on the 'Press' button to
set the minWidth of the div element.
DOM Style minWidth Property: It is
used to set the minWidth of an element.
Here, the DIV element is used to
showcase the min.width property.
Clicking on the press button
will execute the property.
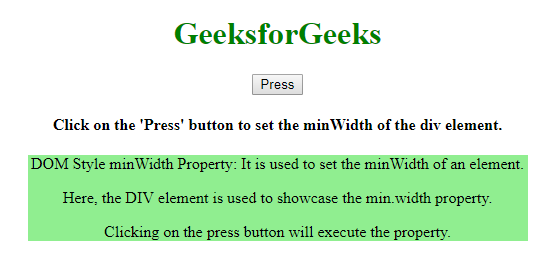
输出:
- 在点击按钮之前:

- 点击按钮后:

示例 2:
HTML | DOM Style minWidth Property
GeeksforGeeks
Click on the 'Press' button to see the
embedded box displaying the minWidth of the div element.
DOM Style minWidth Property: It is used
to set the minWidth of an element.
Here, the DIV element is used to
showcase the min.width property.
Clicking on the press button
will execute the property.
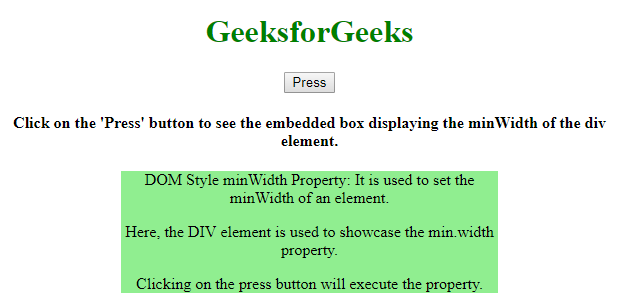
输出:
- 在点击按钮之前:

- 点击按钮后:

浏览器支持: HTML DOM Style minWidth 属性支持的浏览器如下: