HTML DOM Style backgroundSize属性用于设置或返回背景图像的大小。
句法:
- 获取 backgroundSize 属性
object.style.backgroundSize - 设置 backgroundSize 属性
object.style.backgroundSize = "auto | length | percentage | cover| contain |initial | inherit"
属性值:
- auto:这用于以原始大小显示背景图像。这是默认值。
- length:用于设置图像的高度和宽度。这两个值分别设置宽度和高度。如果只给出一个值,则另一个值设置为“自动”。
- 百分比:根据父元素的百分比设置宽度和高度。这两个值分别设置宽度和高度。如果只给出一个值,则另一个值设置为“自动”。
- cover:这用于缩放背景图像以覆盖整个容器元素。
- 包含:这用于尽可能大地缩放背景图像,以便高度和宽度都适合容器区域。
- initial :这用于将此属性设置为其默认值。
- 继承:这从其父级继承了背景大小属性。
- auto :这用于以原始大小显示背景图像,这是默认值。
例子:
DOM Style backgroundSize Property GeeksforGeeks
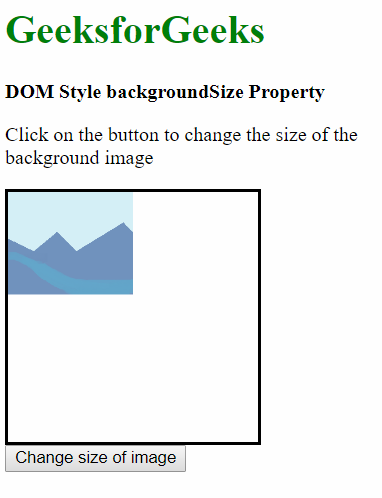
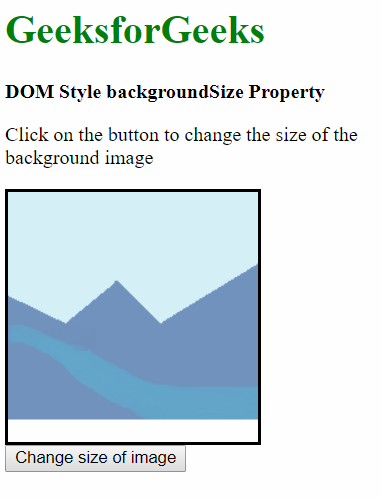
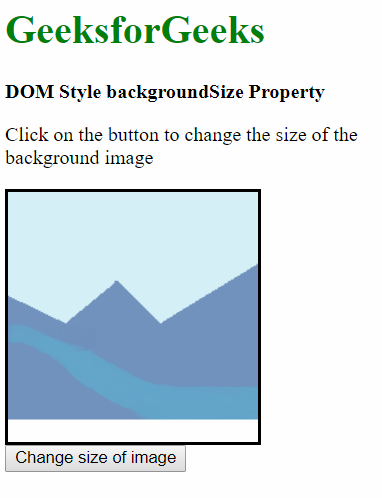
DOM Style backgroundSize PropertyClick on the button to change the size of the background image
输出:
- 在按下按钮之前:

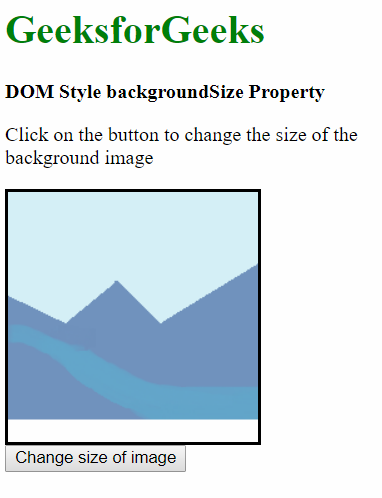
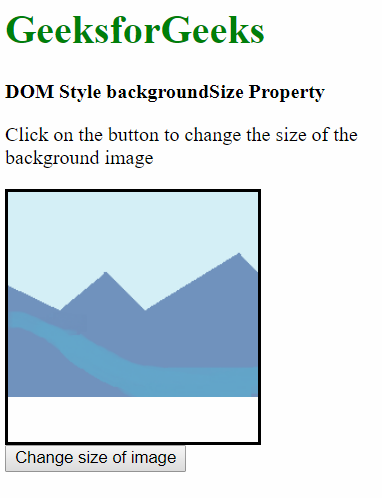
- 按下按钮后:

- 在按下按钮之前:
- length:用于设置图像的高度和宽度。这两个值分别设置宽度和高度。如果只给出一个值,则另一个值设置为“自动”。
例子:
DOM Style backgroundSize Property GeeksforGeeks
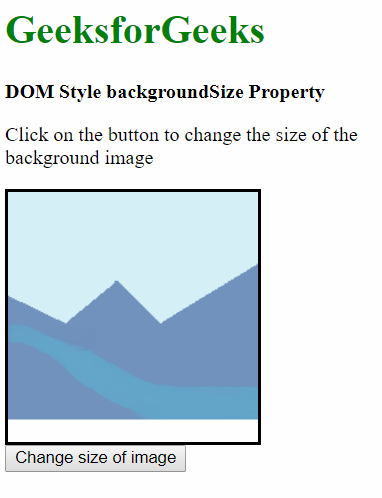
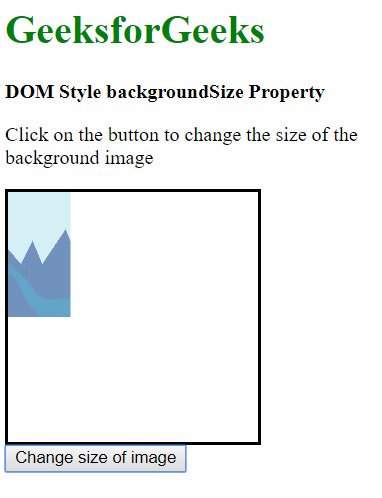
DOM Style backgroundSize PropertyClick on the button to change the size of the background image
输出:
- 在按下按钮之前:

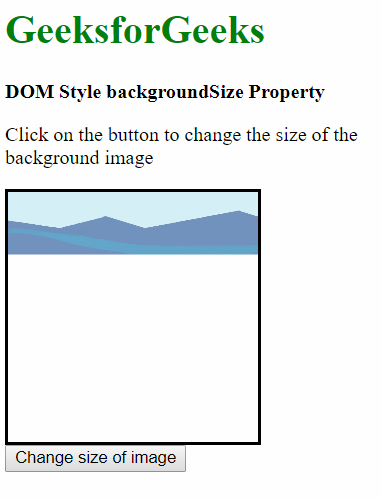
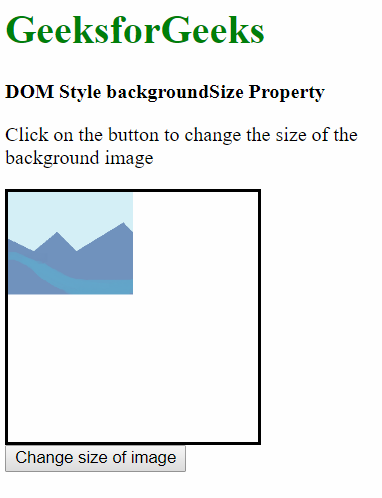
- 按下按钮后:

- 在按下按钮之前:
- 百分比:根据父元素的百分比设置宽度和高度。这两个值分别设置宽度和高度。如果只给出一个值,则另一个值设置为“自动”。
例子:
DOM Style backgroundSize Property GeeksforGeeks
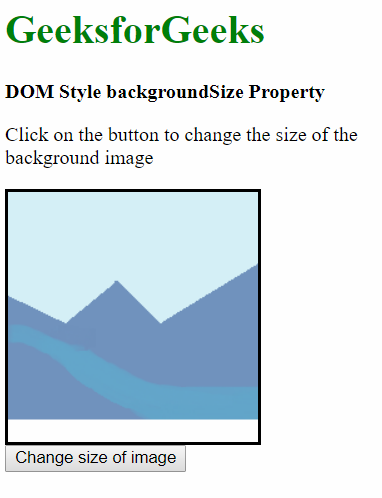
DOM Style backgroundSize PropertyClick on the button to change the size of the background image
输出:
- 在按下按钮之前:

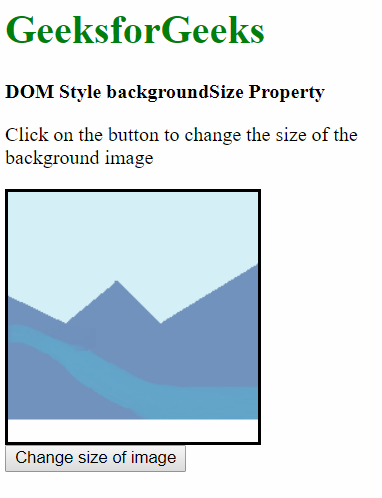
- 按下按钮后:

- 在按下按钮之前:
- cover:这用于缩放背景图像以覆盖整个容器元素。
示例 4:
DOM Style backgroundSize Property GeeksforGeeks
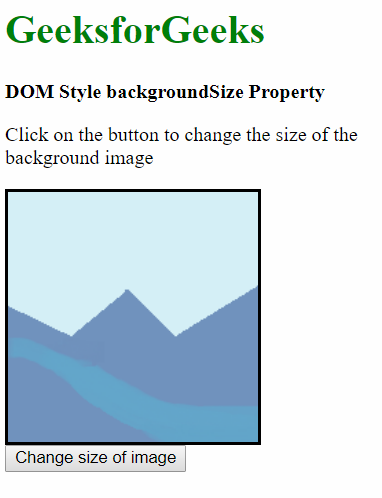
DOM Style backgroundSize PropertyClick on the button to change the size of the background image
输出:
- 在按下按钮之前:

- 按下按钮后:

- 在按下按钮之前:
- 包含:这用于尽可能大地缩放背景图像,以便高度和宽度都适合容器区域。
示例 5:
DOM Style backgroundSize Property GeeksforGeeks
DOM Style backgroundSize PropertyClick on the button to change the size of the background image
输出:
- 在按下按钮之前:

- 按下按钮后:

- 在按下按钮之前:
- initial :这用于将此属性设置为其默认值。
示例 6:
DOM Style backgroundSize Property GeeksforGeeks
DOM Style backgroundSize PropertyClick on the button to change the size of the background image
输出:
- 在按下按钮之前:

- 按下按钮后:

- 在按下按钮之前:
- 继承:这从其父级继承了背景大小属性。
示例 7:
DOM Style backgroundSize Property GeeksforGeeks
DOM Style backgroundSize PropertyClick on the button to change the size of the background image
输出:
- 在按下按钮之前:

- 按下按钮后:

- 在按下按钮之前:
支持的浏览器: backgroundSize 属性支持的浏览器如下:
- 铬 4.0
- 浏览器 9.0
- 火狐 4.0
- Safari 4.1
- 歌剧 10.5