HTML 中的 DOM样式 columnRuleStyle属性用于定义或确定列之间的规则样式。
句法 :
- 要设置属性:
object.style.columnRuleStyle = "none|hidden|dotted|dashed|solid| double|groove|ridge|inset|outset|initial|inherit" - 归还财产:
object.style.columnRuleStyle"
属性值:
| Value | Effect |
|---|---|
| none | No border is created. This is the default value. |
| hidden | Visually same as ‘none’, except it helps during border conflict resolution in table elements. |
| dotted | Dots are used as the border. |
| dashed | A dashed line is used as the border. |
| solid | A single solid line is used as the border. |
| double | Two lines are used as the border. |
| groove | A 3D grooved border is displayed. The effect depends on border-color value. |
| ridge | A 3D ridged border is displayed. The effect depends on border-color value. |
| inset | A 3D inset border is displayed. The effect depends on border-color value. |
| outset | A 3D outset border is displayed. The effect depends on border-color value. |
| initial | Sets the property to its initial value. |
| inherit | Sets the property to inherit from its parent. |
返回值它返回一个表示元素属性的字符串。
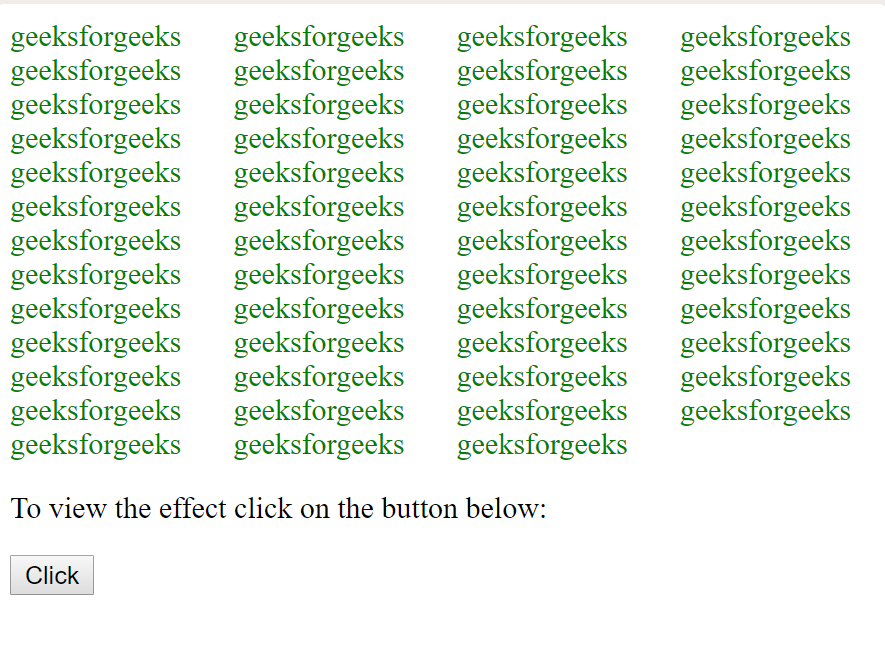
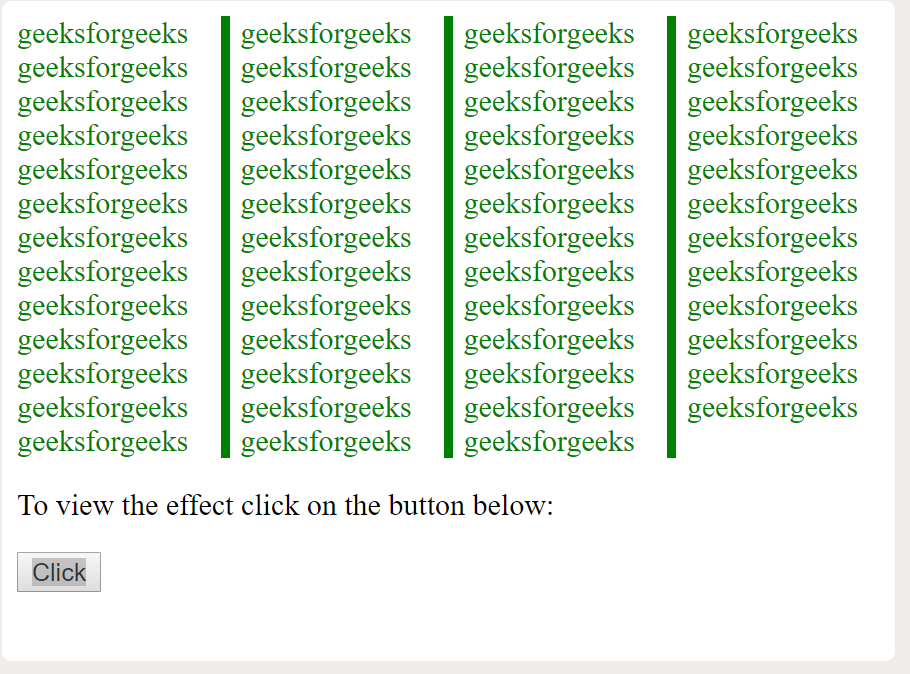
示例 1: Dotted 创建一个虚线规则。
HTML | DOM Style columnRuleStyle Property
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
To view the effect click on the button below:
输出:
- 点击后:


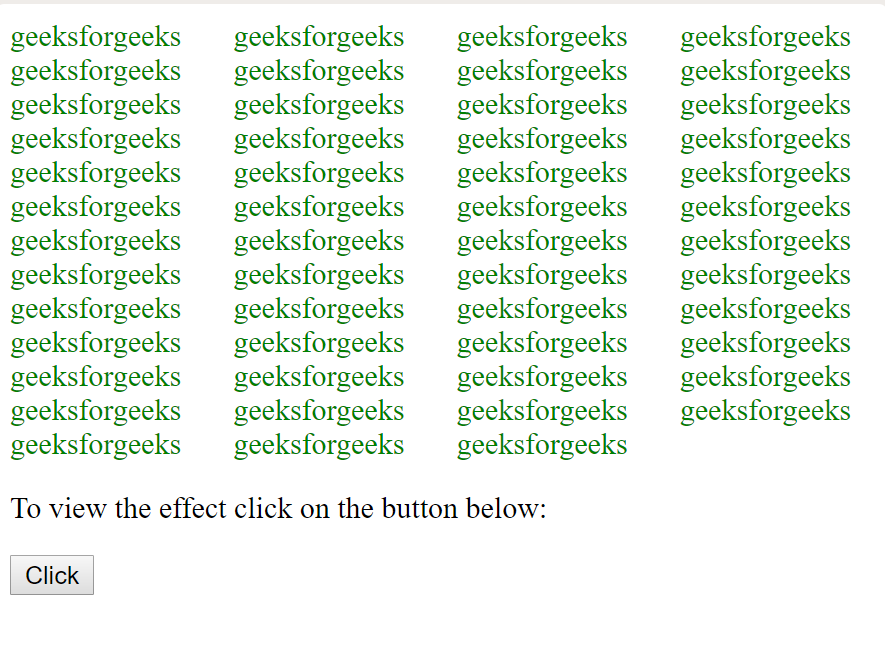
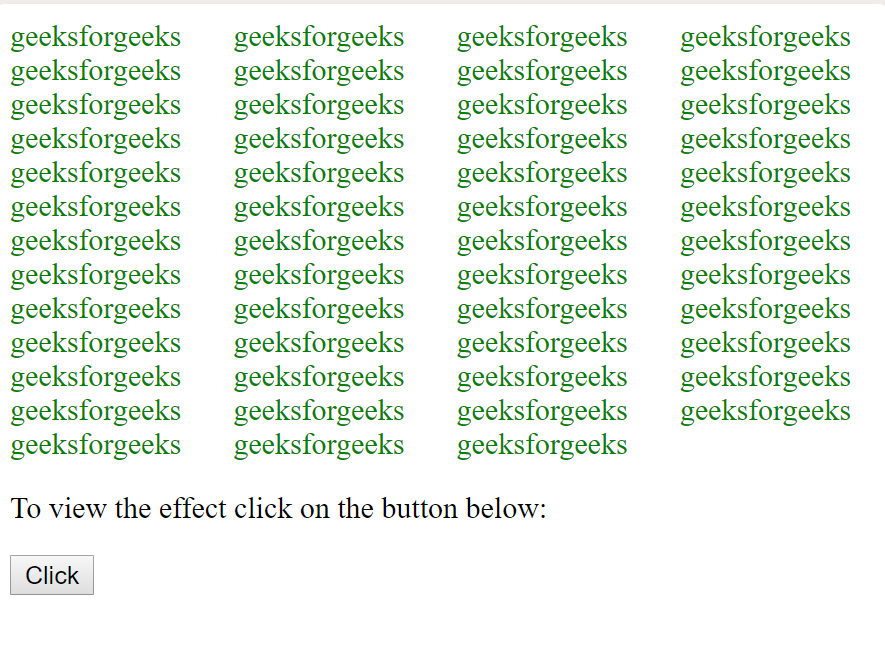
示例 2:虚线创建虚线规则。
HTML | DOM Style columnRuleStyle Property
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
To view the effect click on the button below:
输出:
- 点击前:

- 点击后:

示例 3: Double 创建双重规则。
HTML | DOM Style columnRuleStyle Property
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
To view the effect click on the button below:
输出:
- 点击后:


示例 4:实体 创建实体嵌线。
HTML | DOM Style columnRuleStyle Property
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
To view the effect click on the button below:
输出:
- 点击前:

- 点击后:

示例 5:凹槽 创建 3D 凹槽嵌线。
HTML | DOM Style columnRuleStyle Property
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
To view the effect click on the button below:
输出:
- 点击前:

- 点击后:

示例 6:脊 创建 3D 脊线。
HTML | DOM Style columnRuleStyle Property
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
To view the effect click on the button below:
输出:
- 点击前:

- 点击后:

示例 7:插入 创建 3D 插入规则。
HTML | DOM Style columnRuleStyle Property
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
To view the effect click on the button below:
输出:
- 点击前:

- 点击后:

示例 8:起点 创建 3D 起点规则。
HTML | DOM Style columnRuleStyle Property
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
geeksforgeeks geeksforgeeks geeksforgeeks
To view the effect click on the button below:
输出:
- 点击前:

- 点击后:

支持的浏览器 支持 H TML的浏览器| DOM Style columnRuleStyle 属性如下
- 谷歌浏览器
- IE浏览器
- 歌剧
- 苹果Safari